Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/rodrigosadev/building_car
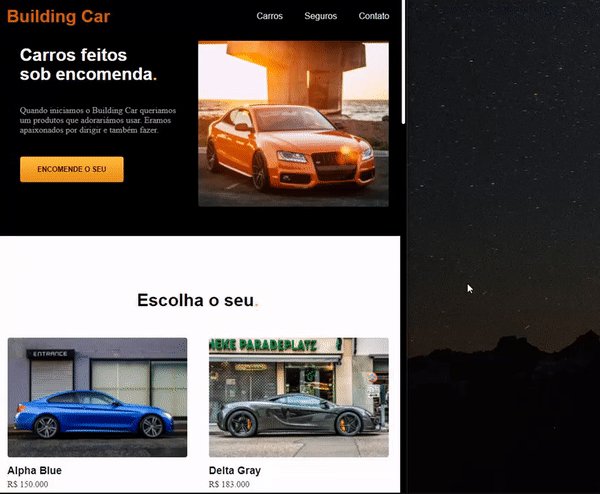
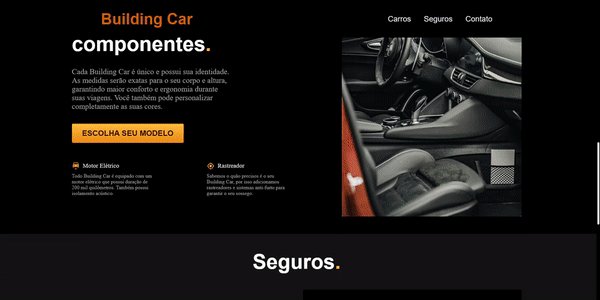
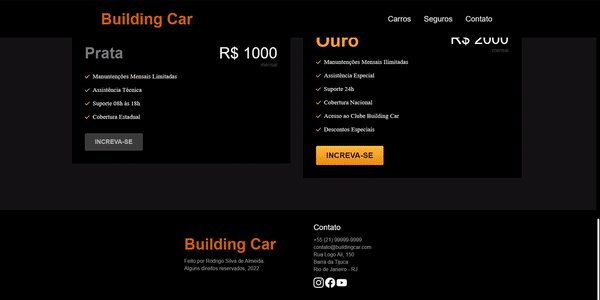
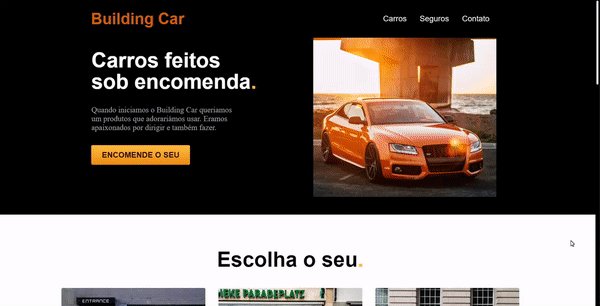
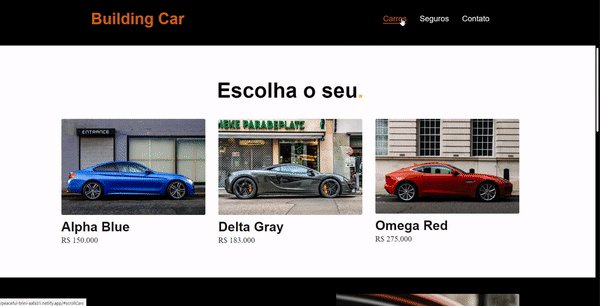
Landing Page de Carros desenvolvido com HTML, CSS & JavaScript.
https://github.com/rodrigosadev/building_car
css html javascript
Last synced: about 13 hours ago
JSON representation
Landing Page de Carros desenvolvido com HTML, CSS & JavaScript.
