Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/rohanmathur91/evolt-video-library
Evolt-Prime is a video library for headphone reviews. Watch quality reviews for your headphones at one place.
https://github.com/rohanmathur91/evolt-video-library
axios css3 es6 frontend reactjs
Last synced: about 1 month ago
JSON representation
Evolt-Prime is a video library for headphone reviews. Watch quality reviews for your headphones at one place.
- Host: GitHub
- URL: https://github.com/rohanmathur91/evolt-video-library
- Owner: rohanmathur91
- Created: 2022-03-22T17:05:23.000Z (almost 3 years ago)
- Default Branch: dev
- Last Pushed: 2022-06-06T06:45:38.000Z (over 2 years ago)
- Last Synced: 2023-03-06T21:01:51.348Z (almost 2 years ago)
- Topics: axios, css3, es6, frontend, reactjs
- Language: JavaScript
- Homepage: https://evolt-prime.netlify.app
- Size: 872 KB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README

# Evolt-Prime 📺
[](https://app.netlify.com/sites/evolt-prime/deploys)

## Table of Contents
- [About](#about)
- [Technologies used](#-technologies-used)
- [Features](#features)
- [Live link](#live-link)
- [Getting Started](#getting-started)
- [Screenshots](#screenshots)
- [Connect with me](#-connect-with-me)
## About
- Evolt-Prime is a video library for headphone reviews. Watch quality reviews for your headphones at one place.
## 🛠 Technologies used
- ReactJS
- [Polaroid](https://polaroid7.netlify.app/index.html) component library
- [Mockbee](https://mockbee.netlify.app/) for backend
- React Router
## Live link
[Evolt-Prime](https://evolt-prime.netlify.app/)
## Features
**Home Page**:
- The home page consists of different categories, clicking them navigates the user to the video listing page with that category applied as a filter.
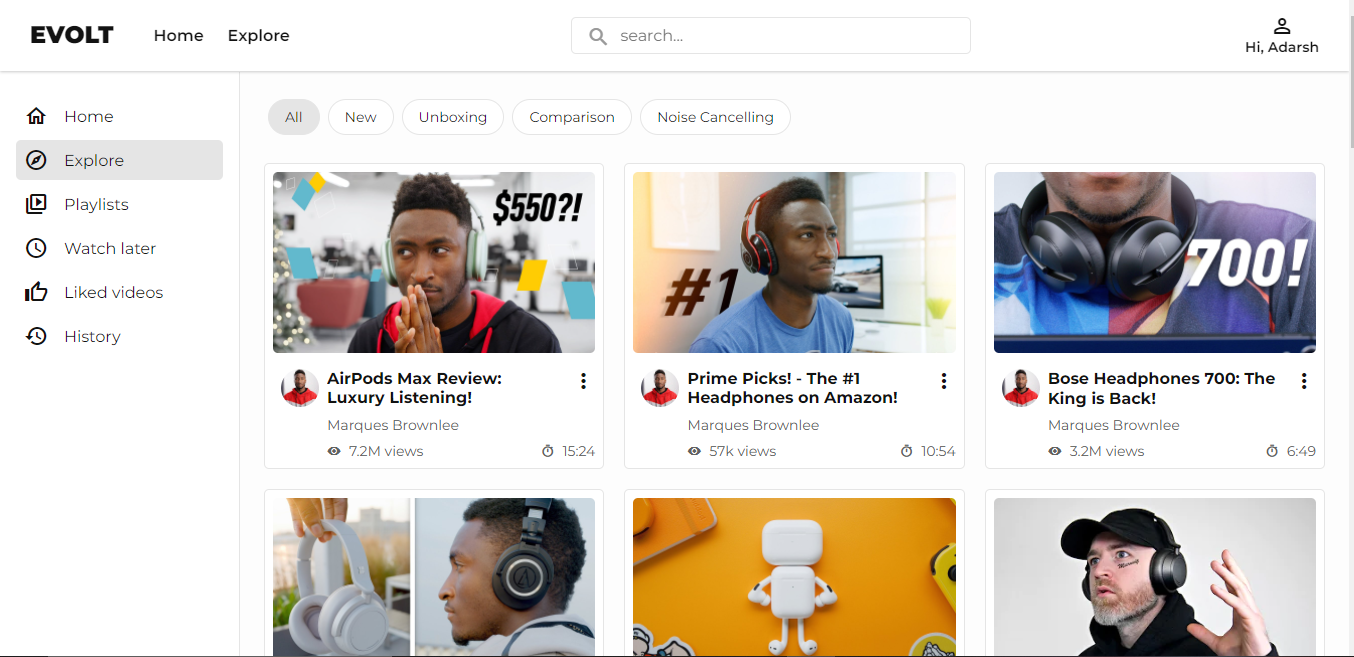
**Video Listing (Explore)**
- On this page, users can see all the videos and can watch the video by clicking on them. User can:
- Apply different filters for videos
- Search for any video
- Can create a playlist and add a video in it
- Can add video in watch later
**Video details**
- After a user clicks on any video in video listing page, it will navigate to this page, where user can:
- Watch the video
- Can like the video
- Add the video into watch later, playlist and can create a playlist
**Playlist Management**
- On this page user can view all the playlists.
- On clicking on any one open's that playlist, where user get option to:
- Delete the playlist
- Remove video from playlist
**Watch later**
- Users can add any video into watch later if a video is already in watch later then the user can remove it.
**Like video**
- Users can like any video, if the video is already liked then the user can remove it from liked videos.
**History**
- Once the user watches the video it gets added to watch history. On the history page, the user can clear all history.
**Authentication**
- Evolt-Prime also has login, signup and logout feature
- For Signup, form validation is done for all the fields.
## Getting Started
- Clone the repository on your local machine with the command below in your terminal, and cd into the **evolt-video-library** folder
```sh
https://github.com/rohanmathur91/evolt-video-library.git
cd evolt-video-library
```
- Install dependencies (if you are using **yarn** then do with that)
```sh
npm install
```
- Create a `.env` file at the root level of the directory (at the level of `package.json`) and create a environment variable
```
REACT_APP_JWT_SECRET =
```
- Start the server🚀
```
npm start
```
## Screenshots


## 👨💻 Connect with me

