https://github.com/roboportal/dakka
Dakka - generate automation tests for Cypress, Playwright and Puppeteer
https://github.com/roboportal/dakka
automation chrome-extension chrome-extensions cypress cypress-io devtools e2e-framework e2e-testing e2e-tests end-to-end-testing javascript-tests playwright puppeteer test-automation test-generation test-generator test-recording testing testing-tools testrecorder
Last synced: 9 months ago
JSON representation
Dakka - generate automation tests for Cypress, Playwright and Puppeteer
- Host: GitHub
- URL: https://github.com/roboportal/dakka
- Owner: roboportal
- License: apache-2.0
- Created: 2021-12-02T09:22:43.000Z (about 4 years ago)
- Default Branch: master
- Last Pushed: 2025-03-28T22:53:24.000Z (9 months ago)
- Last Synced: 2025-03-29T14:07:46.388Z (9 months ago)
- Topics: automation, chrome-extension, chrome-extensions, cypress, cypress-io, devtools, e2e-framework, e2e-testing, e2e-tests, end-to-end-testing, javascript-tests, playwright, puppeteer, test-automation, test-generation, test-generator, test-recording, testing, testing-tools, testrecorder
- Language: TypeScript
- Homepage: https://www.dakka.dev/
- Size: 3.06 MB
- Stars: 119
- Watchers: 4
- Forks: 5
- Open Issues: 9
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Dakka
[](https://github.com/roboportal/dakka/actions/workflows/unit.yml)
[](https://github.com/roboportal/dakka/actions/workflows/integration.yml)

Generate tests for Cypress, Playwright and Puppeteer using Dakka3>
## What's Dakka?
Dakka is an open source Chrome Extension which helps to generate end-to-end tests for Cypress, Playwright and Puppeteer.
### Demo
Demo website link: https://roboportal.io/

## Installing
To install Dakka click Chrome extension and this will take you to Chrome Web Store. Follow next steps to start generating tests:
1. Open Chrome devtools
2. Enable Dakka
3. Click Record button
4. Start interacting with the page

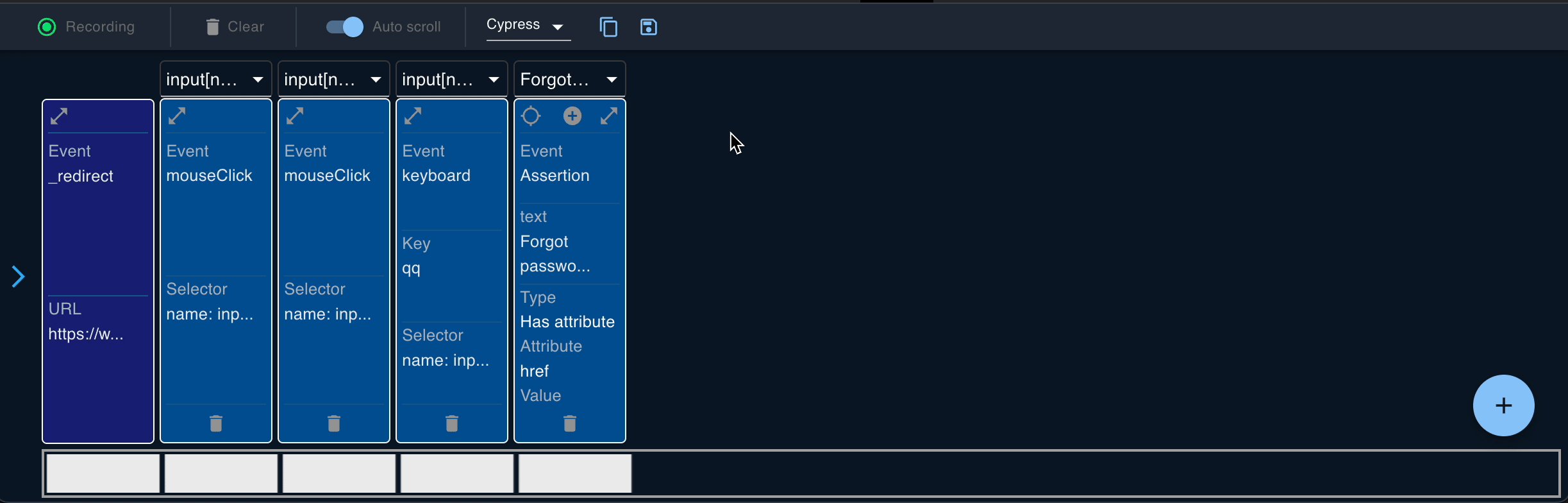
## User Actions
Once user starts recording, Dakka will catch:
- Mouse clicks, double-clicks and right button clicks
- Keyboard inputs including meta and special keys
- File uploads
- Browser navigation
- Screen resize
Not only Dakka tracks events for the page, but also for all its iframes (all origins supported!).
