Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/rodydavis/storyboard
Flutter Storyboard
https://github.com/rodydavis/storyboard
dart debugger-visualizer flutter storyboards ui-design
Last synced: 15 days ago
JSON representation
Flutter Storyboard
- Host: GitHub
- URL: https://github.com/rodydavis/storyboard
- Owner: rodydavis
- License: mit
- Created: 2020-05-02T22:28:57.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2023-01-18T22:11:42.000Z (about 2 years ago)
- Last Synced: 2025-01-19T17:11:23.681Z (19 days ago)
- Topics: dart, debugger-visualizer, flutter, storyboards, ui-design
- Language: Dart
- Homepage: https://rodydavis.github.io/storyboard/
- Size: 5.29 MB
- Stars: 200
- Watchers: 4
- Forks: 20
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
[](https://www.buymeacoffee.com/rodydavis)
[](https://www.paypal.com/cgi-bin/webscr?cmd=_s-xclick&hosted_button_id=WSH3GVC49GNNJ)

[](https://github.com/rodydavis/storyboard)
[](https://pub.dev/packages/flutter_storyboard)
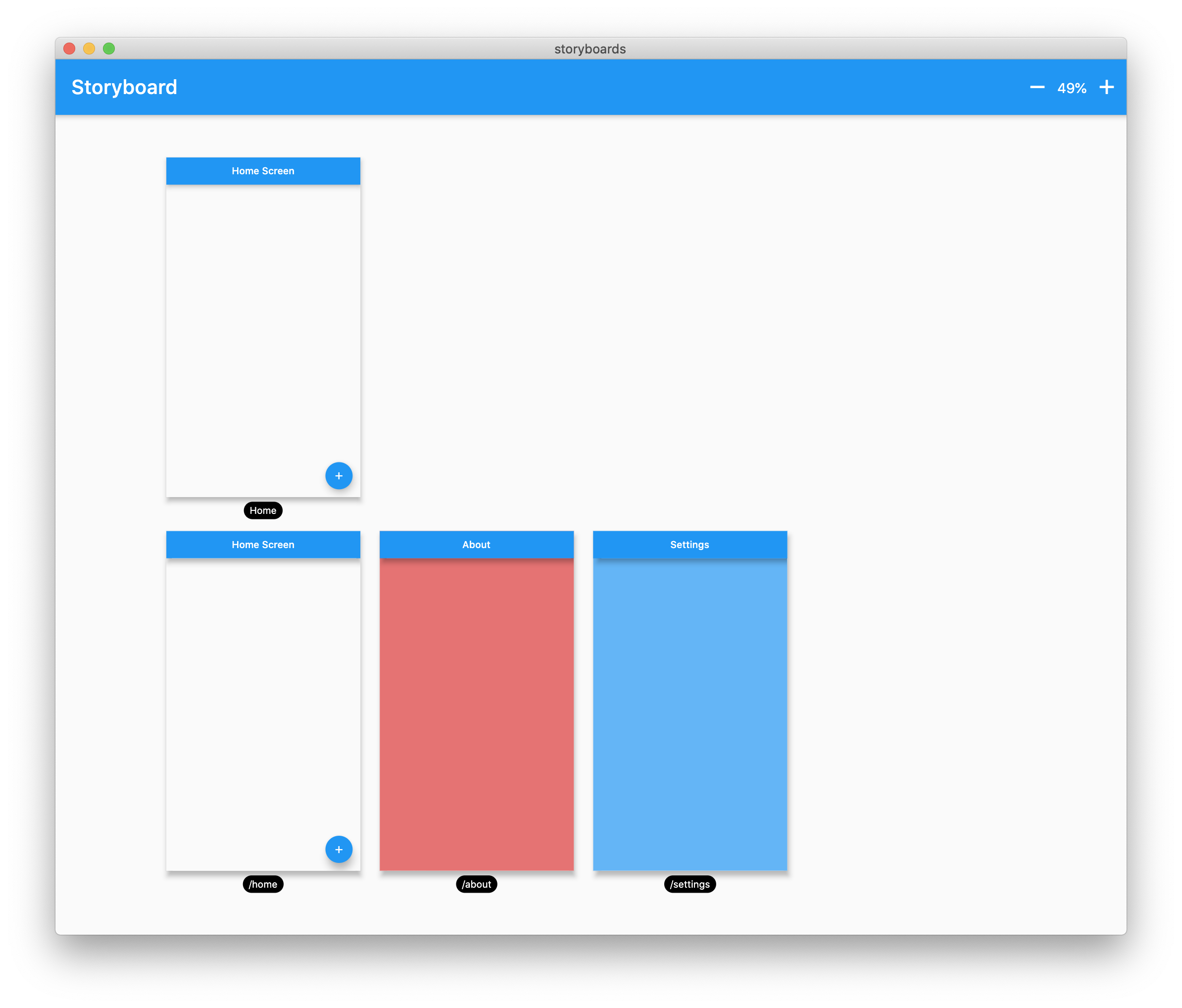
# storyboard
A Flutter Debug tool to see and test all your screens at once.
Online Demo: https://rodydavis.github.io/storyboard/

## Examples
[Custom Lane Builder](https://github.com/rodydavis/storyboard/blob/master/example/lib/examples/custom_lane_builder.dart)
[Dynamic Screen Sizes](https://github.com/rodydavis/storyboard/blob/master/example/lib/examples/dynamic_screen_sizes.dart)
[Material App Example](https://github.com/rodydavis/storyboard/blob/master/example/lib/examples/material_app_example.dart)
[Widget Example](https://github.com/rodydavis/storyboard/blob/master/example/lib/examples/widget_example.dart)
[Multiple Custom Lanes Example](https://github.com/rodydavis/storyboard/blob/master/example/lib/examples/complete_custom_lanes_builder.dart)
## Getting Started
Wrap your MaterialApp with Storyboard.
```dart
return StoryBoard.material(
child: MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Storyboard Example',
theme: ThemeData.light().copyWith(
visualDensity: VisualDensity.adaptivePlatformDensity,
),
darkTheme: ThemeData.dark().copyWith(
visualDensity: VisualDensity.adaptivePlatformDensity,
),
themeMode: ThemeMode.light,
home: HomeScreen(),
routes: {
'/home': (_) => HomeScreen(),
'/about': (_) => AboutScreen(),
'/settings': (_) => SettingsScreen(),
},
),
);
```
Wrap your WidgetsApp with Storyboard.widgets().
Wrap your CupertinoApp with Storyboard.cupertino().
## Custom Routes and Widgets
You can add any number of custom widgets to the canvas, including custom routes. You can add dummy data to the constructors here as it will render all default values.
```dart
customScreens: [
SettingsScreen(),
AboutScreen(),
CustomWidget(title: 'Dummy Data'),
],
customRoutes: [
RouteSettings(name: '/about'),
],
```
## Misc
Now you can test all your screens with a hot reload! You can also disable the widget at any time by setting `enabled` to false. You will need to do a hot restart after you change this value.