https://github.com/roberto-butti/my-nextjs15-approuter-storyblok
A minimalist template for Next.js 15 with App Router and Storyblok integration.
https://github.com/roberto-butti/my-nextjs15-approuter-storyblok
bunjs nextjs nextjs-app-router nextjs15 storyblok
Last synced: 8 months ago
JSON representation
A minimalist template for Next.js 15 with App Router and Storyblok integration.
- Host: GitHub
- URL: https://github.com/roberto-butti/my-nextjs15-approuter-storyblok
- Owner: roberto-butti
- Created: 2024-12-20T17:16:32.000Z (10 months ago)
- Default Branch: main
- Last Pushed: 2024-12-30T09:47:54.000Z (10 months ago)
- Last Synced: 2024-12-30T10:37:13.045Z (10 months ago)
- Topics: bunjs, nextjs, nextjs-app-router, nextjs15, storyblok
- Language: TypeScript
- Homepage:
- Size: 98.6 KB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
## Minimal template for Nextjs 15, App Router, and Storyblok
This is a [Next.js](https://nextjs.org) project bootstrapped with [`create-next-app`](https://nextjs.org/docs/app/api-reference/cli/create-next-app) that integrates with Storyblok.
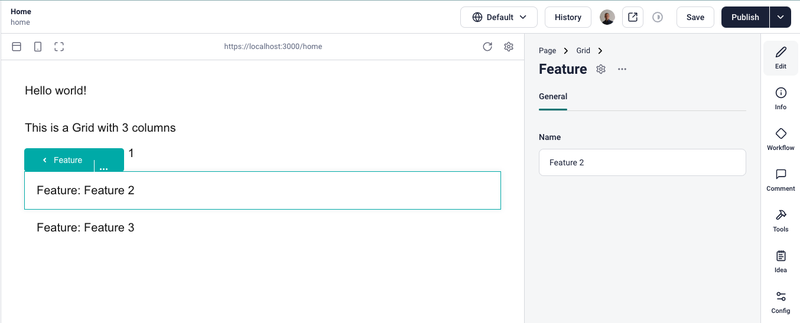
This example highlights the relevant things you need to set up/configure/implement in NextJS to integrate with Storyblok content and, most importantly, enable the Storyblok Visual Editor even using the Server Components.
> 📖 This Readme file highlights the relevant part you need to consider for the Storyblok integration. If you want to read more, here I wrote an article: [How to build a dynamic website with Next.js 15 App Router, React 19, Storyblok, and Bun (+ Typescript)](https://dev.to/robertobutti/how-to-build-a-dynamic-website-with-nextjs-15-app-router-react-19-storyblok-and-bun--2972)

## Install the version 4 of Storyblok React SDK
The Storyblok React SDK version 4 supports the Server Components and the App Router.
```shell
bun add @storyblok/react@4
```
## Starting the HTTPs server
Starting the HTTP**S** server to use the localhost as a preview URL.
```
bun run dev --experimental-https
```
## Set the Access Token
In `.env.local`
```env
NEXT_PUBLIC_STORYBLOK_TOKEN=your_token_here
```
## Set the `storyblok.ts` file
Create the `storyblok.ts` file to initialize the Storyblok connection. You can check the file: [src/lib/storyblok.ts](src/lib/storyblok.ts).
You can initialize the Storyblok object via the `storyblokInit` function, setting the access token and listing the components.
## The Storyblok Provider
The Storyblok Provider is needed to initialize and use the Storyblok bridge on the client side. You can check the file: [src/components/StoryblokProvider.ts](src/components/StoryblokProvider.ts)
- Using `use client` for initializing the Storyblok bridge on the client side.
- In the Storyblok Provider, you should reinitialize the Storyblok object (to use the Storyblok Bridge).
## Add the `StoryblokProvider` in the `src/app/layout.tsx` file
Import and wrap the `