Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/rodgomesc/rh_challenge
this app is for a rh interview
https://github.com/rodgomesc/rh_challenge
Last synced: 26 days ago
JSON representation
this app is for a rh interview
- Host: GitHub
- URL: https://github.com/rodgomesc/rh_challenge
- Owner: rodgomesc
- Created: 2019-10-22T22:08:10.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2023-01-04T12:38:26.000Z (about 2 years ago)
- Last Synced: 2024-12-25T00:52:58.731Z (27 days ago)
- Language: JavaScript
- Size: 3.74 MB
- Stars: 1
- Watchers: 2
- Forks: 0
- Open Issues: 22
-
Metadata Files:
- Readme: README.MD
Awesome Lists containing this project
README
## Projeto: APP RH
  
[](https://www.youtube.com/watch?v=rpwlUkAG1bc "RH Challenge")
# Estágio Inicial
Esse app foi feito como desafio para uma entrevista dev mobile, sinta-se a vontade para modificar e usa-lo como quiser, mas mantenha os créditos, obrigado!
# Ferramentas e Recursos
## Tecnologias Utilizadas
- React-Native
- Styled Components
- Eslint + Prettier
- Firebase
- Formik
- Vector Icons
- React-Navigation
- Yup
...
### relação de requisitos validados
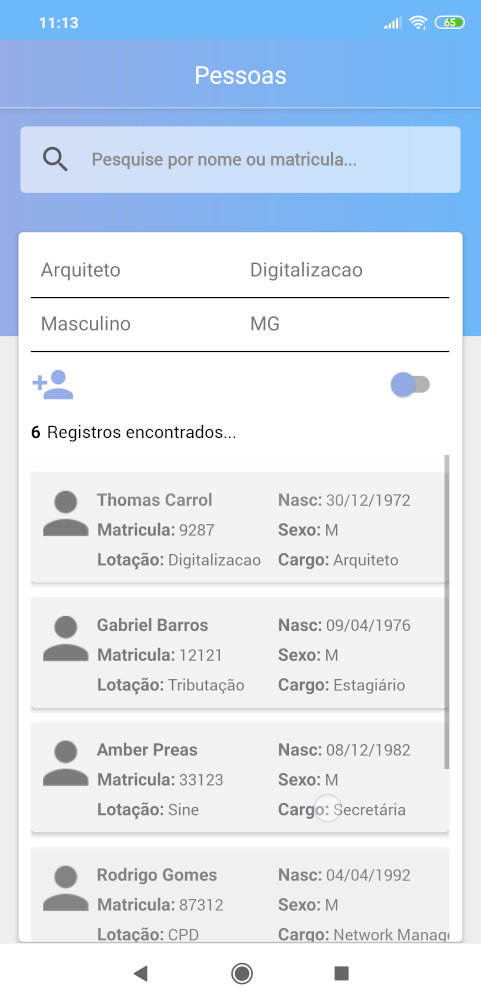
- [x] campo de pesquisa e três filtros (sexo, lotação e cargo).
- [x] Listar Pessoas cadastradas em ordem crescente pelo nome.
- [x] Campos a conter na Listagem(Nome, Matricula, Data de nascimento, Sexo, Lotação, Cargo)
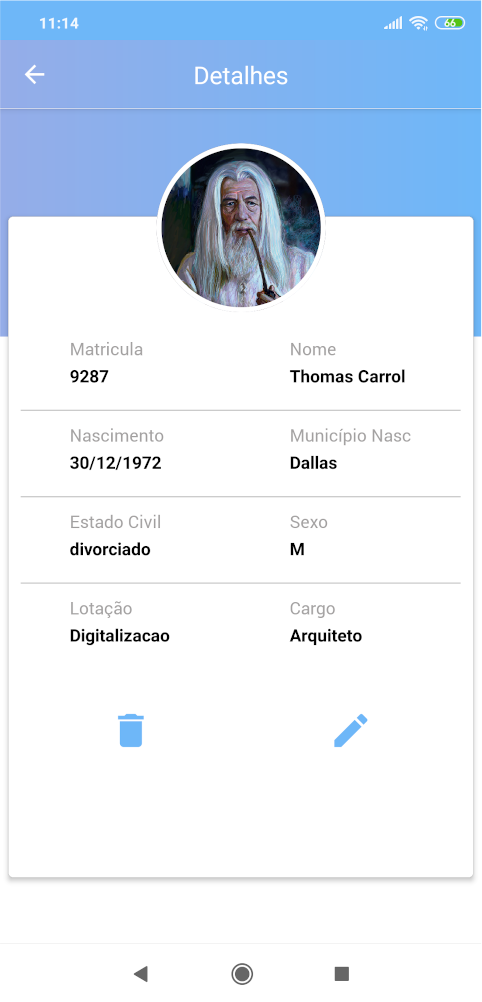
- [x] Possibilidade de visualizar, editar e remover.