- Host: GitHub
- URL: https://github.com/rodrigosadev/building_car
- Owner: RodrigoSADev
- Created: 2022-06-29T18:20:42.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2023-07-06T17:21:44.000Z (over 1 year ago)
- Last Synced: 2024-11-12T00:22:47.581Z (2 months ago)
- Topics: css, html, javascript
- Language: CSS
- Homepage: https://building-car-rs.netlify.app
- Size: 1.74 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Building Car
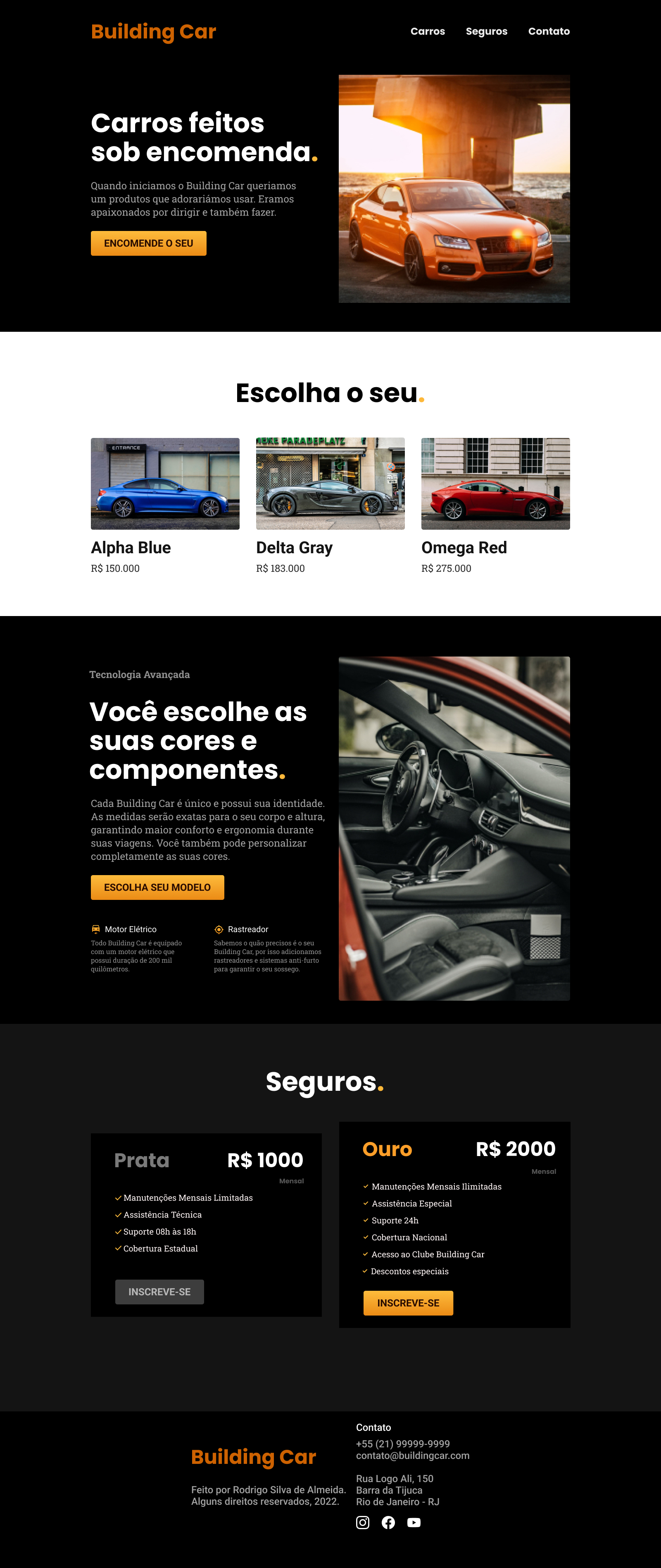
É um projeto de uma lading page fictícia idealizado e criado por mim com o propósito de evoluir em UI Design, HTML, CSS & JavaScript.
# UI Design & Prototipação
O site foi prototipado primeiramente no figma, onde foi criado toda a parte gráfica, decisão de cores, espaçamento e tipografia.


