Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/rmdort/responsive-sidemenu
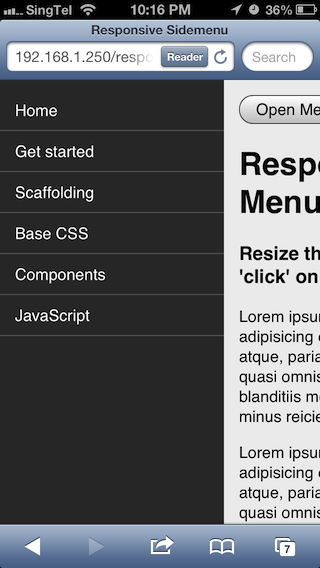
A simple drawer menu for your responsive sites. With CSS and 4 lines of Javascript
https://github.com/rmdort/responsive-sidemenu
Last synced: 18 days ago
JSON representation
A simple drawer menu for your responsive sites. With CSS and 4 lines of Javascript
- Host: GitHub
- URL: https://github.com/rmdort/responsive-sidemenu
- Owner: rmdort
- Created: 2013-07-31T04:04:22.000Z (over 11 years ago)
- Default Branch: master
- Last Pushed: 2013-08-07T14:30:53.000Z (over 11 years ago)
- Last Synced: 2024-10-13T18:48:29.509Z (about 1 month ago)
- Language: CSS
- Homepage: http://rmdort.github.io/responsive-sidemenu
- Size: 305 KB
- Stars: 5
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: Readme.md
Awesome Lists containing this project
README
## A responsive side menu for mobile devices
A simple responsive side drawer style menu for mobile devices. No additonal styles, you are free to customize it for your project.
### Demo
[](http://rmdort.github.io/responsive-sidemenu/)
[http://rmdort.github.io/responsive-sidemenu/](http://rmdort.github.io/responsive-sidemenu/)
### How to use
1. Set the meta tag
2. Add your markup
3. Add Styles: Open up css/sidemenu.css
/* Sidemenu Styles */
.menu{
bottom: 0;
left: -70%;
position: absolute;
top: 0 ;
width: 70%;
}
/* Toggled Menu */
.container{
-webkit-transition: all 0.25s ease;
-moz-transition: all 0.25s ease;
-ms-transition: all 0.25s ease;
transition: all 0.25s ease 0s;
}
.menu--opened .container{
-webkit-transform: translate3d(70%, 0, 0);
-moz-transform: translate3d(70%, 0, 0);
-ms-transform: translate3d(70%, 0, 0);
transform: translate3d(70%, 0, 0);
}
.menu--opened{
overflow-x: hidden;
}
4. Add 'click' Event Listener to the button
document.querySelector('.js--open-menu')
.addEventListener('click', function(e){
document.body.classList.toggle('menu--opened');
e.preventDefault();
});