Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/rocketseat/rocketseat-vscode-react-native-snippets
Rocketseat React Native snippets for Visual Studio Code Editor
https://github.com/rocketseat/rocketseat-vscode-react-native-snippets
react-native snippets vscode
Last synced: about 18 hours ago
JSON representation
Rocketseat React Native snippets for Visual Studio Code Editor
- Host: GitHub
- URL: https://github.com/rocketseat/rocketseat-vscode-react-native-snippets
- Owner: Rocketseat
- License: mit
- Created: 2018-02-14T14:00:23.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2023-07-12T05:27:12.000Z (over 1 year ago)
- Last Synced: 2025-02-18T04:09:43.543Z (about 18 hours ago)
- Topics: react-native, snippets, vscode
- Homepage: https://marketplace.visualstudio.com/items?itemName=rocketseat.RocketseatReactNative
- Size: 972 KB
- Stars: 185
- Watchers: 21
- Forks: 56
- Open Issues: 9
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
[](https://marketplace.visualstudio.com/items?itemName=rocketseat.RocketseatReactNative)
[](https://marketplace.visualstudio.com/items?itemName=rocketseat.RocketseatReactNative)
[](https://marketplace.visualstudio.com/items?itemName=rocketseat.RocketseatReactNative)

React Native Snippets
## Tabela de Conteúdo
- [Tabela de Conteúdo](#tabela-de-conte%C3%BAdo)
- [Sobre o Projeto](#sobre-o-projeto)
- [Começando](#come%C3%A7ando)
- [Instalação](#instala%C3%A7%C3%A3o)
- [Linguagens Suportadas](#linguagens-suportadas)
- [Como Usar?](#como-usar)
- [Snippets](#snippets)
- [Contribuição](#contribui%C3%A7%C3%A3o)
- [Licença](#licen%C3%A7a)
- [Contato](#contato)
## Sobre o Projeto
Este projeto visa a disponibilização de um conjunto de Snippets ou atalhos para criação de componentes e arquivos de configuração em aplicações React Native.
