Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/roneoorg/hugo-shortcode-roneo-collection
A shortcode collection for Hugo
https://github.com/roneoorg/hugo-shortcode-roneo-collection
hugo hugo-shortcodes hugo-theme-component
Last synced: about 2 months ago
JSON representation
A shortcode collection for Hugo
- Host: GitHub
- URL: https://github.com/roneoorg/hugo-shortcode-roneo-collection
- Owner: RoneoOrg
- License: mit
- Created: 2022-08-17T17:44:25.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2023-10-31T06:27:49.000Z (about 1 year ago)
- Last Synced: 2024-10-12T19:48:37.065Z (2 months ago)
- Topics: hugo, hugo-shortcodes, hugo-theme-component
- Language: HTML
- Homepage:
- Size: 4.81 MB
- Stars: 40
- Watchers: 2
- Forks: 3
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
## Enhancing Hugo with a Shortcode collection
### Use inline SVG icons
- Use 4000+ open source SVG icons with Hugo
- Easily add your own icons and define custom CSS classes
#### Screenshot

#### Usage
As a shortcode:
{{< ico moon >}}
{{< ico icon="star" theme="solid" class="red medium" >}}
As a partial:
{{ partial "ico" "star" }}
See this [release announcement](https://roneo.org/en/hugo-svg-icon-shortcode/) to learn more
----
### Embed audio files
An elegant way to insert an audio player and share local and remote audio files.
Usage:
```
{{< audio "https://archive.org/download/test/aufiofile.mp3" >}}
```
Screenshot:

Options are available. Here we define a caption
```go
{{< audio "/audiofilename.mp3" "A custom comment" >}}
```
Named parameters can be used too:
```go
{{< audio src="/audiofilename.mp3" caption="A custom comment" class="foo" preload="none" >}}
```
This shortcode is based on [Plyr.io](https://plyr.io/), see [this tutorial](https://roneo.org/en/hugo/plyr) to set up with Hugo
----
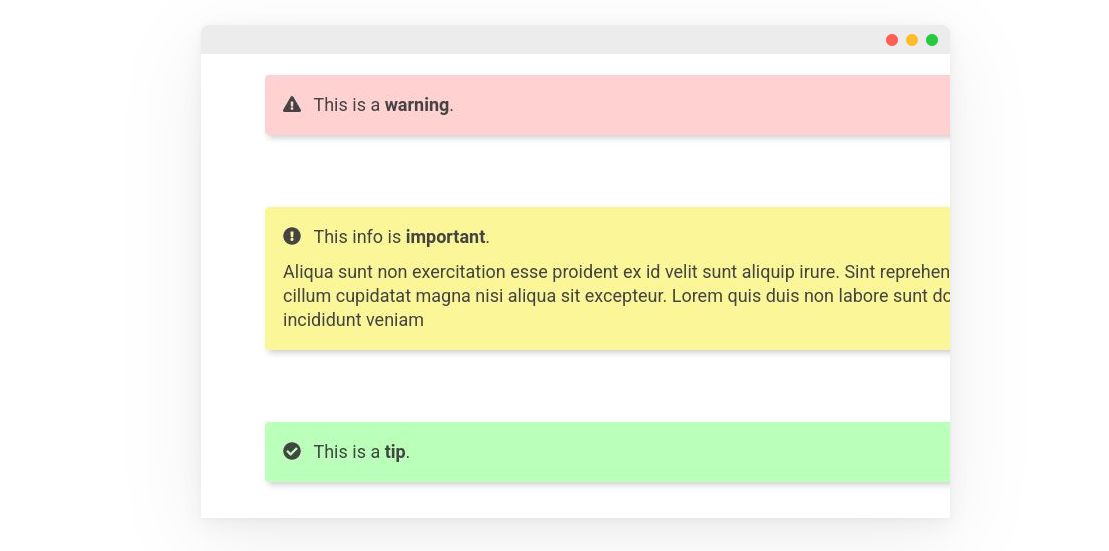
### Customized notices and warning
Usage:
```
{{< box info >}}
Incididunt labore eiusmod culpa eu nostrud tempor laborum consequat eiusmod excepteur.
{{< /box >}}
```
Screenshot:

See the [demo and documentation](https://roneo.org/en/hugo-warning-messages-shortcode/) for details.
----
### Embed video file
**Mission:** easily embed players from local and remote video files
Usage:
{{< video "https://archive.org/download/tesfile.mp4" >}}
Options are available. Here we define a caption:
```go
{{< video "/testfile.mp4" "A custom caption" >}}
```
Named parameters can be used too:
```go
{{< video src="/test-file.mp4" caption="A custom comment" poster="preview-image.jpg" class="foo" preload="none" >}}
```
This shortcode is based on [Plyr.io](https://plyr.io/), see [the documentation](https://github.com/sampotts/plyr#features) to learn about the features and [this tutorial](https://roneo.org/en/hugo/plyr) to set up with Hugo
----
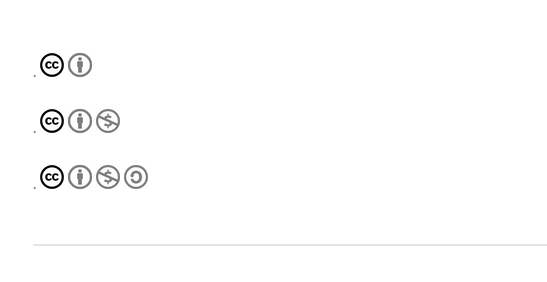
### Show Creative Commons icons
Creative Commons public licenses provide a standard set of terms and conditions that creators and other rights holders may use to share original works.
Authors can give selected rights to others, with optional criterias.
This Hugo Shortcode can be used to display icons depending on selected criterias.
```
{{< cc "by" >}}
{{< cc "by nc" >}}
{{< cc "by-nc-sa" >}}
```
Will show

The linked URL is adapted to point to the right Creative Commons license.
----
### Include a Markdown file into another
The same content can be relevant in several places.
Here is how to include the same Markdown file in multiple pages.
{{% include "included-file-name.md" %}}
Features:
- Markdown content and Shortcodes are properly included and rendered
- The Front Matter of included file is hidden
- The filename is enough (no fullpath is required)
Note that you may need to restart Hugo Server to see the changes in included files applied.
See [these notes](https://roneo.org/en/hugo-include-another-file-with-a-shortcode/) for details
----
## Installation
See the [dedicated documentation](https://roneo.org/en/hugo-install-shortcode-collection/).
## Found a problem?
Please open an issue on [Github](https://github.com/RoneoOrg/hugo-shortcode-roneo-collection/issues) / [Gitlab](https://gitlab.com/Roneo/hugo-shortcode-roneo-collection) or [drop me an email](https://roneo.org/contact/).
## Contribute
**Code contributions are welcome**, and the main place for development is [this Gitlab repo](https://gitlab.com/Roneo/hugo-shortcode-roneo-collection). You can use [this Github repo](https://github.com/RoneoOrg/hugo-shortcode-roneo-collection) too.
**Please star this repo** on [Github](https://github.com/RoneoOrg/hugo-shortcode-roneo-collection) or [Gitlab](https://gitlab.com/Roneo/hugo-shortcode-roneo-collection), to help this project gain some visibility and reach new contributors.
## References
- [Hugo documentation about Theme Components](https://gohugo.io/hugo-modules/theme-components/)
- Hugo documentation about [Shortcodes](https://gohugo.io/content-management/shortcodes/)
## Related projects
- [Awesome Hugo Shortcodes For Your Websites](https://atharvashah.netlify.app/posts/tech/hugo-shortcodes/)
- [Darth's Hugo shortcodes](https://github.com/Darthagnon/darths-hugo-shortcodes)
- [Hugo-leaflet: insert OSM Maps, Markers and Tracks](https://github.com/altrdev/hugo-leaflet)
- [Hugo Attachment shortcode](https://oostens.me/posts/hugo-attachment-shortcode/)
- [Hugo Tabs shortcode](https://oostens.me/posts/hugo-tabs-shortcode/)
- [Hugo-cloak-email: hide email adresses from spammers](https://github.com/martignoni/hugo-cloak-email)
- [Hugo Timeline Shortcode](https://metalblueberry.github.io/post/howto/2021-02-28_hugo_timeline_shortcode/)
- [Add Plots With Hugo Shortcodes - Plotly](https://metalblueberry.github.io/post/howto/2019-11-23_add_plots_with_hugo_shortcodes/)