https://github.com/rodrigokamada/angular-recaptcha-v3
Application example built with Angular 18 and adding the Google reCAPTCHA v3 using the ng-recaptcha library.
https://github.com/rodrigokamada/angular-recaptcha-v3
angular beginners dev-community frontend gh-actions gh-pages hacktoberfest recaptcha stackblitz tutorial web
Last synced: 11 months ago
JSON representation
Application example built with Angular 18 and adding the Google reCAPTCHA v3 using the ng-recaptcha library.
- Host: GitHub
- URL: https://github.com/rodrigokamada/angular-recaptcha-v3
- Owner: rodrigokamada
- License: mit
- Created: 2021-08-23T18:45:35.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2024-09-25T10:28:41.000Z (over 1 year ago)
- Last Synced: 2025-03-19T03:28:44.098Z (11 months ago)
- Topics: angular, beginners, dev-community, frontend, gh-actions, gh-pages, hacktoberfest, recaptcha, stackblitz, tutorial, web
- Language: TypeScript
- Homepage: https://rodrigokamada.github.io/angular-recaptcha-v3/
- Size: 4.71 MB
- Stars: 8
- Watchers: 2
- Forks: 3
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE.md
Awesome Lists containing this project
README
# Angular Google reCAPTCHA v3
Application example built with [Angular](https://angular.io/) 18 and adding the Google reCAPTCHA v3 using the [ng-recaptcha](https://www.npmjs.com/package/ng-recaptcha) library.
This tutorial was posted on my [blog](https://rodrigo.kamada.com.br/blog/adicionando-o-google-recaptcha-v3-em-uma-aplicacao-angular) in portuguese and on the [DEV Community](https://dev.to/rodrigokamada/adding-the-google-recaptcha-v3-to-an-angular-application-kge) in english.
[](https://rodrigo.kamada.com.br)
[](https://www.linkedin.com/in/rodrigokamada)
[](https://twitter.com/rodrigokamada)
[](https://www.instagram.com/rodrigokamada)
## Prerequisites
Before you start, you need to install and configure the tools:
* [git](https://git-scm.com/)
* [Node.js and npm](https://nodejs.org/)
* [Angular CLI](https://angular.io/cli)
* IDE (e.g. [Visual Studio Code](https://code.visualstudio.com/))
## Getting started
### Create and configure the account on the Google reCAPTCHA
**1.** Let's create the account. Access the site [https://www.google.com/recaptcha/](https://www.google.com/recaptcha/) and click on the button *v3 Admin Console*.

**2.** Fill in the field *Email or phone* and click on the button *Next* to login with your Google account and if you don't have an account, just create a new account.

**3.** Click on the button *+*.

**4.** Fill in the field *Label*, click on the option *reCAPTCHA 3*, Fill in the field *Domains*, click on the checkbox *Accept the reCAPTCHA Terms of Service* and click on the button *Submit*.

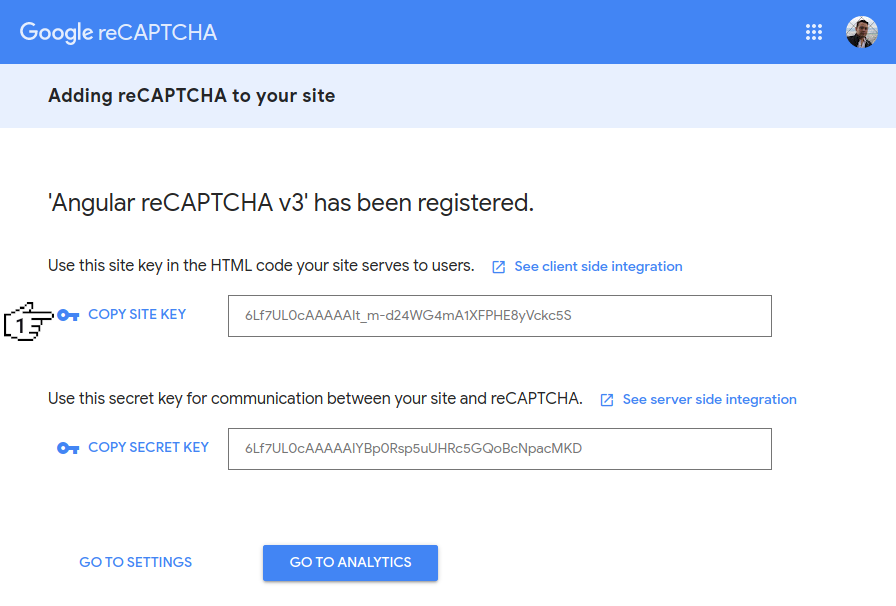
**5.** Click on the button *COPY SITE KEY* to copy the key, in my case, the key `6Lf7UL0cAAAAAIt_m-d24WG4mA1XFPHE8yVckc5S` was copied because this key will be configured in the Angular application.