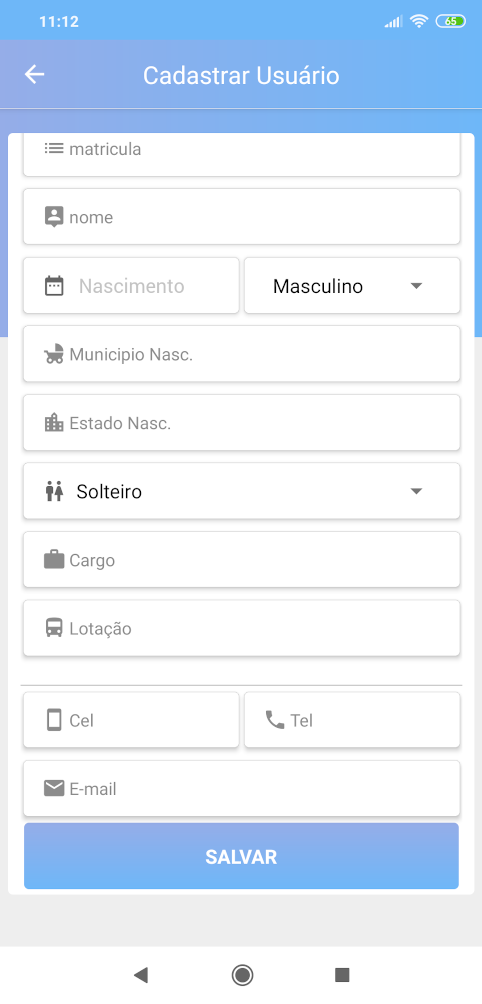
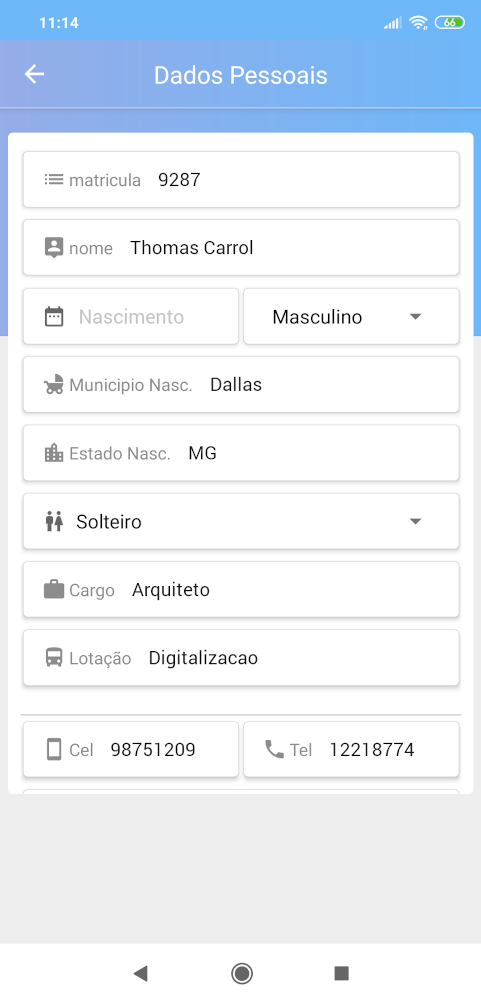
- [x] Matricula (obrigatório), Nome (obrigatório), Data de nascimento, Município de nascimento, Estado de nascimento, Estado civil (Solteiro (a), Casado (a), Divorciado (a)), Sexo (Masculino, Feminino),Lotação de trabalho (obrigatório, Cargo (obrigatório)
- [x] Não poderá haver duas pessoas com o mesmo cargo em uma mesma lotação;
- [x] Matricula deve ser única para todos os cadastros
- [x] Inclusao de campos Telefone, Celular e E-mail.
- [x] O usuário não poderá cadastrar mais um contato com o mesmo telefone, celular ou e-mail.
- [x] e-mail deverá ser único, ou seja, não deverá existir duas pessoas com o mesmo e-mail.
- [x] Os três campos são obrigatórios para o contato.
- [ ] Cada pessoa poderá ter nenhum ou mais de um desses campos.
- [x] melhorar o layout da nossa ferramenta;
# Baixar ultima versão do aplicativo
O arquivo de instalação pode ser baixado diretamente através [deste link](https://gitlab.com/rodgomesc/rh_challenge/-/releases).
# Compilar & executar
Caso queira montar o ambiente de desenvimento, basta seguir as instruções dessa sessão
Tenha instalado na sua maquina, [Yarn](https://yarnpkg.com/pt-BR/docs/install) e [react-native-cli](https://www.christianengvall.se/install-react-native/)
```shell
# instale as dependências
yarn install
# execute o projeto no emulador
react-native run-android
```
# Screenshots
 |  |  |