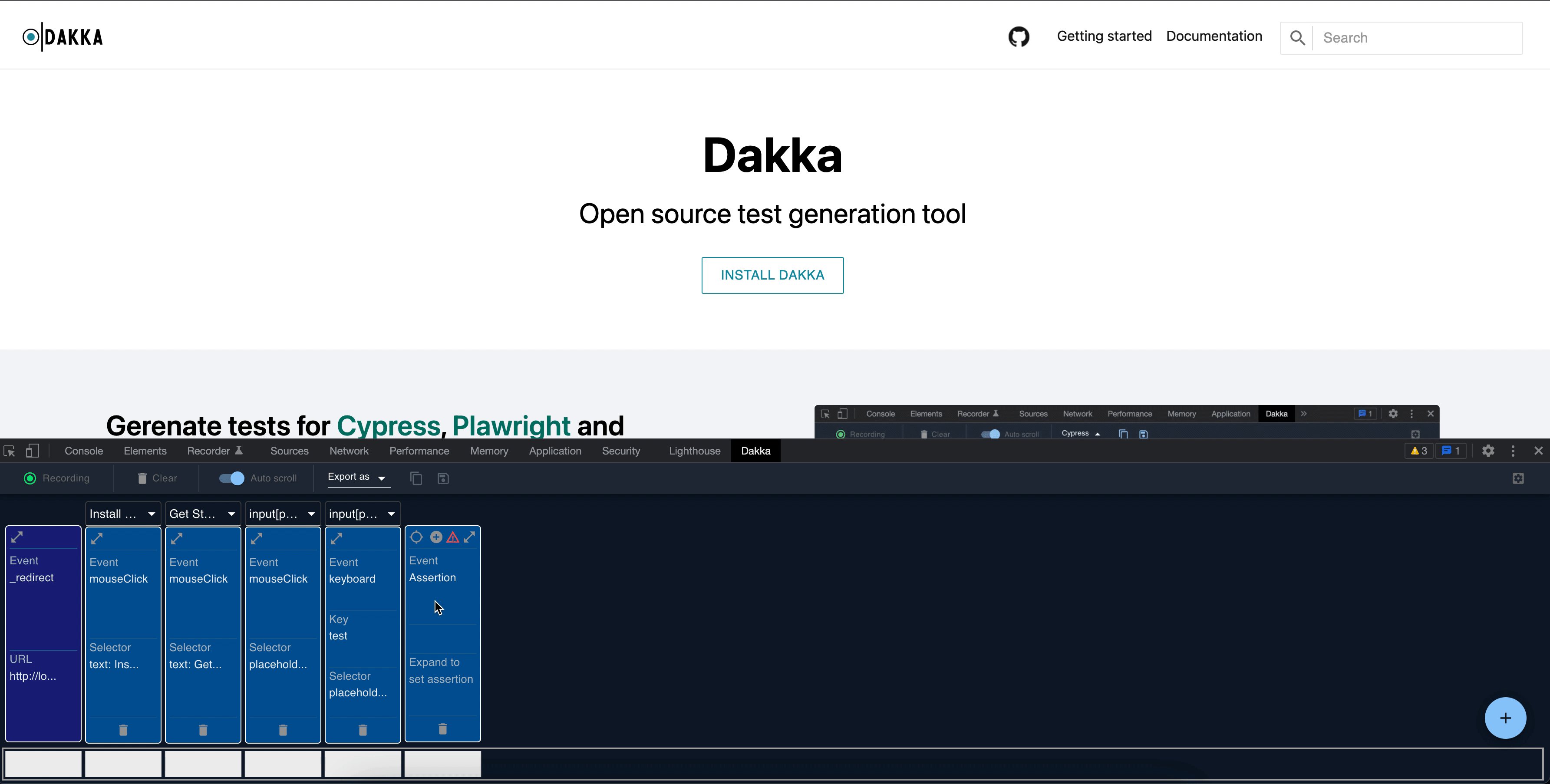
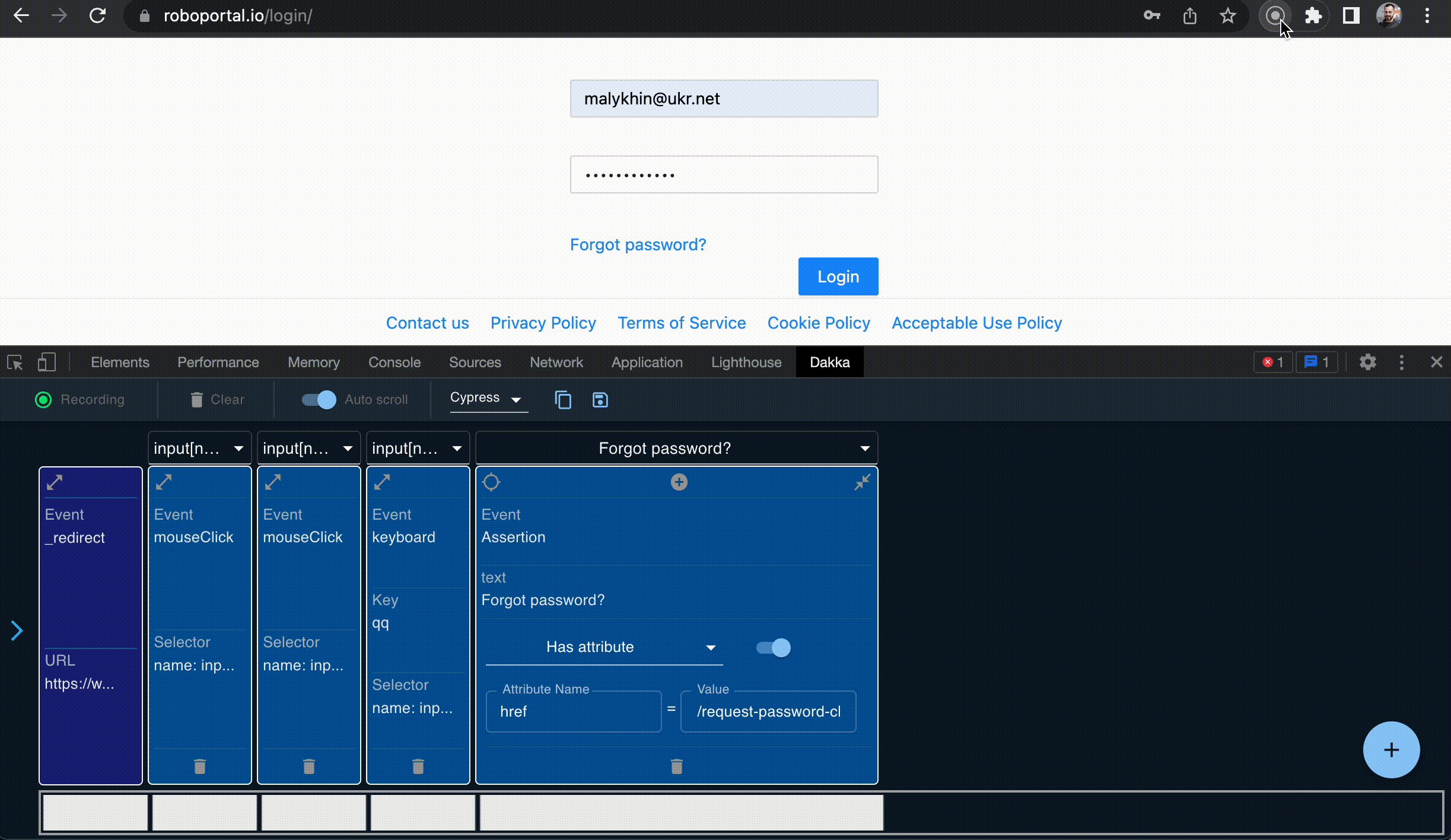
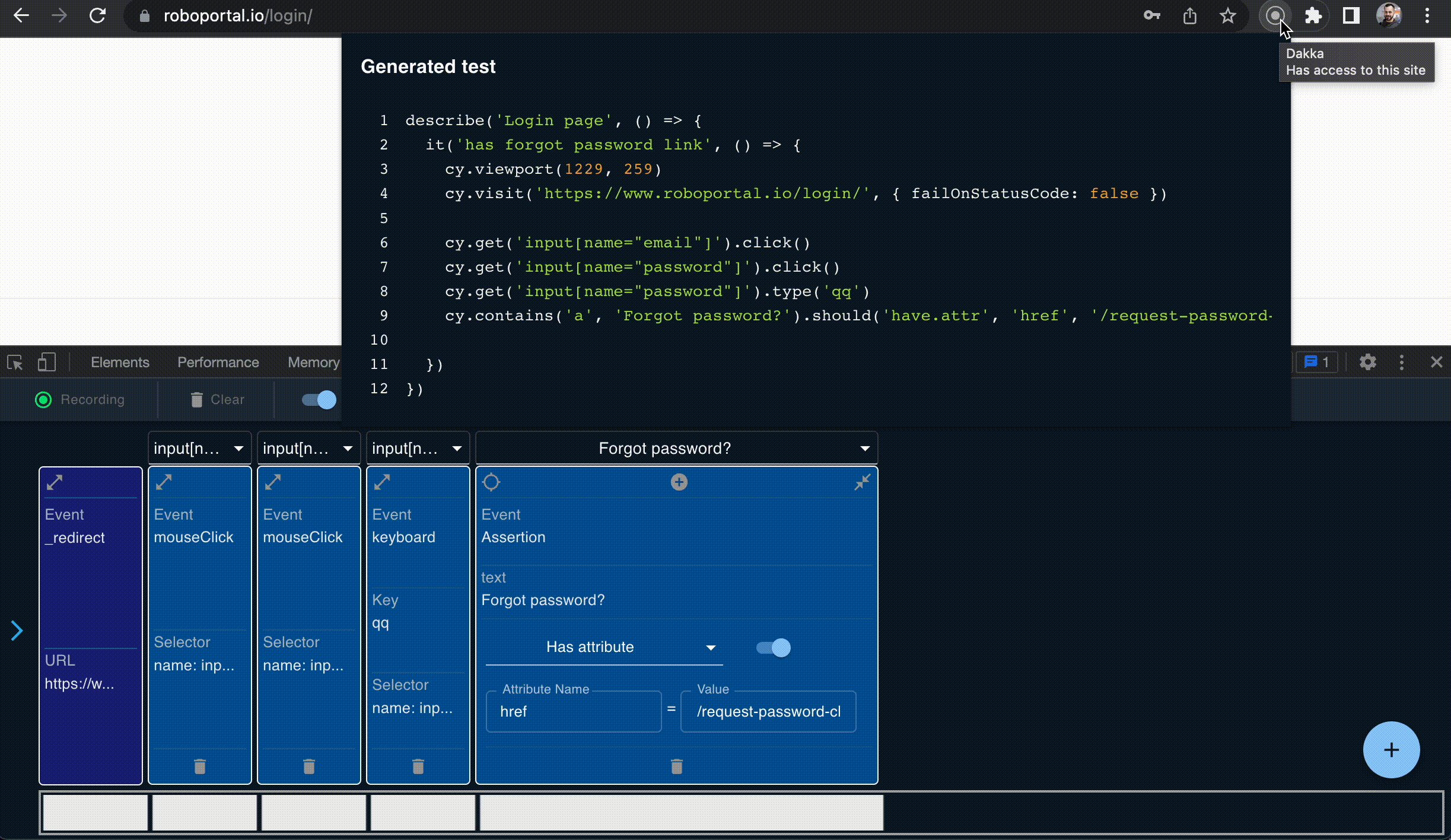
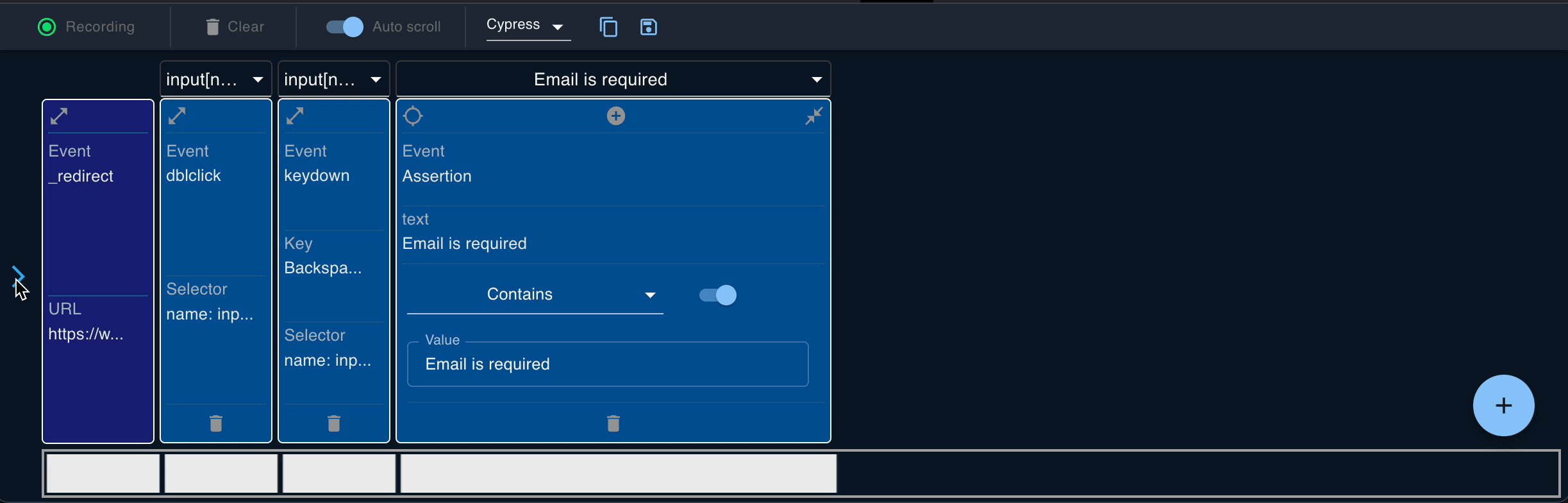
## Adding Assertions
Assertion Blocks are validation steps, which are converted to assertion logic such as cy.get('#loading').should('not.exist').
To add an assertion hover over the floating plus sign and drag and drop assertion block.

After adding Assertion Block you will need to configure assertion logic - locate the element on the page or manually add the element selector, choose the assertion from dropdown and edit the value if needed.


## Choosing Selectors
Dakka suggests the list of best possible selectors for the elements on the page.

Selectors are sorted by priority with green, red and yellow icons. First selector is pre-selected by default. Hover over the icon to get the element count on the page by selector.
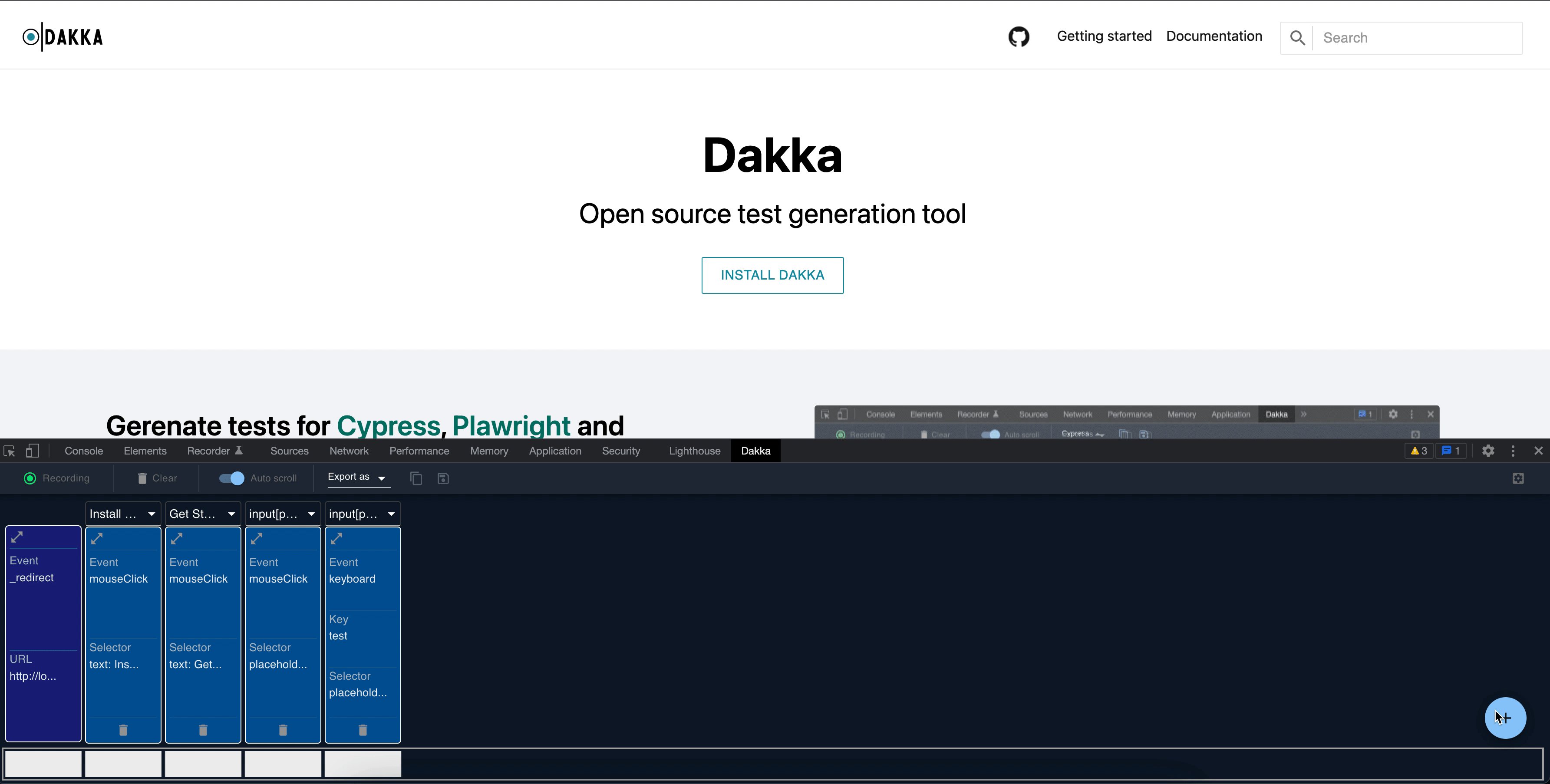
## Delete Events
If generated events contain any entries that aren't required for the test use the Delete button located at the bottom of the event block.
