https://github.com/robertohuertasm/vscode-marketplace-preview
🧺🔎 Preview how the manifest of your extension will look in the Visual Studio Marketplace
https://github.com/robertohuertasm/vscode-marketplace-preview
extension preview visual-studio-code vscode vscode-extension
Last synced: 6 months ago
JSON representation
🧺🔎 Preview how the manifest of your extension will look in the Visual Studio Marketplace
- Host: GitHub
- URL: https://github.com/robertohuertasm/vscode-marketplace-preview
- Owner: robertohuertasm
- License: mit
- Created: 2022-10-16T13:23:51.000Z (over 2 years ago)
- Default Branch: master
- Last Pushed: 2023-08-06T00:18:29.000Z (almost 2 years ago)
- Last Synced: 2024-10-30T17:51:43.597Z (8 months ago)
- Topics: extension, preview, visual-studio-code, vscode, vscode-extension
- Language: CSS
- Homepage: https://marketplace.visualstudio.com/items?itemName=robertohuertasm.vscode-marketplace-preview
- Size: 5.6 MB
- Stars: 4
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README

Marketplace Preview
Easily preview how your Visual Studio Code extension will look like in the marketplace
[](https://marketplace.visualstudio.com/items?itemName=robertohuertasm.vscode-marketplace-preview)
[](https://marketplace.visualstudio.com/items?itemName=robertohuertasm.vscode-marketplace-preview)
[](https://marketplace.visualstudio.com/items?itemName=robertohuertasm.vscode-marketplace-preview)
[](https://marketplace.visualstudio.com/items?itemName=robertohuertasm.vscode-marketplace-preview)

## Features
This extension will allow you to preview how your extension will look like in the [Visual Studio Code Marketplace](https://marketplace.visualstudio.com/vscode).
This can be very convenient as there no easy way to do that and most of the time you have to wait for your extension to be published to then realize that the readme didn't look as you expected.
## How it works?
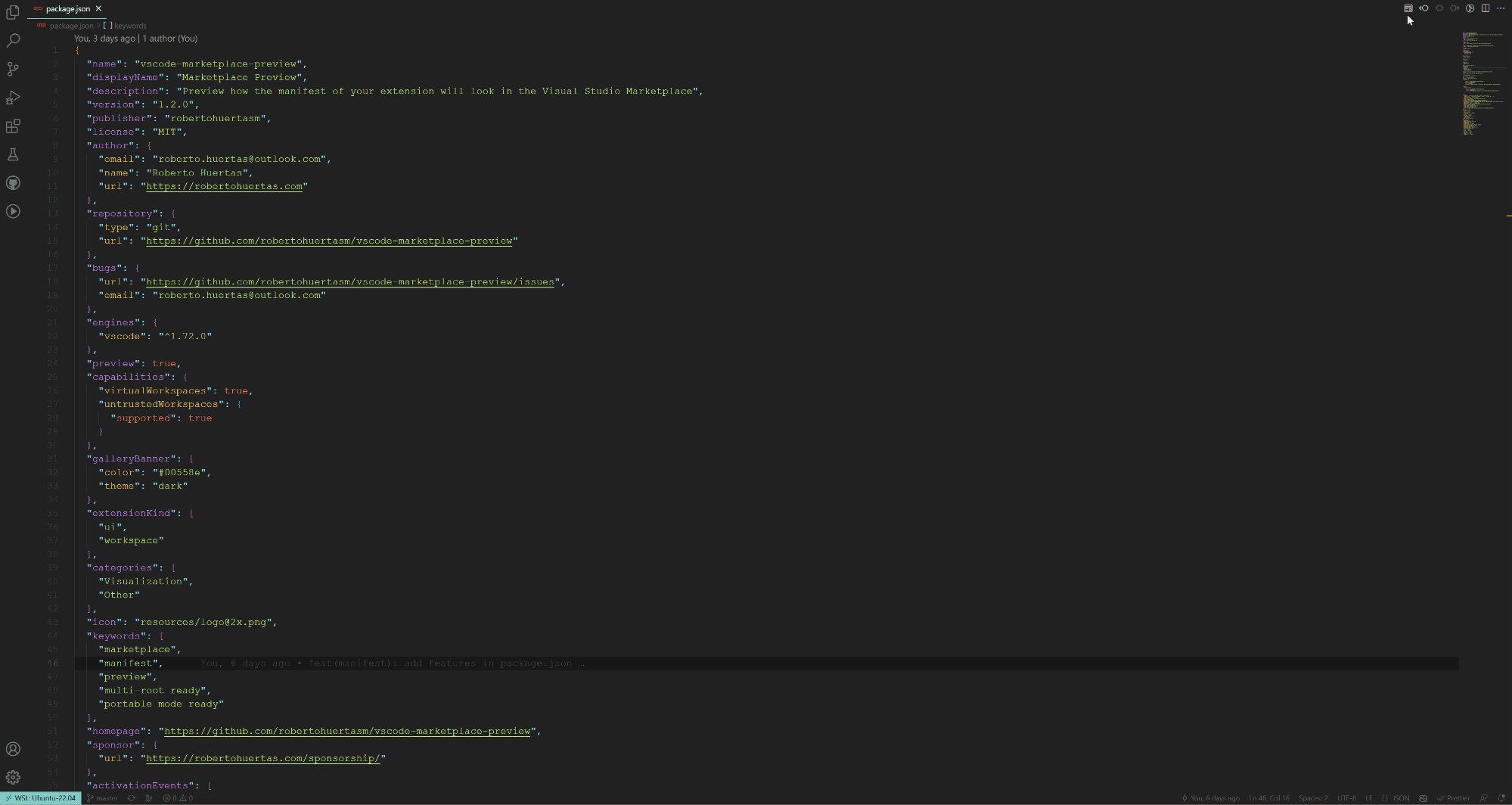
The extension will only be enabled if a `package.json` file is present in your folder.
