https://github.com/rmourey26/onyx
NextJS 14 + Supabase SSR Auth & PostgreSQL DB + Shadcn-UI + TanStack React Query + Rust runtime serverless API ready + React Hook Form + Zod + 'A' Security Headers Score + RBAC + Resend + CRUD operations + admin dashboard + OpenAI playground, and more. Deploy on Vercel and get your scalable MVP running in days.
https://github.com/rmourey26/onyx
chatgpt dashboard nextjs14 openai podcast postgres react-hook-form resend-email-api role-based-access-control rust server-actions shadcn-ui supabase-auth supabase-db supabase-ssr supabase-storage tailwind-css tanstack-react-query typescript zod
Last synced: 6 months ago
JSON representation
NextJS 14 + Supabase SSR Auth & PostgreSQL DB + Shadcn-UI + TanStack React Query + Rust runtime serverless API ready + React Hook Form + Zod + 'A' Security Headers Score + RBAC + Resend + CRUD operations + admin dashboard + OpenAI playground, and more. Deploy on Vercel and get your scalable MVP running in days.
- Host: GitHub
- URL: https://github.com/rmourey26/onyx
- Owner: rmourey26
- Created: 2024-01-28T22:26:10.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2025-03-28T06:27:22.000Z (6 months ago)
- Last Synced: 2025-03-28T07:28:15.271Z (6 months ago)
- Topics: chatgpt, dashboard, nextjs14, openai, podcast, postgres, react-hook-form, resend-email-api, role-based-access-control, rust, server-actions, shadcn-ui, supabase-auth, supabase-db, supabase-ssr, supabase-storage, tailwind-css, tanstack-react-query, typescript, zod
- Language: TypeScript
- Homepage: https://onyx-rho-pink.vercel.app
- Size: 5.33 MB
- Stars: 187
- Watchers: 1
- Forks: 28
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Security: SECURITY.md
Awesome Lists containing this project
- awesome-shadcn-ui - Link - 08-13 | (Boilerplates / Templates)
- awesome-shadcn-ui - onyx - Full stack, batteries included MVP Template with NextJS 14, Supabase SSR Auth & Postgres DB with CRUD operations, RBAC, Tanstack React Query, Zod Validation, MDX components, Resend, and more. (Boilerplates / Templates / Portfolios)
- awesome-shadcn-ui - onyx - Full stack, batteries included MVP Template with NextJS 14, Supabase SSR Auth & Postgres DB with CRUD operations, RBAC, Tanstack React Query, Zod Validation, MDX components, Resend, and more. (Boilerplates / Templates / Portfolios)
- awesome - rmourey26/onyx - NextJS 14 + Supabase SSR Auth & PostgreSQL DB + Shadcn-UI + TanStack React Query + Rust runtime serverless API ready + React Hook Form + Zod + 'A' Security Headers Score + RBAC + Resend + CRUD operations + admin dashboard + OpenAI playground, and more. Deploy on Vercel and get your scalable MVP running in days. (TypeScript)
- awesome-shadcnui - Github - rho-pink.vercel.app) | ★217 | (Boilerplates & Starters)
README