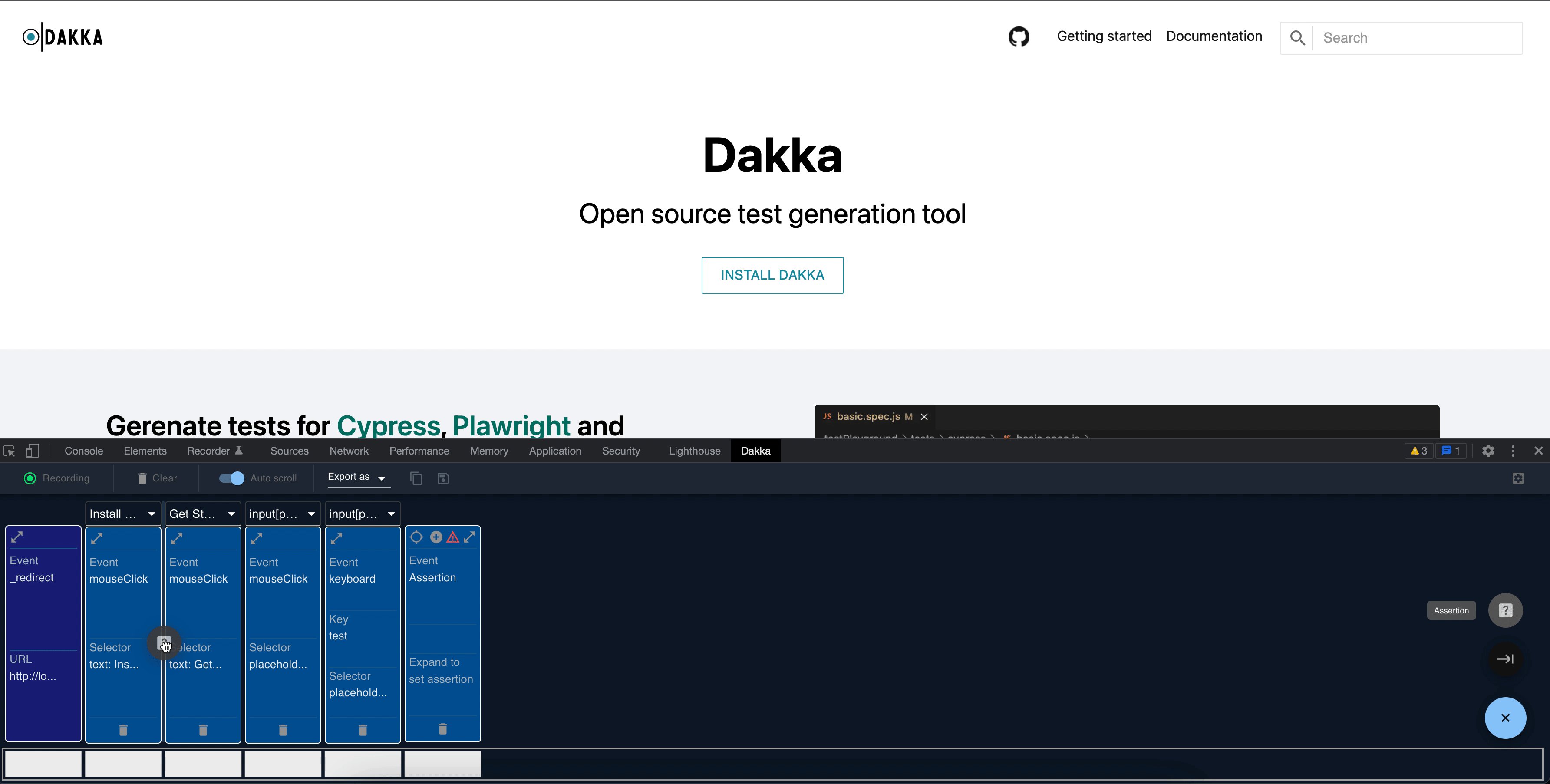
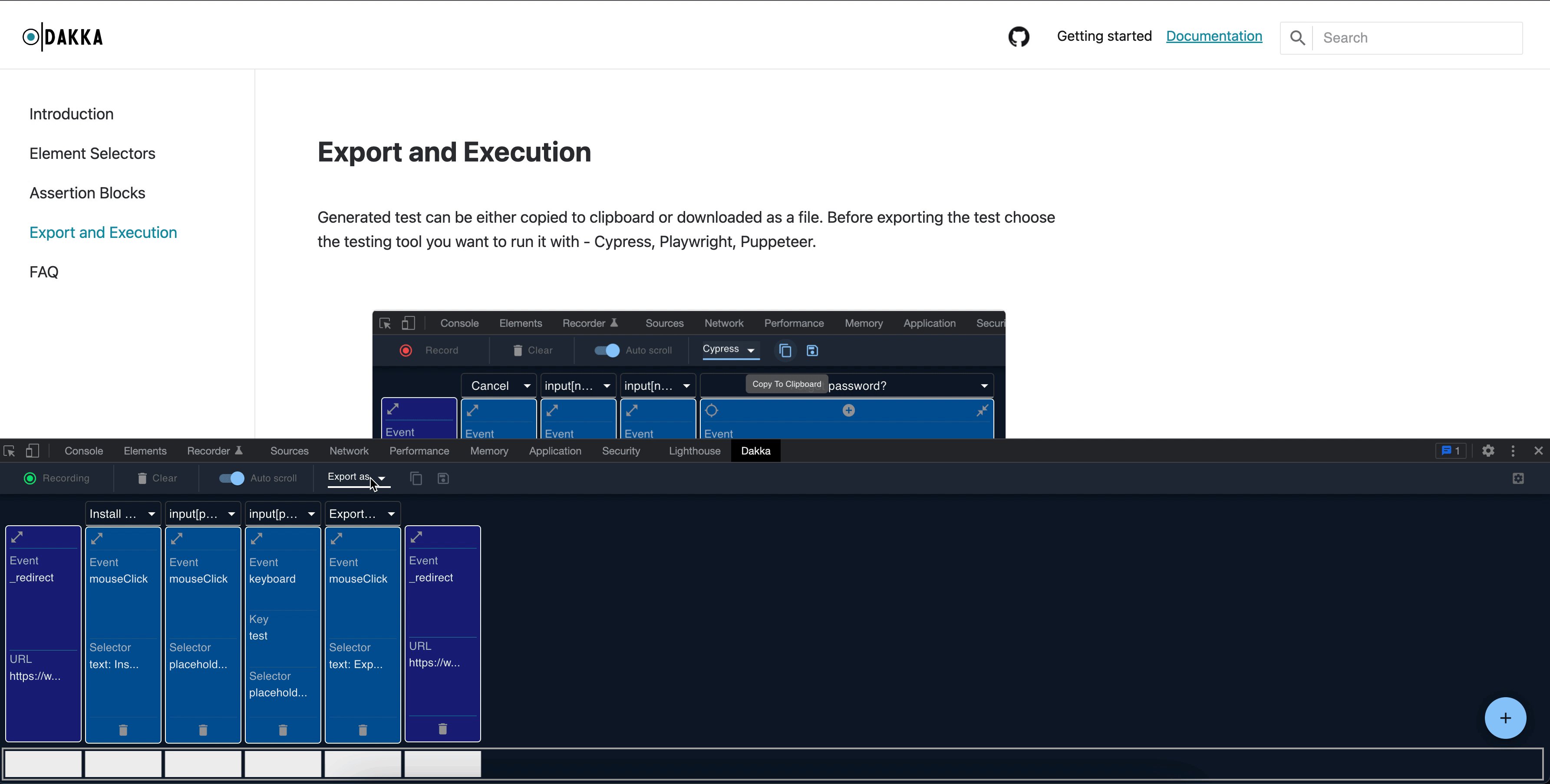
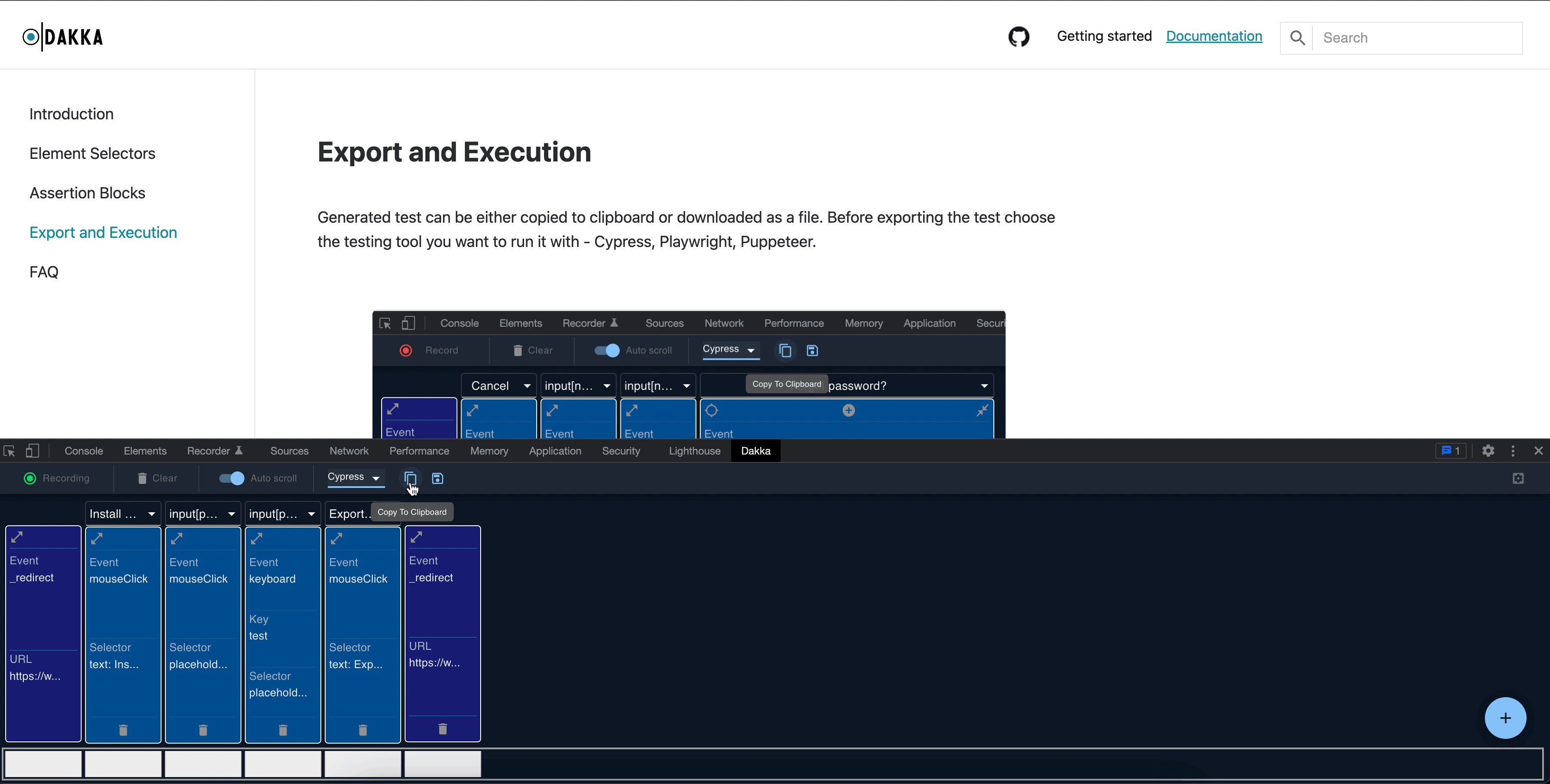