If that's the case, a new command will be available to you:
```sh
# Ctrl/Cmd+Shift+P or F1
Marketplace: Preview Manifest
```
> Bear in mind that this command will only be available when the `package.json` file is active on VSCode. Note that you will also neeed a `README.md` file for the content to be properly previewed.
Aside from the command, you will also see a new icon in the top left corner of your `package.json` file:

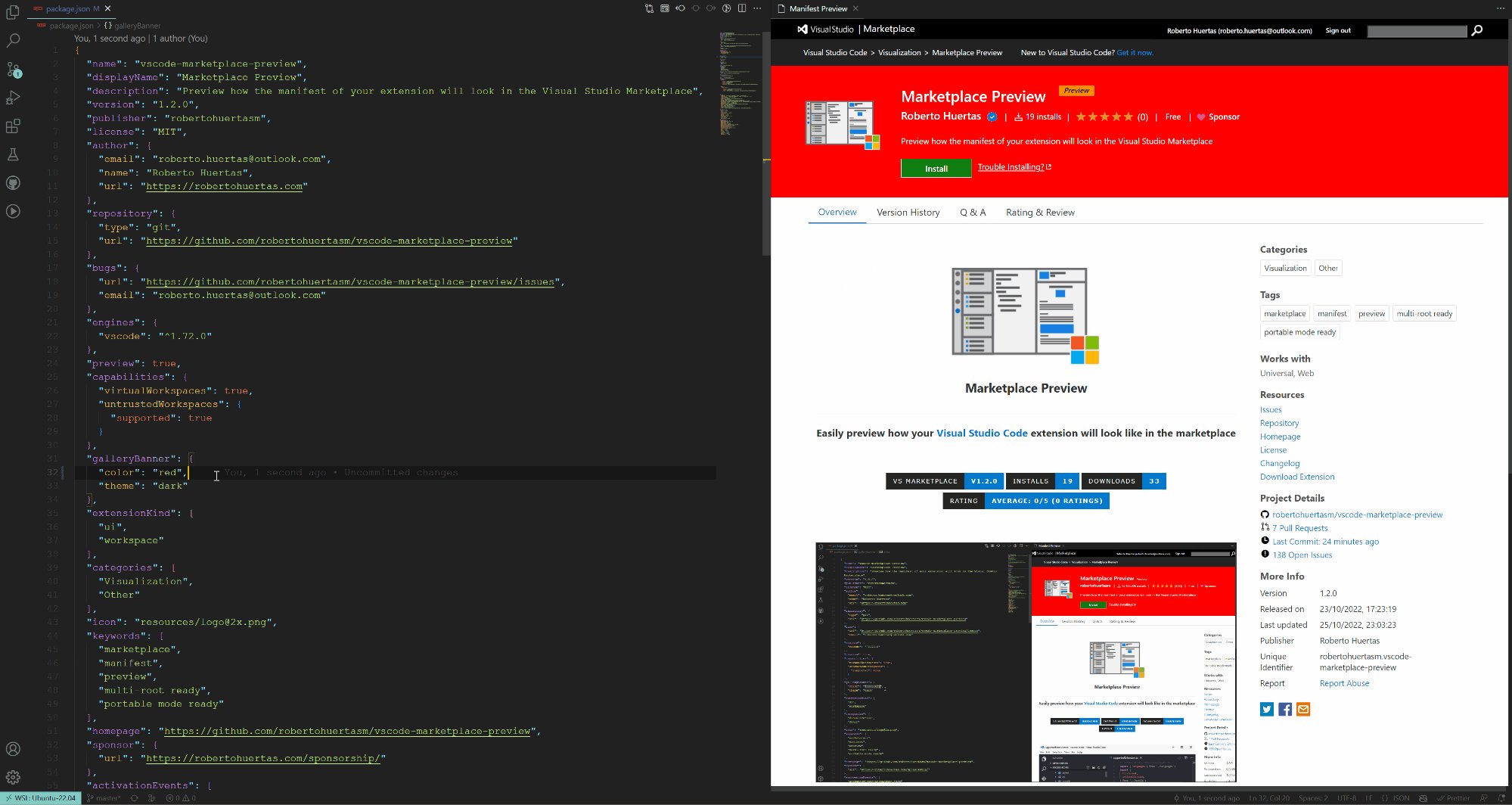
If you press it, you'll see that a new preview panel opens showing you a preview of how your extension would look like.
