https://github.com/robertherber/react-native-telegraph
This library aims to simplify in-app message orchestration. More specifically dealing with messages that makes sense to show across views and where multiple messages could appear to the user at once. It provides Snackbars, Banners and Dialogs.
https://github.com/robertherber/react-native-telegraph
banner dialog mobile native notifications react snackbar ui
Last synced: 3 months ago
JSON representation
This library aims to simplify in-app message orchestration. More specifically dealing with messages that makes sense to show across views and where multiple messages could appear to the user at once. It provides Snackbars, Banners and Dialogs.
- Host: GitHub
- URL: https://github.com/robertherber/react-native-telegraph
- Owner: robertherber
- Created: 2020-11-30T19:46:36.000Z (almost 5 years ago)
- Default Branch: main
- Last Pushed: 2022-05-21T12:17:18.000Z (over 3 years ago)
- Last Synced: 2025-08-27T16:52:17.403Z (3 months ago)
- Topics: banner, dialog, mobile, native, notifications, react, snackbar, ui
- Language: TypeScript
- Homepage:
- Size: 654 KB
- Stars: 11
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-react-native - react-native-telegraph ★1 - In-app message orchestration supporting Snackbars, Banners and Dialogs (Components / Navigation)
- awesome-react-native - react-native-telegraph ★1 - In-app message orchestration supporting Snackbars, Banners and Dialogs (Components / Navigation)
- fucking-awesome-react-native - react-native-telegraph ★1 - In-app message orchestration supporting Snackbars, Banners and Dialogs (Components / Navigation)
README
# react-native-telegraph!
[](https://github.com/robertherber/react-native-telegraph/actions/workflows/test.yml)
[](https://www.npmjs.com/package/react-native-telegraph)

This library aims to simplify in-app message orchestration in React-Native (iOS, Android and web supported). More specifically dealing with messages that makes sense to show across views and where multiple messages could appear to the user at once. It all revolves around three main types of messages:
## Snackbars
You can choose whether you want multiple Snackbars to stack (default is showing one at a time, [as recommended](https://material.io/components/snackbars#usage)) and whether they should be persistent (default is a timeout of 5s). You can choose whether you want the Snackbars to appear on the bottom or top of the screen. You can easily override the animation with any of the ones [available here](https://github.com/oblador/react-native-animatable#animations-2), provide a custom Snackbar component to the `` and send custom data to your custom component.
```TypeScript
import { useSnackbar, useUpdateSnackbarInsets, useShowsnackbar } from 'react-native-telegraph';
// simply use useShowsnackbar
const showSnackbar = useShowsnackbar();
const onPressHandler = () => {
showSnackbar('Something happened');
}
// if you want more control, there is useSnackbar
const [showSnackbar, hideSnackbar] = useSnackbar();
const onPress = useCallback(async () => {
showSnackbar('Simple snack');
const { buttonId, status } = await showSnackbar('Some new information is available', {
persistent: true,
actions: [{
buttonId: 'reload',
label: 'Reload'
}, {
buttonId: 'hide',
label: 'Hide'
}]
}).response
}, [])
// Hide somewhere else in the code
const snackbarId = showSnackbar('lets hide this in another way');
// ...
hideSnackbar(snackbarId)
// control insets of the Snackbar in a specific view
useSetSnackbarInsetOffset({ bottom: 50 })
```