# Front End & Desenvolvimento
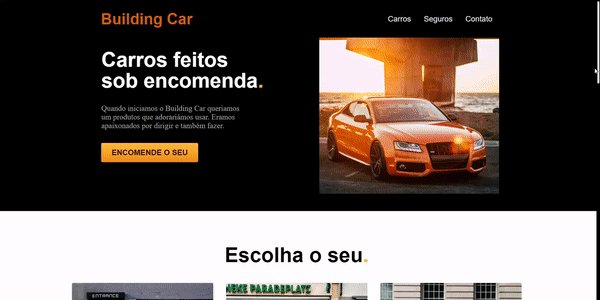
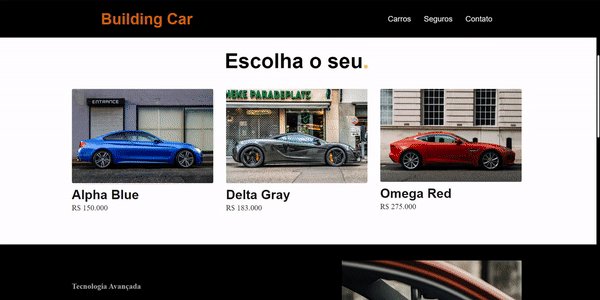
Após a finalização do escopo no figma, chegou a hora de codificação do projeto. Fiz uma alteração na **barra de rolagem**,
por conta do fundo preto ela não estava aparecendo corretamente.

Também adicionei um **Scroll Suave** ao clicar nas áreas do site e o **header fixo** no topo do site.

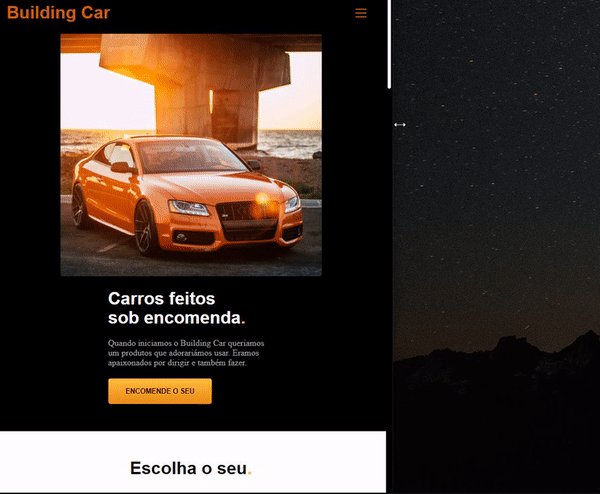
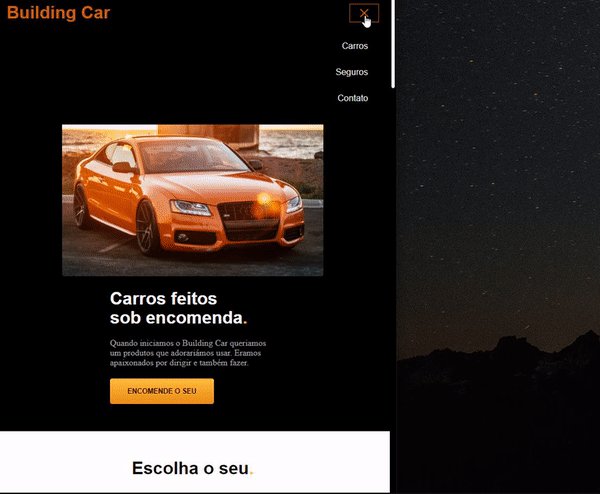
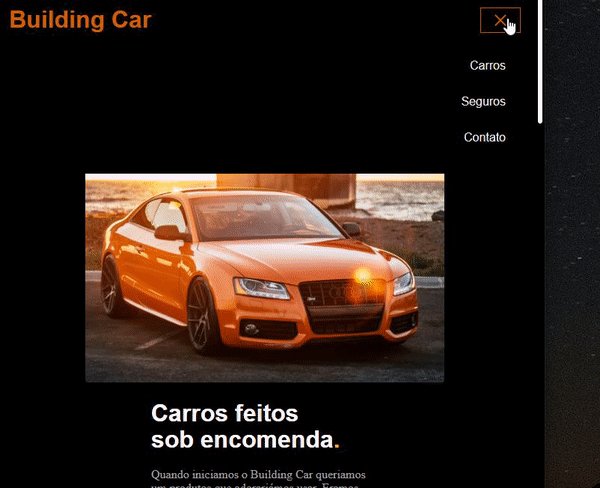
# Responsividade
Realizei a quebra do **grid** de acordo com o tamanho da tela e adicionei um **menu mobile**.