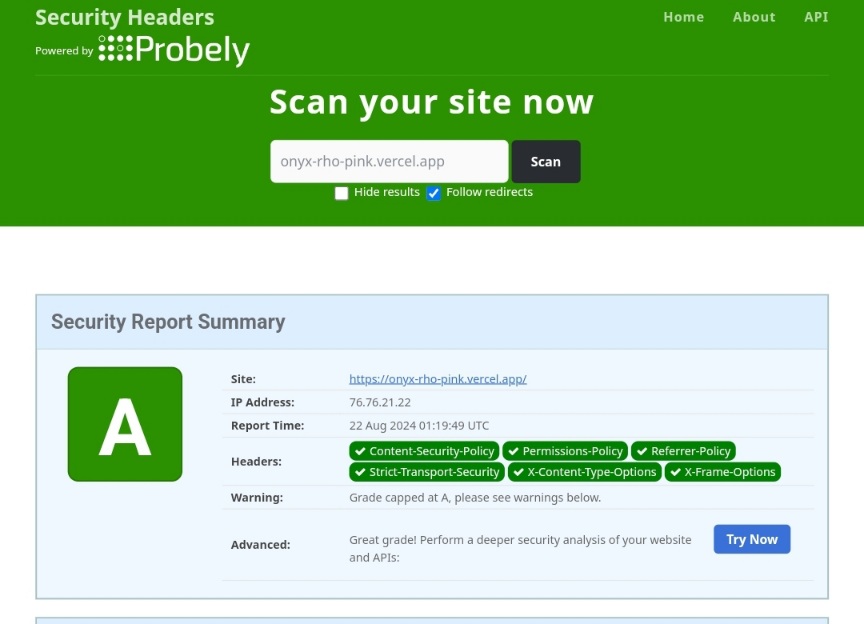
Onyx SecurityHeaders.com Score
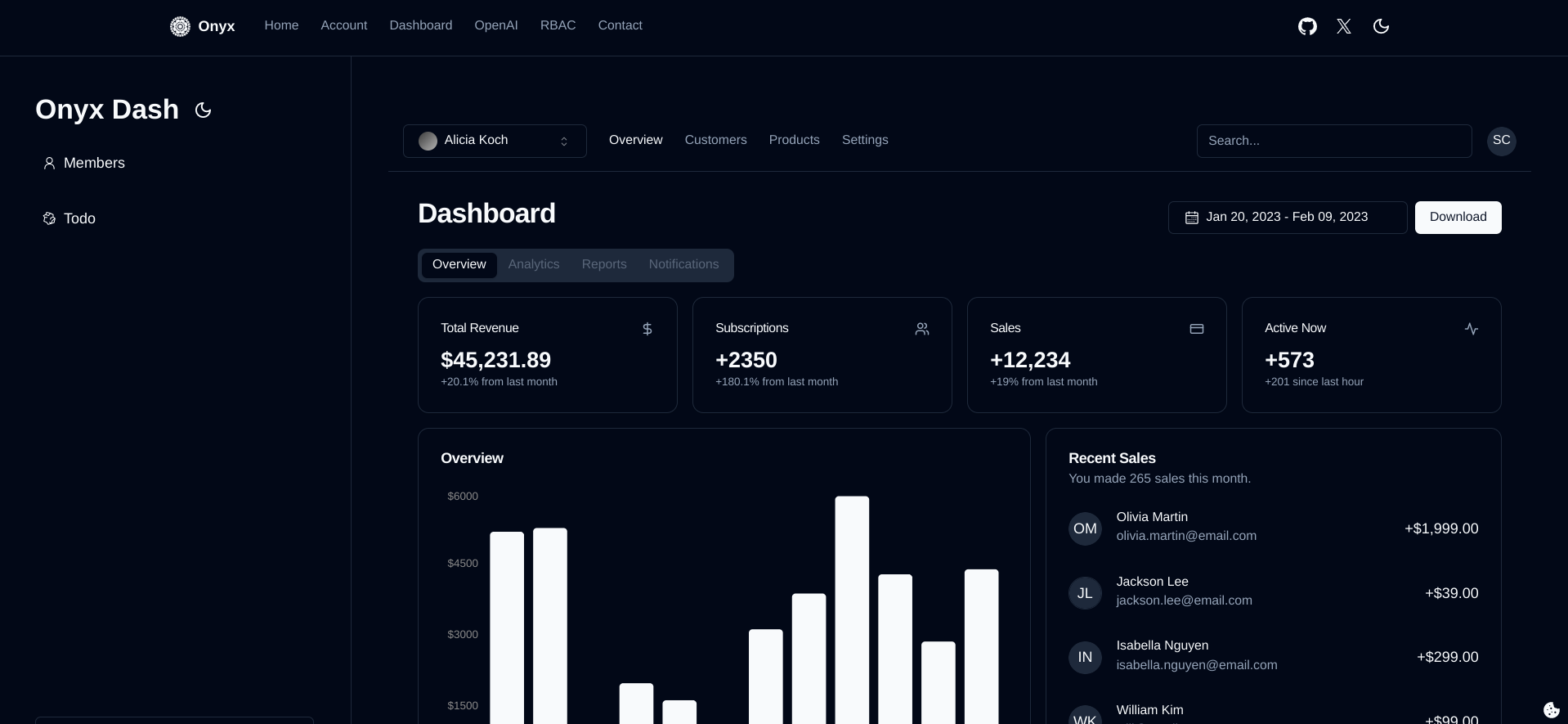
### What is Onyx?
- Onyx is a turnkey, full stack NextJS 14+ progressive web app written in Typescript that includes role based access control (RBAC),
complete Supabase SSR Auth and DB integration, Zod validation, Tanstack React Query, Rust serverless function runtime and API, Markdown pages with ability to insert React components, React Hook form, and more. Fork, customize, and deploy on Vercel or elsewhere to have your MVP up and running in a few days or less. Stack details are below.
### Stack and Features
- NextJS 14 App Router in Typescript
- Supabase
- SSR Auth with
- Fully configured email/password signup, login, oauth, PKCE and confirm routes
- middleware
- server actions
- typed Auth & DB clients
- readOnly userSession clients
- Postgres DB with CRUD functions configured
- User account and profile management configured
- RBAC configured admin dashboard with data visualization, members administration and todo lists
- Contact form with toast, Zod validation, server side table insert
- TanStack React Query, Table, and Dev Tools
- Demo SSR with Supabase DB & cache helpers
- Zod data validation, schemas, event handling.
- Shadcn-UI, Radix-UI primitives, Tailwind CSS
- Markdown pages with Next/MDX - create page.mdx and layout.tsx for each markdown page
- Next-PWA
- Next Compose Plugins
- React Hook Form
- OpenAI playground UI
- Onboarding, signIn/signUp pages
- Podcast UI