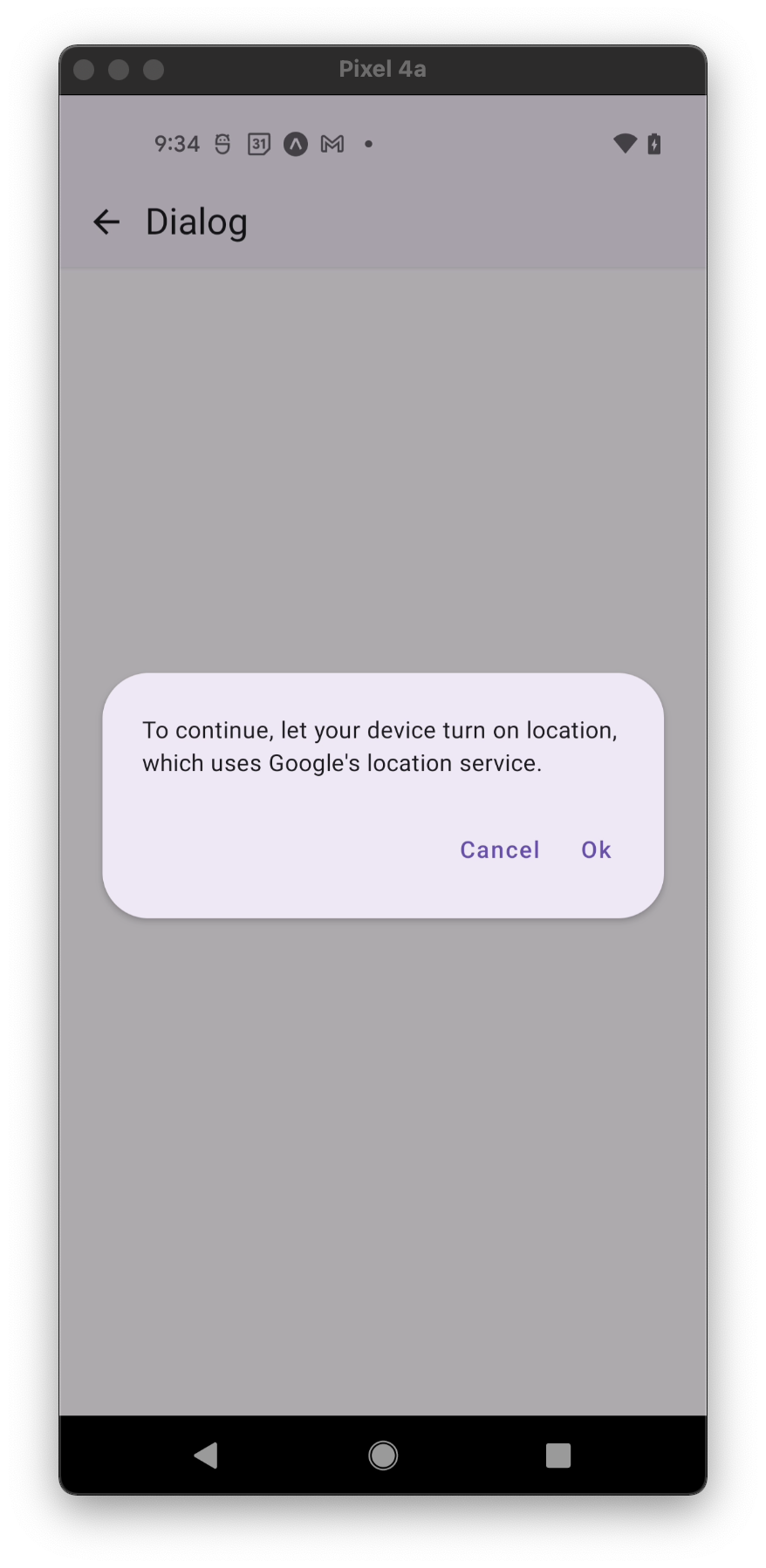
## Dialogs (based on react-native-paper)
Dialogs take up the entire focus of the user - requesting action to continue. They'll always show up one at a time - but just as with the Banners and Snackbars - if more are presented they'll show when the user has interacted with the previous ones.
```TypeScript
import { useDialog } from 'react-native-telegraph';
const [showDialog] = useDialog();
const onPress = useCallback(async () => {
const { buttonId } = await showDialog('We need your approval to continue', {
actions: [{
buttonId: 'maybe-later',
label: 'Maybe later'
}, {
buttonId: 'ok',
label: 'OK'
}]
}).response
console.log('You pressed button: ' + buttonId)
}, []);
```

## Provider
The easiest way to get started is to use a single TelegraphProvider wrapping your app. For more options and flexibility you could use and configure `DialogProvider`, `SnackbarProvider` and `BannerProvider` independently.
```TypeScript
import { TelegraphProvider } from 'react-native-telegraph';
const App = ({ children }) => {
return
{ children }
}
```
## Customizability
Theming is applied automatically through react-native-paper ([read more](https://callstack.github.io/react-native-paper/theming.html)).
[Made by Kingstinct AB](https://kingstinct.com)