https://github.com/rodrigokamada/angular-bootstrap
Application example built with Angular 16 and adding the Bootstrap CSS framework using the bootstrap and @ng-bootstrap/ng-bootstrap libraries.
https://github.com/rodrigokamada/angular-bootstrap
angular beginners bootstrap bootstrap5 dev-community gh-pages hacktoberfest stackblitz travis-ci tutorial
Last synced: 4 months ago
JSON representation
Application example built with Angular 16 and adding the Bootstrap CSS framework using the bootstrap and @ng-bootstrap/ng-bootstrap libraries.
- Host: GitHub
- URL: https://github.com/rodrigokamada/angular-bootstrap
- Owner: rodrigokamada
- License: mit
- Created: 2021-05-14T16:03:19.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2024-09-16T12:52:33.000Z (over 1 year ago)
- Last Synced: 2025-08-28T12:29:55.929Z (5 months ago)
- Topics: angular, beginners, bootstrap, bootstrap5, dev-community, gh-pages, hacktoberfest, stackblitz, travis-ci, tutorial
- Language: HTML
- Homepage: https://rodrigokamada.github.io/angular-bootstrap/
- Size: 7.53 MB
- Stars: 13
- Watchers: 4
- Forks: 12
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE.md
Awesome Lists containing this project
README
# Angular Bootstrap
Application example built with [Angular](https://angular.io/) 15 and adding the Bootstrap CSS framework using the [bootstrap](https://www.npmjs.com/package/bootstrap) and [@ng-bootstrap/ng-bootstrap](https://www.npmjs.com/package/@ng-bootstrap/ng-bootstrap) libraries.
This tutorial was posted on my [blog](https://rodrigo.kamada.com.br/blog/adicionando-o-framework-de-css-bootstrap-em-uma-aplicacao-angular) in portuguese and on the [DEV Community](https://dev.to/rodrigokamada/adding-the-bootstrap-css-framework-to-an-angular-application-2k40) in english.
[](https://rodrigo.kamada.com.br)
[](https://www.linkedin.com/in/rodrigokamada)
[](https://twitter.com/rodrigokamada)
[](https://www.instagram.com/rodrigokamada/)
## Prerequisites
Before you start, you need to install and configure the tools:
* [git](https://git-scm.com/)
* [Node.js and npm](https://nodejs.org/)
* [Angular CLI](https://angular.io/cli)
* IDE (e.g. [Visual Studio Code](https://code.visualstudio.com/))
## Getting started
### Create the Angular application
**1.** Let's create the application with the Angular base structure using the `@angular/cli` with the route file and the SCSS style format.
```shell
ng new angular-bootstrap
? Would you like to add Angular routing? Yes
? Which stylesheet format would you like to use? SCSS [ https://sass-lang.com/documentation/syntax#scss ]
CREATE angular-bootstrap/README.md (1062 bytes)
CREATE angular-bootstrap/.editorconfig (274 bytes)
CREATE angular-bootstrap/.gitignore (604 bytes)
CREATE angular-bootstrap/angular.json (3273 bytes)
CREATE angular-bootstrap/package.json (1079 bytes)
CREATE angular-bootstrap/tsconfig.json (783 bytes)
CREATE angular-bootstrap/.browserslistrc (703 bytes)
CREATE angular-bootstrap/karma.conf.js (1434 bytes)
CREATE angular-bootstrap/tsconfig.app.json (287 bytes)
CREATE angular-bootstrap/tsconfig.spec.json (333 bytes)
CREATE angular-bootstrap/src/favicon.ico (948 bytes)
CREATE angular-bootstrap/src/index.html (302 bytes)
CREATE angular-bootstrap/src/main.ts (372 bytes)
CREATE angular-bootstrap/src/polyfills.ts (2820 bytes)
CREATE angular-bootstrap/src/styles.scss (80 bytes)
CREATE angular-bootstrap/src/test.ts (743 bytes)
CREATE angular-bootstrap/src/assets/.gitkeep (0 bytes)
CREATE angular-bootstrap/src/environments/environment.prod.ts (51 bytes)
CREATE angular-bootstrap/src/environments/environment.ts (658 bytes)
CREATE angular-bootstrap/src/app/app-routing.module.ts (245 bytes)
CREATE angular-bootstrap/src/app/app.module.ts (393 bytes)
CREATE angular-bootstrap/src/app/app.component.scss (0 bytes)
CREATE angular-bootstrap/src/app/app.component.html (23809 bytes)
CREATE angular-bootstrap/src/app/app.component.spec.ts (1090 bytes)
CREATE angular-bootstrap/src/app/app.component.ts (222 bytes)
✔ Packages installed successfully.
