Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/rohitghatol/polymerjs-todo
Todo Example in PolymerJs
https://github.com/rohitghatol/polymerjs-todo
Last synced: 25 days ago
JSON representation
Todo Example in PolymerJs
- Host: GitHub
- URL: https://github.com/rohitghatol/polymerjs-todo
- Owner: rohitghatol
- Created: 2014-12-05T02:06:15.000Z (about 10 years ago)
- Default Branch: master
- Last Pushed: 2014-12-16T18:29:04.000Z (about 10 years ago)
- Last Synced: 2024-10-29T18:12:27.015Z (2 months ago)
- Language: CSS
- Size: 154 KB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
Todo Example in Polymer.js
==============
## Overview
This github repository contains the Todo Sample App built using Polymer.js.
The Todo Sample App is built using numerous components
* [Todo-List](https://github.com/rohitghatol/PolymerJs-Todo/blob/master/elements/todo-list.html) Component which contains other sub components
* [Todo-Element](https://github.com/rohitghatol/PolymerJs-Todo/blob/master/elements/todo-element.html) Component which represents each Todo Item
* [Todo-TextBox](https://github.com/rohitghatol/PolymerJs-Todo/blob/master/elements/todo-textbox.html) Component which represents a TextBox Component. The Text Box appears as a Label in read mode, when double clicked it converts to Text Box. The Text Box commits the text on user pressing "Enter" Key and cancels on using pressing "Esc" Key
* [Todo-Controls](https://github.com/rohitghatol/PolymerJs-Todo/blob/master/elements/todo-controls.html) Component which represents the control bar at the bottom
## Inter-Component Communication
The [Todo-TextBox](https://github.com/rohitghatol/PolymerJs-Todo/blob/master/elements/todo-textbox.html), [Todo-Element](https://github.com/rohitghatol/PolymerJs-Todo/blob/master/elements/todo-element.html) and [Todo-Controls](https://github.com/rohitghatol/PolymerJs-Todo/blob/master/elements/todo-controls.html) Components communicate with the parent Component [Todo-List](https://github.com/rohitghatol/PolymerJs-Todo/blob/master/elements/todo-list.html) Component which contains other sub components using Events. This is done by the fire() method within the component and caught using the polymer "on-<<event>>" handlers.
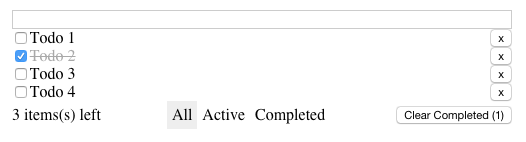
## Screenshot
### Todo App