Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/roidrage/s3itch
An S3 proxy for Skitch's WebDAV sharing support
https://github.com/roidrage/s3itch
Last synced: 3 months ago
JSON representation
An S3 proxy for Skitch's WebDAV sharing support
- Host: GitHub
- URL: https://github.com/roidrage/s3itch
- Owner: roidrage
- Created: 2012-04-01T15:23:17.000Z (almost 13 years ago)
- Default Branch: master
- Last Pushed: 2022-10-19T07:17:27.000Z (over 2 years ago)
- Last Synced: 2024-08-03T14:09:58.614Z (7 months ago)
- Language: Ruby
- Size: 22.5 KB
- Stars: 92
- Watchers: 7
- Forks: 20
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
S3itch - Sharing Skitch (and Tweetbot!) uploads on S3
======
As Skitch will soon shut down their own hosting and [switch to
Evernote](http://blog.evernote.com/2012/03/19/skitch-for-mac-gets-sharing-through-evernote/),
the only reasonable thing to do is to use WebDAV instead and put files on S3.
**Note** that this app does not work with Skitch 2.0, which removed any sharing
options other than Evernote. It works with Skitch 1.0.x only, the latest version
of which (v1.0.12) you can [still
download](http://www.macupdate.com/download/39932/skitch.zip), AppStore-free.
Installation
============
The app assumes you're storing files in a bucket that has a CNAME attached to
it, e.g. s3itch.mydomain.com, and that you're setting this CNAME as base URL in
Skitch. Skitch sends a HEAD request to the base URL (your S3 bucket) after
uploading to check if the file was properly stored. The CNAME isn't, however, required
and can be disabled.
It's made for deployment on Heroku:
* `git clone git://github.com/roidrage/s3itch.git`
* `cd s3itch`
* `heroku create --stack cedar`
* `git push heroku master`
* Set environment variables `AWS_REGION` (e.g. eu-west-1), `AWS_ACCESS_KEY_ID`,
`AWS_SECRET_ACCESS_KEY`, `S3_BUCKET`, `HTTP_USER` and `HTTP_PASS` for the Heroku app
* If you wish to NOT use a CNAME, also set `NO_CNAME` to `true`
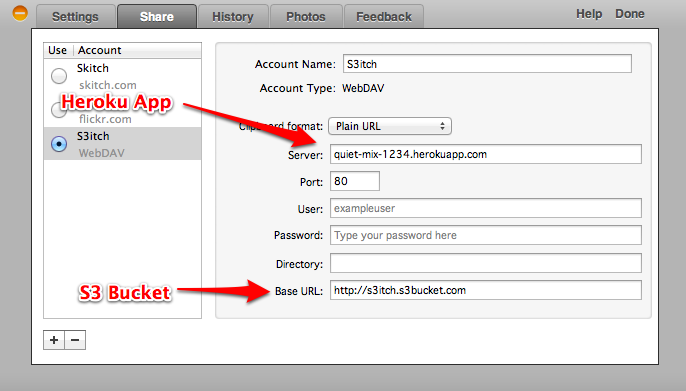
* Configure Skitch with the bucket and the URL of the Heroku app. Also configure the
username and password if set.: 
By the way, this picture was uploaded using this bridge and is hosted on S3.
Did that just blow your mind?
If you are not using a CNAME, set the base URL above like so:
`http://.s3.amazonaws.com`
Using
=====
Skitch
------
Take screenshot, annotate whimsically, upload, done.
Skitch generates a new name for every upload that includes the timestamp and has
the full URL to the file ready for you to copy to the clipboard. Unfortunately
the WebDAV export doesn't copy that automatically, but after sharing, the "Share"
button turns into a "Copy" button.
Done!
Tweetbot
--------
Tweetbot for OSX (and iOS) has support for a "custom" endpoint for sharing photos and videos on Twitter. S3itch exposes a custom endpoint under `/tweetbot` for folks to use.
When you drag an image into a tweet in Tweetbot, s3itch will upload the image into your bucket named `tweetbot/.`. Note that the image WILL be public.
Here's a screenshot of the configuration screen in Tweetbot:

By the way, that image was tweeted from Tweetbot using s3itch. Here's the proof (uploaded by s3itch and Skitch):

If I had any mind left, it would be double-blown.