Successfully initialized git.
```
**2.** Install the `bootstrap` and `bootstrap-icons` libraries.
```shell
npm install bootstrap bootstrap-icons
```
**3.** Configure the `bootstrap` and `bootstrap-icons` libraries. Change the `angular.json` file and add the `bootstrap.scss`, `bootstrap-icons.css` and `bootstrap.bundle.min.js` files as below.
```json
"styles": [
"node_modules/bootstrap/scss/bootstrap.scss",
"node_modules/bootstrap-icons/font/bootstrap-icons.css",
"src/styles.scss"
],
"scripts": [
"node_modules/bootstrap/dist/js/bootstrap.bundle.min.js"
]
```
**4.** Install the `@ng-bootstrap/ng-bootstrap` library.
```shell
npm install @ng-bootstrap/ng-bootstrap@next
```
**5.** Import the `NgbModule` module. Change the `app.module.ts` file and add the lines as below.
```typescript
import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
imports: [
BrowserModule,
NgbModule,
AppRoutingModule,
],
```
**6.** Remove the contents of the `AppComponent` class from the `src/app/app.component.ts` file. Import the `NgbModal` service and create the `open` method as below.
```typescript
import { Component } from '@angular/core';
import { NgbModal } from '@ng-bootstrap/ng-bootstrap';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
})
export class AppComponent {
constructor(private modalService: NgbModal) {
}
public open(modal: any): void {
this.modalService.open(modal);
}
}
```
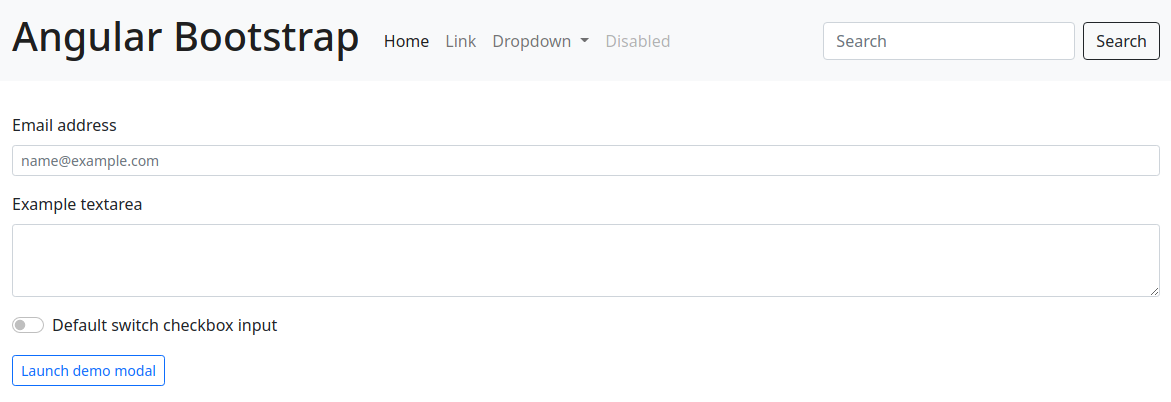
**7.** Remove the contents of the `src/app/app.component.html` file. Add some components as below.
```html
Email address
Example textarea
Default switch checkbox input
Launch demo modal
Profile update
Date of birth
```
**8.** Run the application with the command below.
```shell
npm start
> angular-bootstrap@1.0.0 start
> ng serve
✔ Browser application bundle generation complete.
Initial Chunk Files | Names | Size
vendor.js | vendor | 3.38 MB
styles.css | styles | 255.86 kB
polyfills.js | polyfills | 128.56 kB
scripts.js | scripts | 76.94 kB
main.js | main | 22.81 kB
runtime.js | runtime | 6.59 kB
| Initial Total | 3.86 MB
Build at: 2021-06-27T21:28:22.756Z - Hash: 122b9fa4d57b962e7bcc - Time: 21933ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
✔ Compiled successfully.
```
**9.** Ready! Access the URL `http://localhost:4200/` and check if the application is working. See the application working on [GitHub Pages](https://rodrigokamada.github.io/angular-bootstrap/) and [Stackblitz](https://stackblitz.com/edit/angular15-bootstrap).

## Cloning the application
**1.** Clone the repository.
```shell
git clone git@github.com:rodrigokamada/angular-bootstrap.git
```
**2.** Install the dependencies.
```shell
npm ci
```
**3.** Run the application.
```shell
npm start
```