**6.** Ready! The keys have been generated.
### Create the Angular application
**1.** Let's create the application with the Angular base structure using the `@angular/cli` with the route file and the SCSS style format.
```powershell
ng new angular-recaptcha-v3 --ssr false --routing true --style scss
CREATE angular-recaptcha-v3/README.md (1082 bytes)
CREATE angular-recaptcha-v3/.editorconfig (274 bytes)
CREATE angular-recaptcha-v3/.gitignore (587 bytes)
CREATE angular-recaptcha-v3/angular.json (2836 bytes)
CREATE angular-recaptcha-v3/package.json (1055 bytes)
CREATE angular-recaptcha-v3/tsconfig.json (860 bytes)
CREATE angular-recaptcha-v3/tsconfig.app.json (263 bytes)
CREATE angular-recaptcha-v3/tsconfig.spec.json (273 bytes)
CREATE angular-recaptcha-v3/.vscode/extensions.json (130 bytes)
CREATE angular-recaptcha-v3/.vscode/launch.json (470 bytes)
CREATE angular-recaptcha-v3/.vscode/tasks.json (938 bytes)
CREATE angular-recaptcha-v3/src/main.ts (250 bytes)
CREATE angular-recaptcha-v3/src/index.html (307 bytes)
CREATE angular-recaptcha-v3/src/styles.scss (80 bytes)
CREATE angular-recaptcha-v3/src/app/app.component.scss (0 bytes)
CREATE angular-recaptcha-v3/src/app/app.component.html (19903 bytes)
CREATE angular-recaptcha-v3/src/app/app.component.spec.ts (970 bytes)
CREATE angular-recaptcha-v3/src/app/app.component.ts (321 bytes)
CREATE angular-recaptcha-v3/src/app/app.config.ts (310 bytes)
CREATE angular-recaptcha-v3/src/app/app.routes.ts (77 bytes)
CREATE angular-recaptcha-v3/public/favicon.ico (15086 bytes)
✔ Packages installed successfully.
Successfully initialized git.
```
**2.** Install and configure the Bootstrap CSS framework. Do steps 2 and 3 of the post *[Adding the Bootstrap CSS framework to an Angular application](https://github.com/rodrigokamada/angular-bootstrap)*.
**3.** Configure the `siteKey` variable with the Google reCAPTCHA key in the `src/environments/environment.ts` and `src/environments/environment.prod.ts` files as below.
```typescript
recaptcha: {
siteKey: '6Lf7UL0cAAAAAIt_m-d24WG4mA1XFPHE8yVckc5S',
},
```
**4.** Install the `ng-recaptcha` library.
```powershell
npm install ng-recaptcha
```
**5.** Import the `FormsModule`, `RecaptchaV3Module` modules. Configure the Google reCAPTCHA key. Change the `app.module.ts` file and add the lines as below.
```typescript
import { FormsModule } from '@angular/forms';