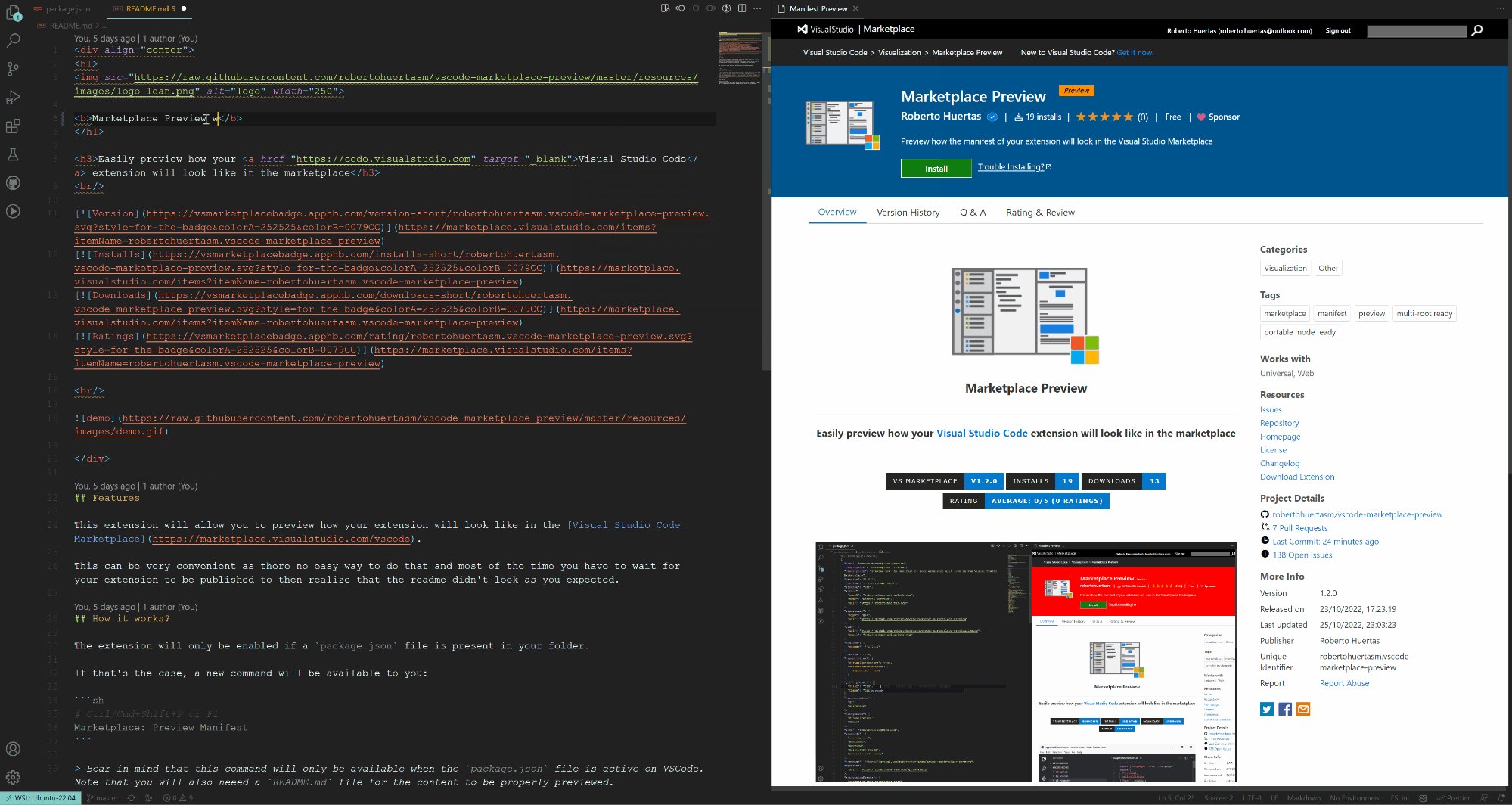
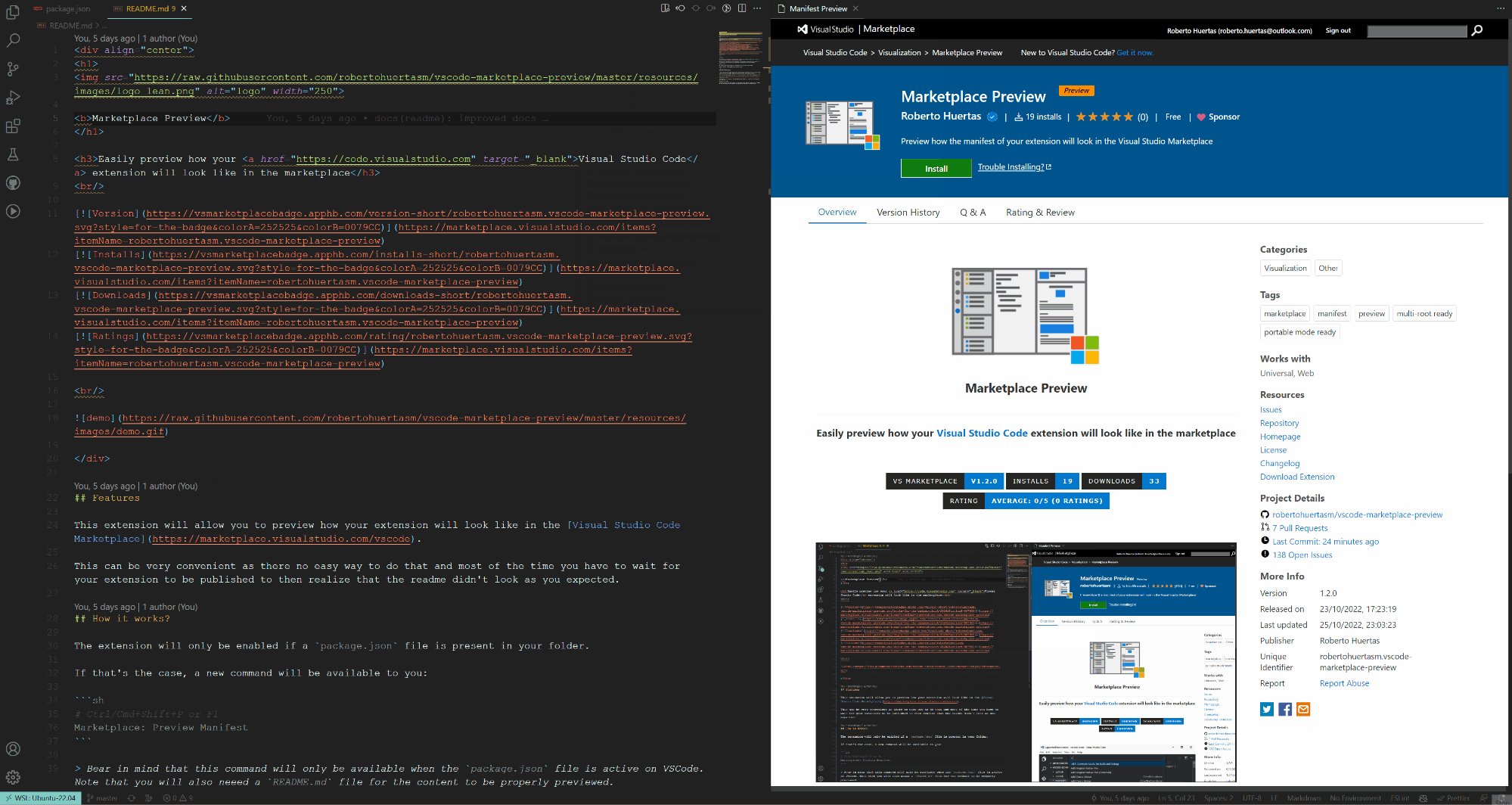
## Preview your changes
Once you have the `Preview Panel` opened, you'll be able to modify both your `package.json` and `README.md` files. The changes will be updated in the `Preview Panel` every time you save the changes.