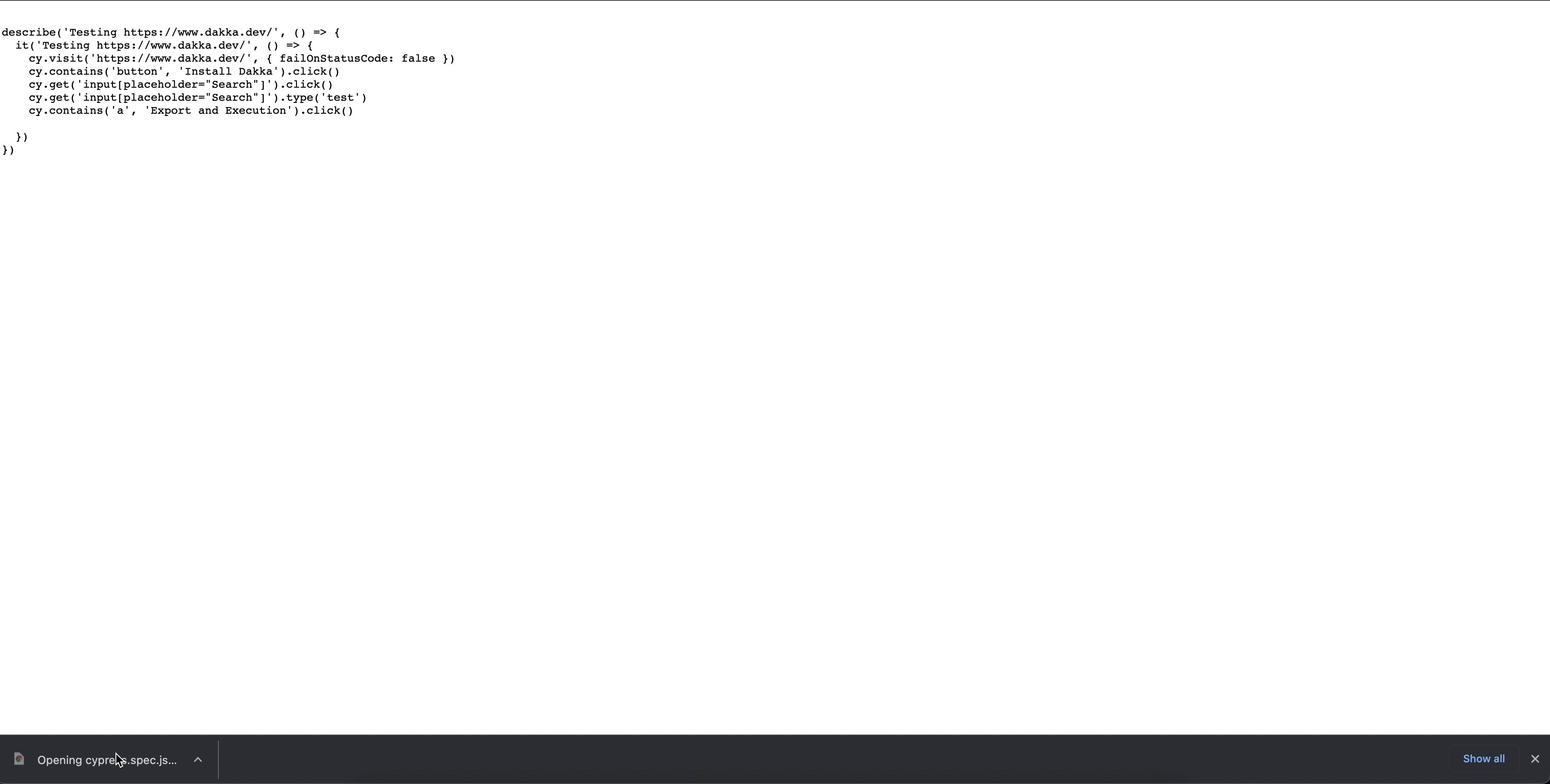
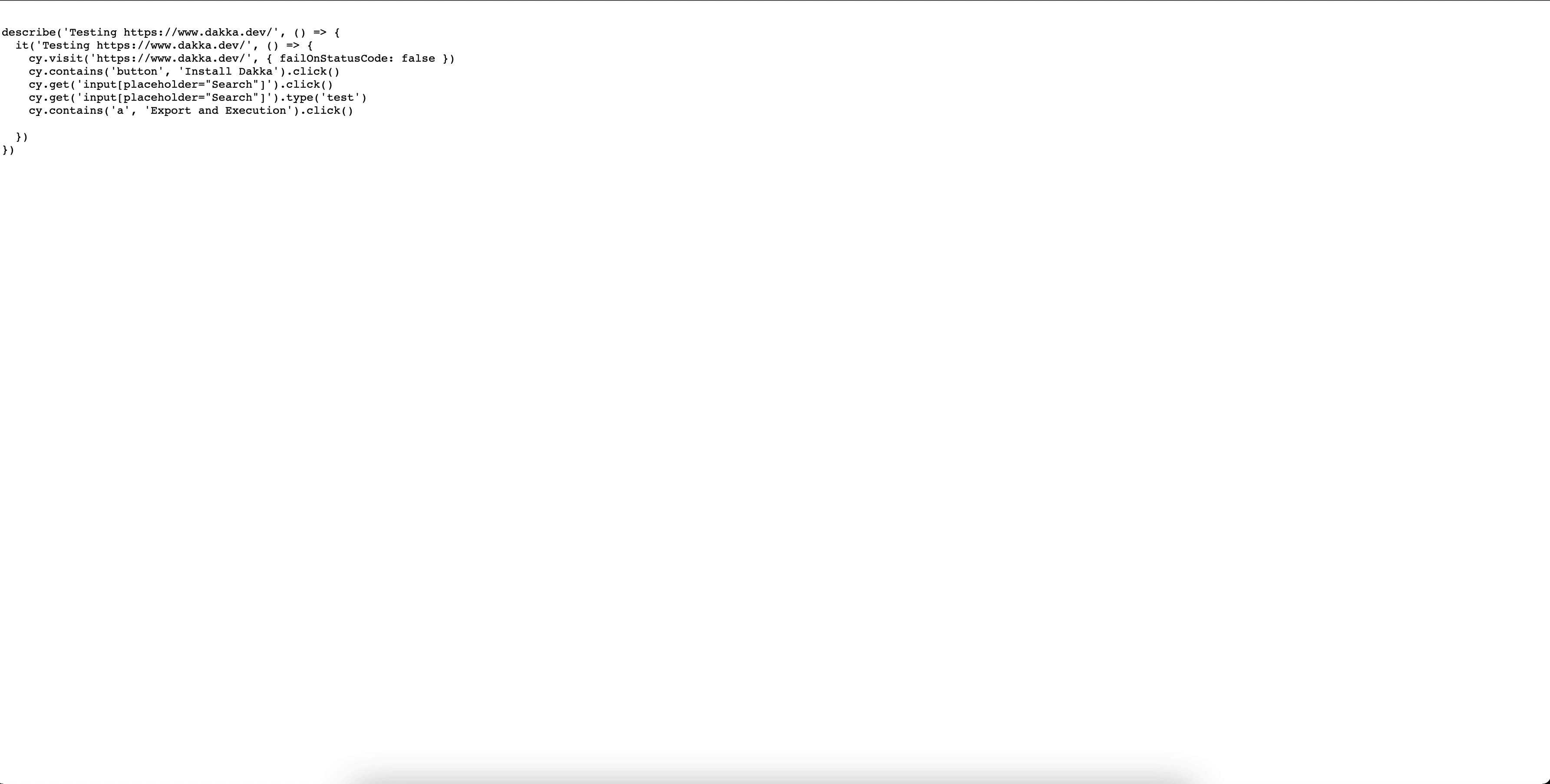
## Exporting
Generated test can be copied to clipboard or downloaded as a file and added to the project.

