Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/romainl/quickstart
https://github.com/romainl/quickstart
Last synced: 3 days ago
JSON representation
- Host: GitHub
- URL: https://github.com/romainl/quickstart
- Owner: romainl
- License: mit
- Archived: true
- Created: 2016-02-01T21:19:46.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2019-10-21T20:22:10.000Z (about 5 years ago)
- Last Synced: 2024-08-02T05:11:14.702Z (3 months ago)
- Language: Makefile
- Size: 104 KB
- Stars: 5
- Watchers: 2
- Forks: 1
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# quickstart
**HTML5** + **JavaScript** + **SCSS**, the light way.
## Why?
Because I only need a simple way to re-compile my code and update my assets on change.
## What ?
I'm sick of Grunt, Gulp, Brunch, Broccoli, Mimosa and friends. They are all too large, too opinionated, too hungry, too complex, too verbose, too tightly coupled to the JavaScript ecosystem…
Why use all those warthogs when there is `make`, a great little program that has been around *forever*? It is relatively easy to set up and smart enough to execute given commands *only* when necessary.
And there is the mind-blowingly simple `while sleep n; do something; done`, which is quite possibly the most resource-friendly way to run `something` every `n` seconds.
Putting them together should give us a relatively smart system that:
* doesn't eat up hundreds of megabytes of memory,
* compiles our fancy JavaScript into a browser-friendly ES5 bundle *only* if a `*.js` files was changed/added/removed,
* compiles our fancy SCSS into a browser-friendly CSS bundle *only* if a `*.scss` file was changed/added/removed,
* does whatever else we need it to do…
Actually, it doesn't even eat up *one* megabyte of memory, happily leaves in a single thread and doesn't even have a measurable processor usage. It feels like having your files built out of thin air.
## How ?
**Clone:**
$ git clone --depth=1 --branch=master [email protected]:romainl/quickstart.git path/to/directory
$ rm -rf !$/.git
**Install dependencies:**
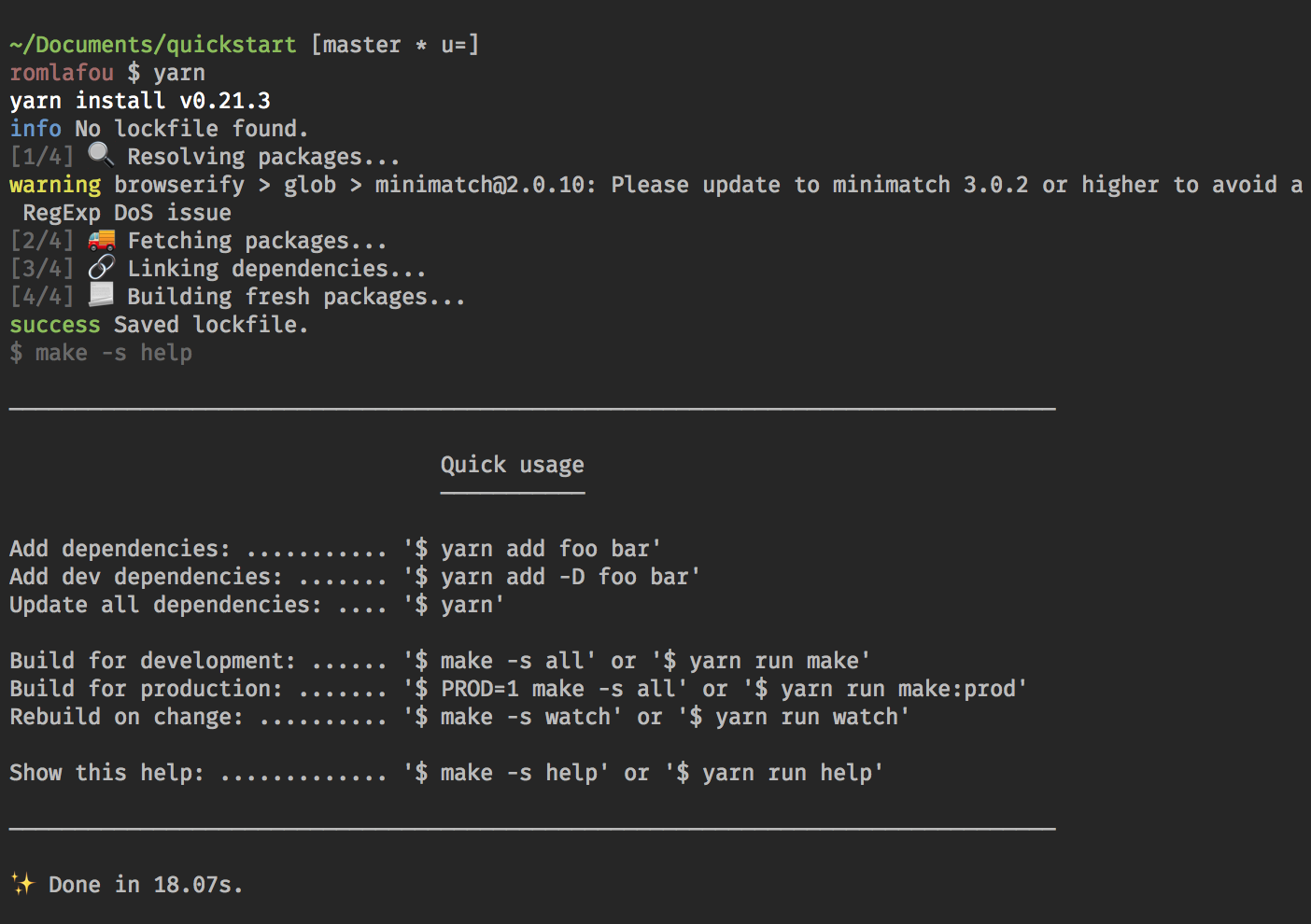
$ yarn
**Build:**
$ yarn make
1. The JavaScript test suite is executed with Tape.
2. The JavaScript is linted (via Eslint) and compiled (via Babel if necessary) with Browserify.
3. The SCSS is compiled with Node-sass.
NOTE:
* To keep the compile cycle as short as possible, failing tests are non-blocking.
* The resulting bundles are properly sourcemapped.
**Watch:**
$ yarn watch
1. The project is built once.
2. `$ make -s build` is executed in a 1s loop, rebuilding what must be built when it must be built.
NOTE:
* To keep the compile cycle as short as possible, failing tests are non-blocking.
* The resulting bundles are properly sourcemapped.
**Build for production:**
$ yarn make:prod
1. The JavaScript test suite is executed with Tape.
2. The JavaScript is linted (via Eslint) and compiled (via Babel if necessary) with Browserify before being minified with Uglify-js.
3. The SCSS is compiled and minified with Node-sass.
NOTE:
* Failing tests are blocking.
* The resulting bundles don't contain sourcemaps.