- CookieButton component configured to work with Consent Manager from Termly free plan. Just create a free Termly account, add your Script tag on the app/layout page using Next Script and then add your CookieButton to your app/layout just above the ThemeProvider and just below your termly Script tag.
- Custom Formik Components with MUI are not used in app but code is solid for use in a "MUI Base X TailwindCSS config". Onyx is NOT currently configured for MUI nor MUI Base X TailwindCSS.
- Lucide React Icons with many brand SVGs ready for your props
- More..
### API
- [Rust runtime for Vercel Serverless Functions](https://github.com/vercel-community/rust)
### Getting started with Onyx:
- First, configure your environment
- Create a file named .env.local in project root
- Create a Supabase account and add the following to your env file
- NEXT_PUBLIC_SUPABASE_KEY="Your supabase anon key"
- SUPABASE_JWT_SECRET="Your supabase JWT secret"
- NEXT_PUBLIC_SUPABASE_URL="Your supabase project URL"
- SUPABASE_SERVIC_ROLE_KEY="Your supabase service role key"
- NEXT_PUBLIC_STRIPE_PUBLISHABLE_KEY=pk_test_...
- STRIPE_SECRET_KEY=sk_test_...
- Ensure your Supabase tables match the tables and types found in '@/lib/supabase'.
- Add authorized development and production URL's to Supabase URL config.
### Run
- Development server:
```bash
npm i && npm run dev
# or
yarn i && yarn run dev
# or
pnpm i && pnpm dev
# or
bun i && bun dev
```
Open [http://localhost:3000](http://localhost:3000) with your browser to see the result.
### Deploy on Vercel
[](https://vercel.com/new/clone?repository-url=https%3A%2F%2Fgithub.com%2Frmourey26%2Fonyx%2Ftree%2Fmain)
### Reference/Credit
- @chensokheng