Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/rohanpunjani/colors
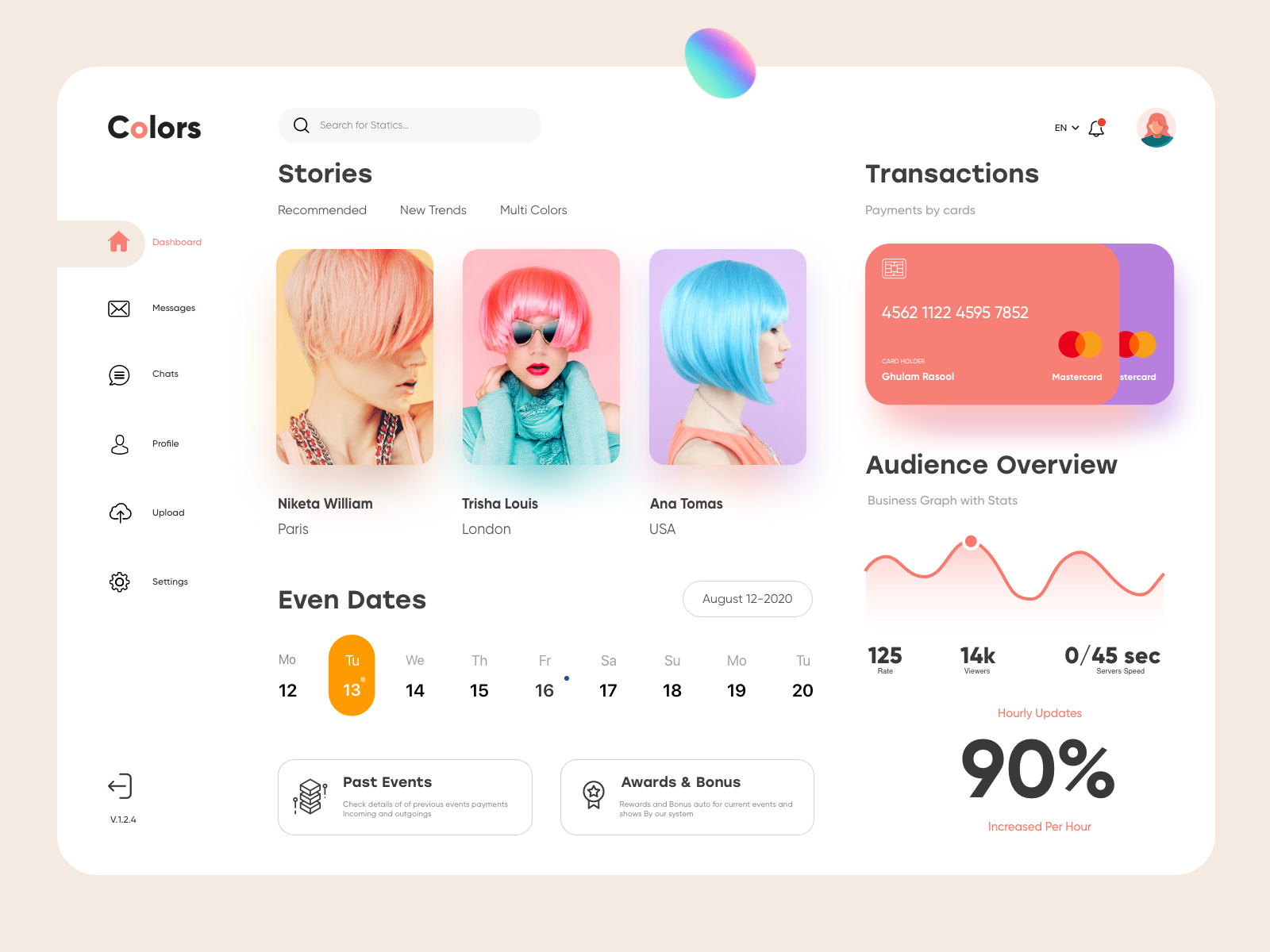
UI Dashboard frontend using react
https://github.com/rohanpunjani/colors
colors dashboard data-visualization
Last synced: about 2 months ago
JSON representation
UI Dashboard frontend using react
- Host: GitHub
- URL: https://github.com/rohanpunjani/colors
- Owner: RohanPunjani
- Created: 2021-04-15T07:32:41.000Z (almost 4 years ago)
- Default Branch: main
- Last Pushed: 2021-04-15T11:13:52.000Z (almost 4 years ago)
- Last Synced: 2024-10-29T22:38:34.500Z (3 months ago)
- Topics: colors, dashboard, data-visualization
- Language: JavaScript
- Homepage: https://dashboard-colors.netlify.app
- Size: 2.53 MB
- Stars: 3
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Repo Info
I tried practising Front end skills by trying to imitate the design of dashboards in reactJS.
Click [here](http://dashboard-colors.netlify.app) to see the Live Preview

This UI is made by Ghulam Rasool from Cuberto and you can check more dribbble shots [here](https://dribbble.com/shots/14119591-Dashboard-UX-UI-Design)

# Todo
- [x] Responsive UI DONE ✔
- [ ] Sticky Sidebar
- [ ] Adding DatePicker for the eventDates
## Want to try it yourself?
If you want to give it a shot and make modifications, run the following commands:
### `git clone https://github.com/RohanPunjani/colors.git`
It will clone my repository into your local machine.\
You now have the entire code in your machine
### `cd colors`
This command will help you navigate to the project folder.
### `npm install`
You need to install all the dependencies listed on package.json file for your project to run without error.
### `npm start`
Runs the app in the development mode.\
Open [http://localhost:3000](http://localhost:3000) to view it in the browser.
The page will reload if you make edits.\
You will also see any lint errors in the console.
### Enjoy :)
If you have any doubts, feel free to mail me at [[email protected]](mailto:[email protected])