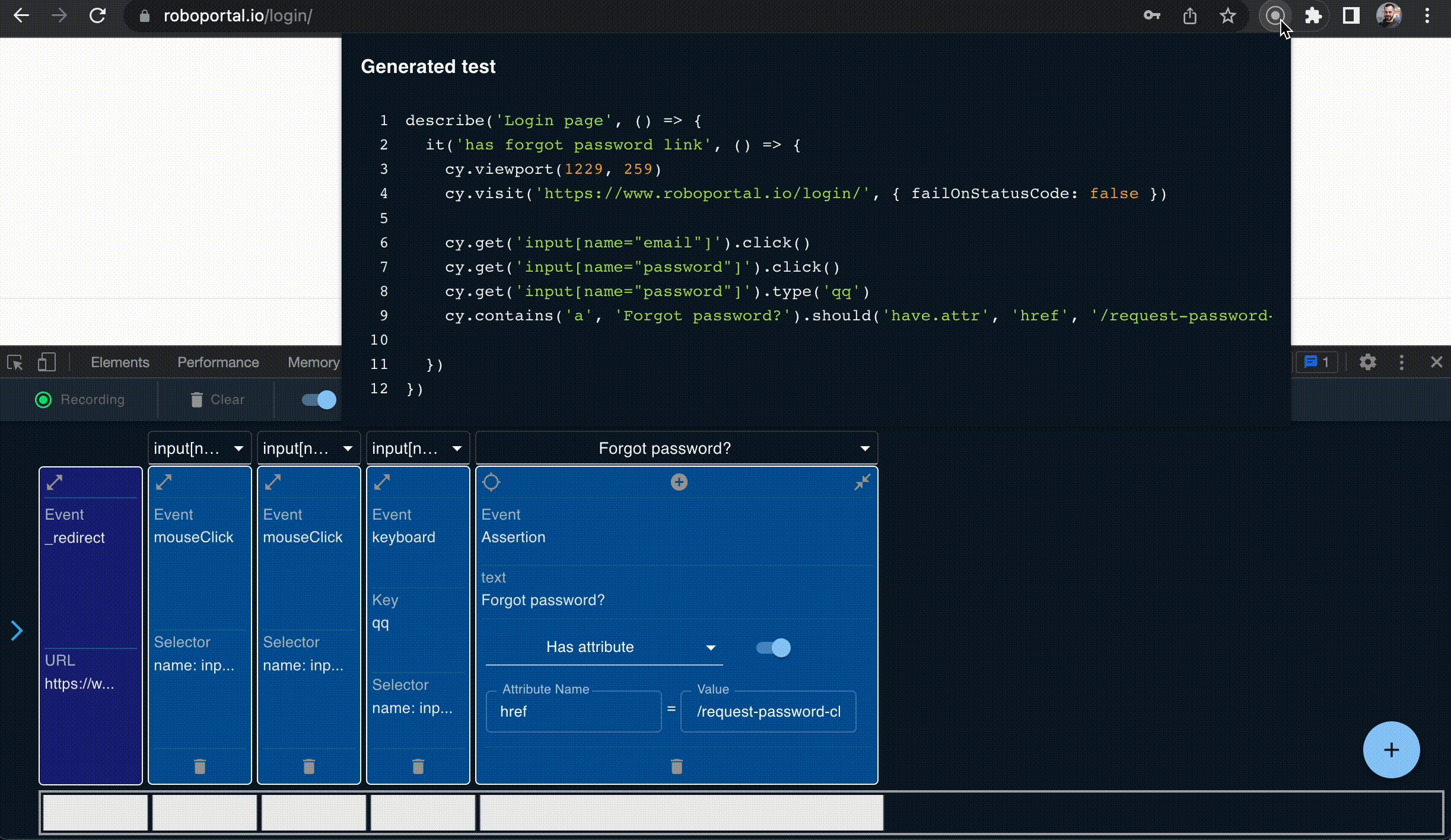
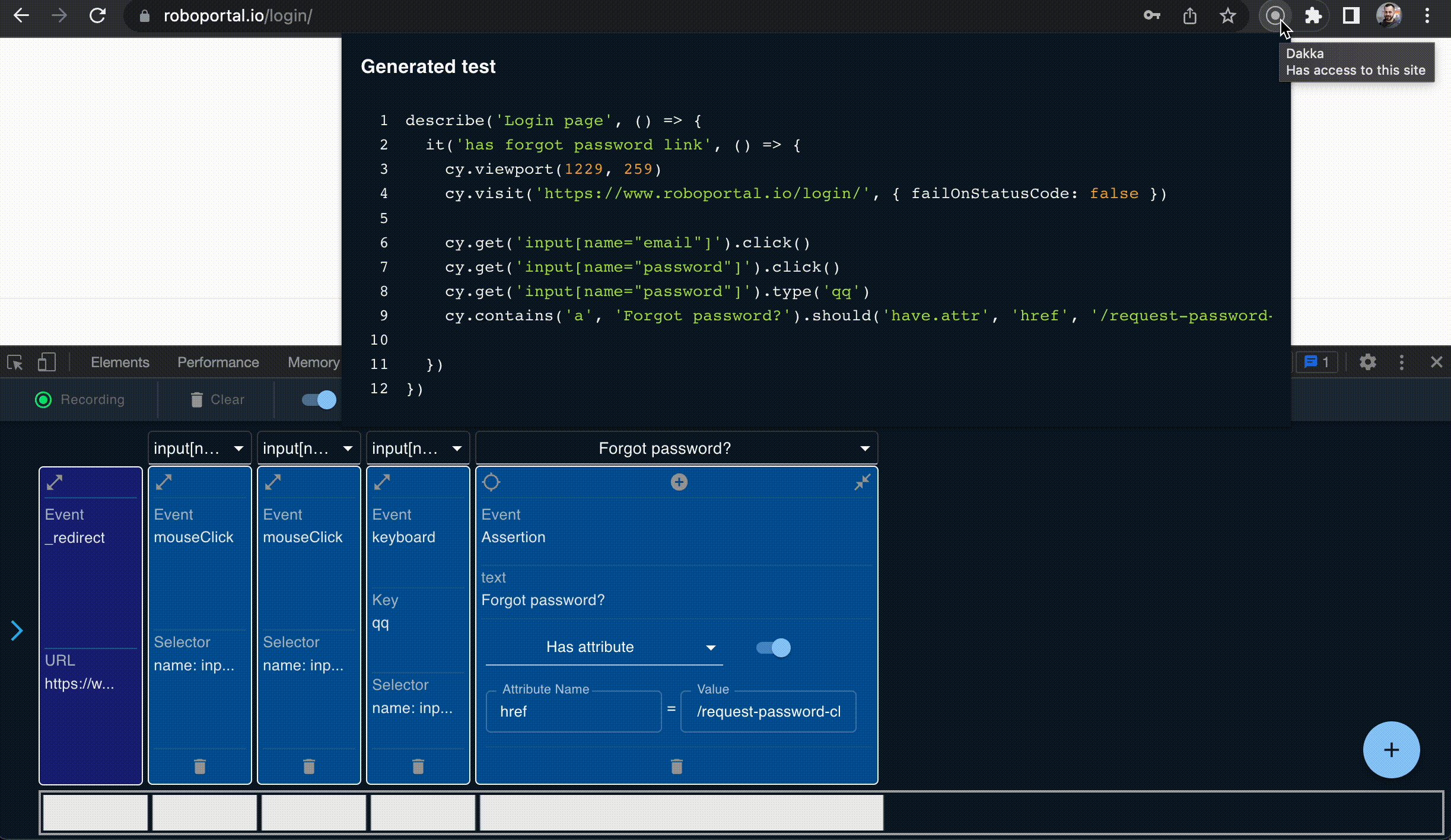
Alternatively, you can open the generated test in the extension's popup by clicking the action icon:

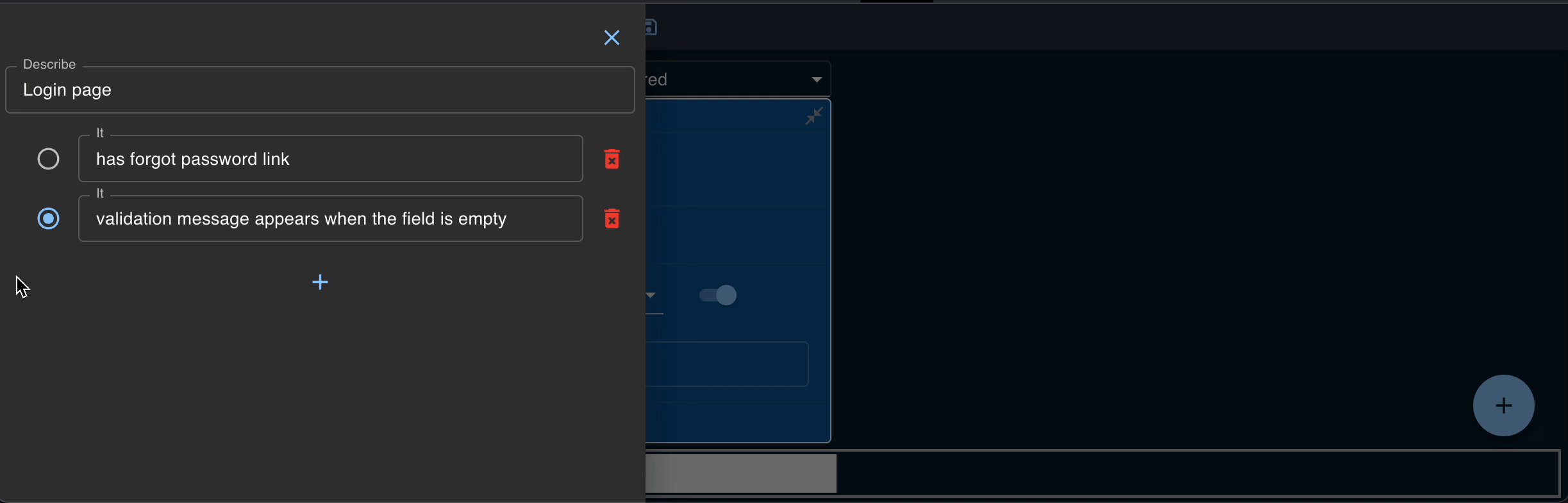
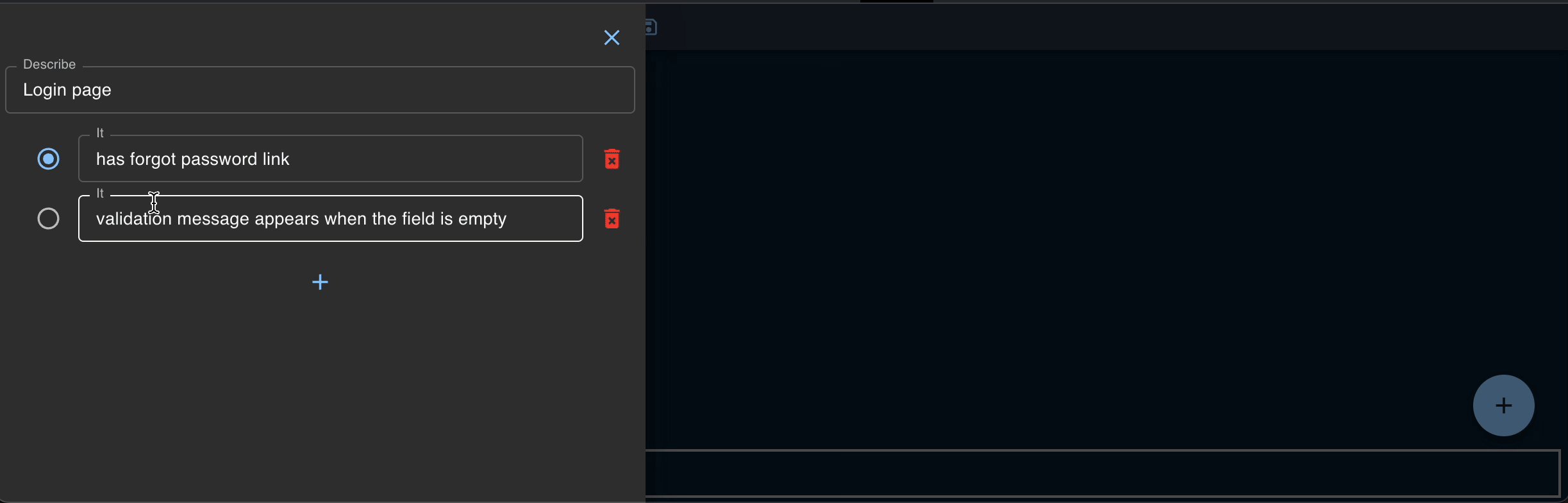
## Test Case Creation
Dakka allows not only the single test recording and creation, but also the comprehensive test cases setup:

## Contributing
### Content
- `projects/extension/src/background` - service-worker
- `projects/extension/src/devTools` - creating tab for dev panel
- `projects/extension/src/contentScript` - content and injectable scripts. Content has access to inspected DOM page, but is executed in different global context. Injectable is embedded to the document to intercept events.
- `projects/extension/src/panel` - dev tool UI app
- `projects/extension/src/manifest.json` - extension manifest
- `projects/test/integration` - integration tests for projects
- `projects/test/playground` - test playground with pre-configured tools
### Development
Run `npm i` and `npm start` to start development. It will run webpack dev server on the 8080 port. To get the test page run `npm run serve:integration` and use: `http://localhost:8081`
### Testing
Run `npm test` to execute the test suite. To update mocks of generated tests execute `UPDATE_OUT=true npm run test`
### Build details
There are two webpack configs to bundle the extension:
- `webpack.panel.config.js` - builds devTool and panel pages. This config supports HMR.
- `webpack.scripts.config.js`- builds background, content and injection scripts. This part doesn't use HMR cause it leads to the behaviour when the panel app stops receiving chrome.runtime messages from content and background scripts.
It's noticed, that when multiple webpack processes work concurrently, it might cause a stale dev-server port after stopping the processes. To clean up such a process use `kill:stale-dev-server`.
## Using remote devtools
To use React and Redux devtools, start the servers first: `npm run devtools`. In redux-devtools panel open `Settings` and select `use local` option in the `Connection` tab. The hostname should be `localhost`, and the port should be `8000`.
### Building for production
Run to create production build: `npm run build` and `npm run pack` to compress it as zip file.