## Começando
### Instalação
Para instalar uma extensão você pode executar o **Command Pallete** através do comando `Ctrl + Shift + P` ou `Cmd + Shift + P` , digitar `Install Extensions` e por fim dar um `Enter`, feito isso pesquise por Rocketseat e você vai encontrar a extensão **Rocketseat React Native**.
### Linguagens Suportadas
- JavaScript (.js)
- TypeScript (.ts)
- JavaScript React (.jsx)
- TypeScript React (.tsx)
### Como Usar?
Quando você instalar a Extensão o desenvolvimento em React Native será bem mais divertido.

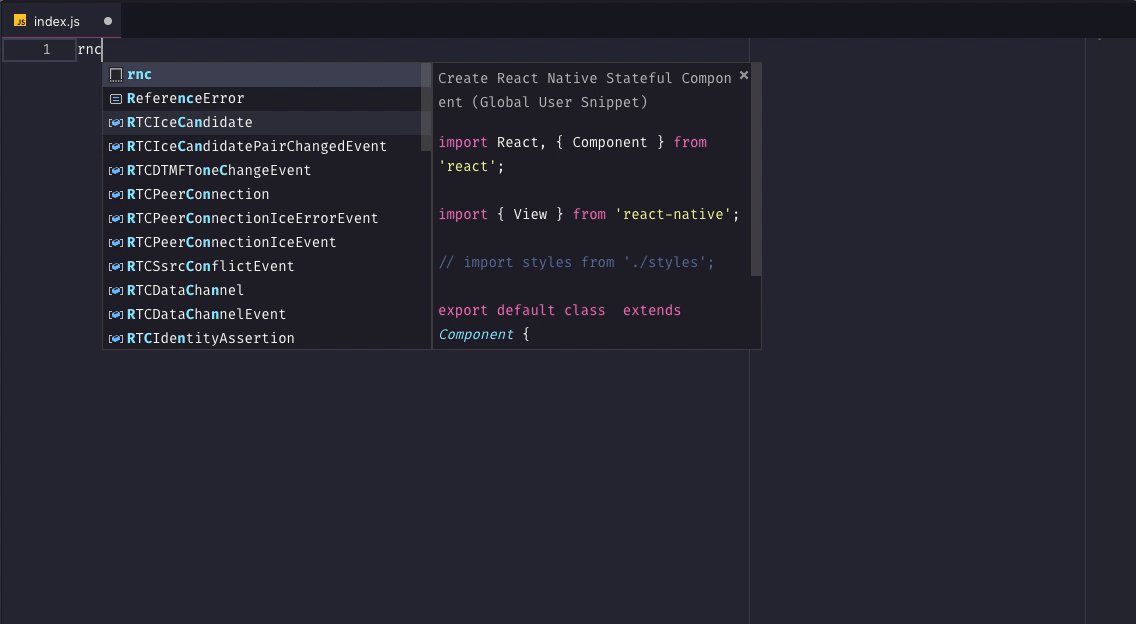
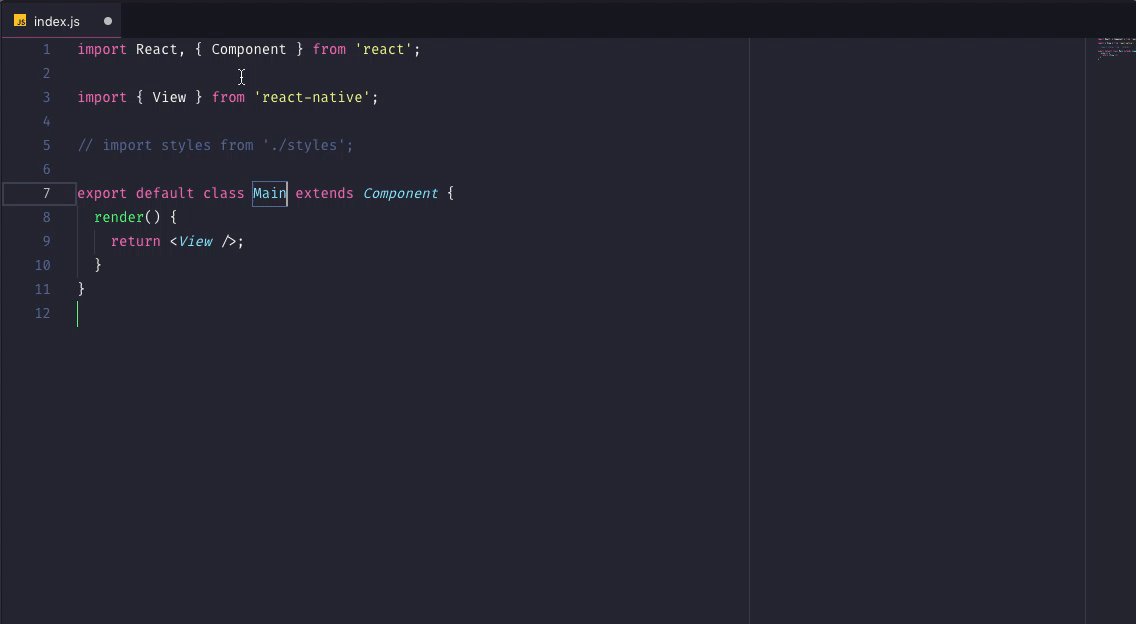
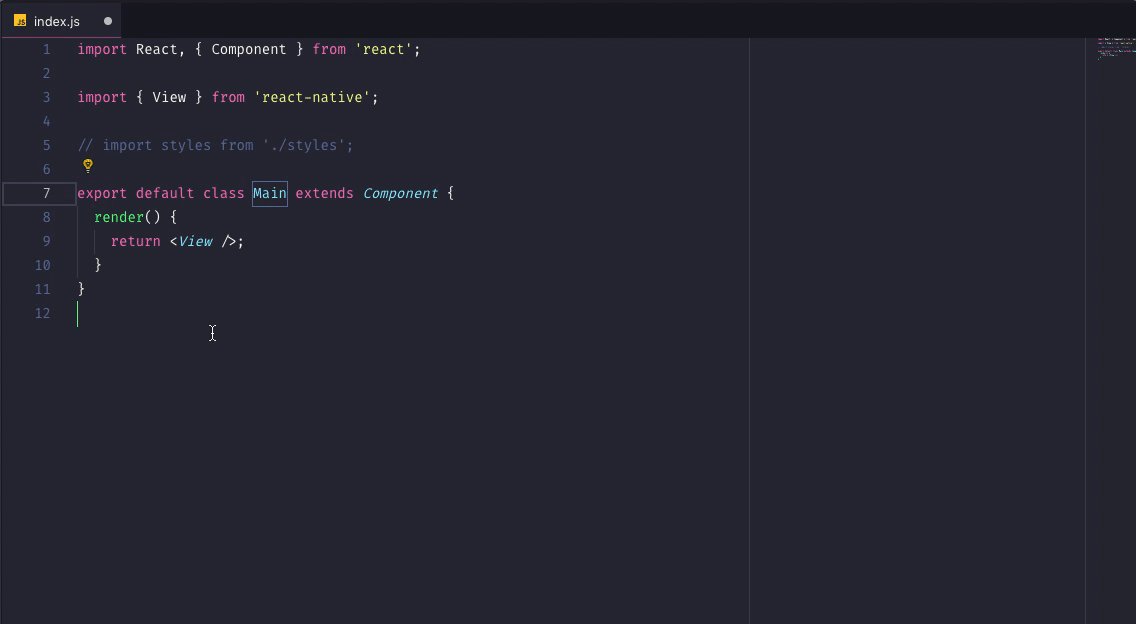
### Snippets
Abaixo segue a lista com todos os Snippets disponíveis e os gatilhos para cada um. O **⇥** significa a tecla `TAB`.
| Gatilho | Conteúdo |
| ----------------------: | ----------------------------------------------------------------------------- |
| `rnfc →` | Cria um Componente **Functional** |
| `styled-rn →` | Cria um arquivo de Estilização com **Styled Components** |
## Contribuição
Contribuições são o que fazem a comunidade open source um lugar incrível para aprender, inspirar e criar. Qualquer contribuição que você fizer será **muito apreciada**.
1. Faça um Fork do projeto
2. Crie uma Branch para sua Feature (`git checkout -b feature/FeatureIncrivel`)
3. Adicione suas mudanças (`git add .`)
4. Comite suas mudanças (`git commit -m 'Adicionando uma Feature incrível!`)
5. Faça o Push da Branch (`git push origin feature/FeatureIncrivel`)
6. Abra uma Pull Request
## Licença
Distribuído sob a licença MIT. Veja `LICENSE` para mais informações.
## Contato
Rocketseat - [Github](https://github.com/rocketseat) - **[email protected]**