import { RECAPTCHA_V3_SITE_KEY, RecaptchaV3Module } from 'ng-recaptcha';
import { environment } from '../environments/environment';
imports: [
BrowserModule,
FormsModule,
RecaptchaV3Module,
AppRoutingModule,
],
providers: [
{
provide: RECAPTCHA_V3_SITE_KEY,
useValue: environment.recaptcha.siteKey,
},
],
```
**6.** Remove the contents of the `AppComponent` class from the `src/app/app.component.ts` file. Import the `NgForm` component, the `ReCaptchaV3Service` service and create the `send` method as below.
```typescript
import { Component } from '@angular/core';
import { NgForm } from '@angular/forms';
import { ReCaptchaV3Service } from 'ng-recaptcha';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
})
export class AppComponent {
constructor(private recaptchaV3Service: ReCaptchaV3Service) {
}
public send(form: NgForm): void {
if (form.invalid) {
for (const control of Object.keys(form.controls)) {
form.controls[control].markAsTouched();
}
return;
}
this.recaptchaV3Service.execute('importantAction')
.subscribe((token: string) => {
console.debug(`Token [${token}] generated`);
});
}
}
```
**7.** Remove the contents of the `src/app/app.component.html` file. Add the `re-captcha` component as below.
```html
Angular reCAPTCHA v3
Send
```
**8.** Run the application with the command below.
```powershell
npm start
> angular-recaptcha-v3@1.0.0 start
> ng serve
✔ Browser application bundle generation complete.
Initial Chunk Files | Names | Size
vendor.js | vendor | 2.75 MB
styles.css | styles | 266.71 kB
polyfills.js | polyfills | 128.52 kB
scripts.js | scripts | 76.33 kB
main.js | main | 12.28 kB
runtime.js | runtime | 6.64 kB
| Initial Total | 3.23 MB
Build at: 2021-10-09T22:00:31.213Z - Hash: f91dc9237b57212ebd83 - Time: 12001ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
✔ Compiled successfully.
```
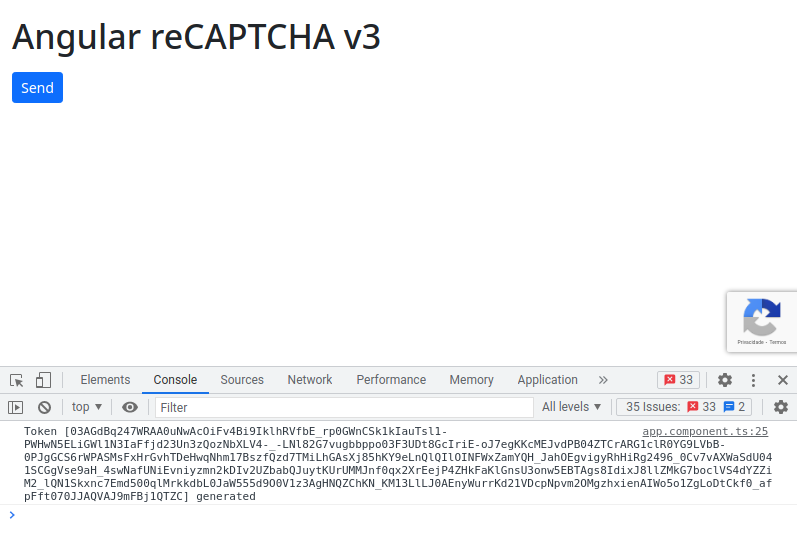
**9.** Ready! Access the URL `http://localhost:4200/` and check if the application is working. See the application working on [GitHub Pages](https://rodrigokamada.github.io/angular-recaptcha-v3/) and [Stackblitz](https://stackblitz.com/edit/angular15-recaptcha-v3).

## Cloning the application
**1.** Clone the repository.
```powershell
git clone git@github.com:rodrigokamada/angular-recaptcha-v3.git
```
**2.** Install the dependencies.
```powershell
npm ci
```
**3.** Run the application.
```powershell
npm start
```