Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/rohanmathur91/evolt-quiz
Evolt-Quiz is a quiz web-app. It consist of multiple categories, timer for each question, leaderboard and more.
https://github.com/rohanmathur91/evolt-quiz
frontend javascript react-router-v6 reactjs webapp
Last synced: 17 days ago
JSON representation
Evolt-Quiz is a quiz web-app. It consist of multiple categories, timer for each question, leaderboard and more.
- Host: GitHub
- URL: https://github.com/rohanmathur91/evolt-quiz
- Owner: rohanmathur91
- Created: 2022-03-20T06:20:00.000Z (almost 3 years ago)
- Default Branch: dev
- Last Pushed: 2022-05-18T18:21:54.000Z (over 2 years ago)
- Last Synced: 2024-10-13T11:25:34.547Z (4 months ago)
- Topics: frontend, javascript, react-router-v6, reactjs, webapp
- Language: JavaScript
- Homepage: https://evolt-quiz.netlify.app
- Size: 6.61 MB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README

Evolt Quiz
A quiz web app with different categories.
[](https://app.netlify.com/sites/evolt-quiz/deploys)

## Table of Contents
- [Technologies used](#-technologies-used)
- [Live link](#live-link)
- [Features](#features)
- [Getting Started](#getting-started)
- [Screenshots](#screenshots)
- [Connect with me](#-connect-with-me)
## 🛠 Technologies used
- ReactJS
- React Router
- [Polaroid](https://polaroid7.netlify.app/index.html) component library
- [Mockbee](https://mockbee.netlify.app/) for backend
## Live link
[Evolt-Quiz](https://evolt-quiz.netlify.app)
## Features
**Home Page**:
- Evolt-quiz has a home page where user can see getting started button.
**Quizzes by Category**
- Quizzes have multiple category.
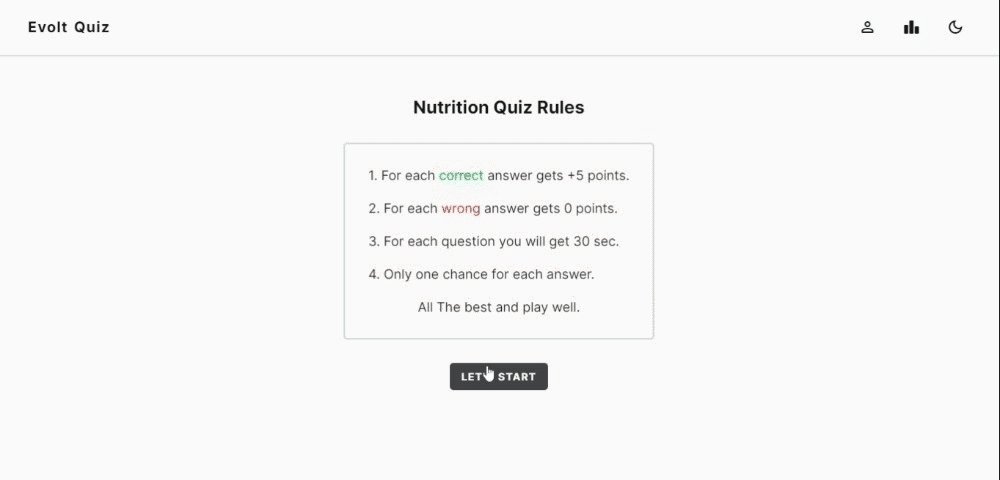
- Each quiz has a rules page.
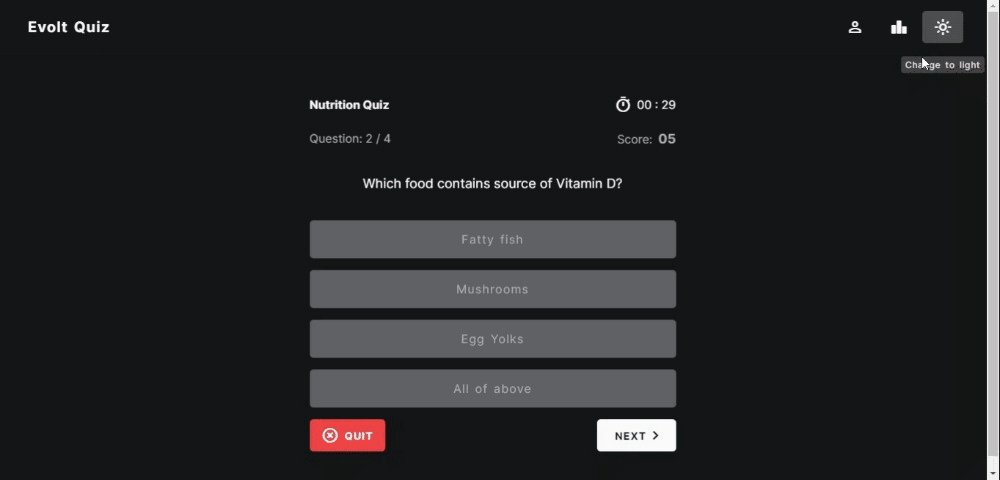
**Quiz page**
- User can see timer for that question, when times up next question will be shown.
- From here user can quit the quiz.
**Results page**
- User can see the marks for each question and correct answers.
**Leaderboard**
- After completion of quiz user can see leaderboard.
**Profile page**
- Each user has profile page where they can see the quizzes they have played.
**Authentication**
- Evolt-quiz has login, signup and logout feature.
- For Signup, form validation is done for all the fields.
**Dark mode**
- Has persistent light and dark mode.
## Getting Started
- Clone the repository on your local machine with the command below in your terminal, and cd into the **evolt-quiz** folder
```sh
https://github.com/rohanmathur91/evolt-quiz.git
cd evolt-quiz
```
- Install dependencies (if you are using **yarn** then do with that)
```sh
npm install
```
- Create a `.env` file at the root level of the directory (at the level of `package.json`) and create a environment variable
```
REACT_APP_JWT_SECRET =
```
- Start the server🚀
```
npm start
```
## Screenshots


## 👨💻 Connect with me

