https://github.com/rough-stuff/rough
Create graphics with a hand-drawn, sketchy, appearance
https://github.com/rough-stuff/rough
canvas draw graphics html5-canvas svg svg-path
Last synced: 10 months ago
JSON representation
Create graphics with a hand-drawn, sketchy, appearance
- Host: GitHub
- URL: https://github.com/rough-stuff/rough
- Owner: rough-stuff
- License: mit
- Created: 2016-12-13T09:12:55.000Z (about 9 years ago)
- Default Branch: master
- Last Pushed: 2024-03-19T00:27:21.000Z (almost 2 years ago)
- Last Synced: 2024-04-14T00:50:43.807Z (almost 2 years ago)
- Topics: canvas, draw, graphics, html5-canvas, svg, svg-path
- Language: HTML
- Homepage: http://roughjs.com
- Size: 5.89 MB
- Stars: 19,407
- Watchers: 167
- Forks: 604
- Open Issues: 35
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- awesome-list - rough - drawn, sketchy, appearance | rough-stuff | 15777 | (TypeScript)
- awesome-starred - rough-stuff/rough - Create graphics with a hand-drawn, sketchy, appearance (others)
- StarryDivineSky - rough-stuff/rough
- awesome-frontend-graph-library - Rough - drawn-like, style. The library defines primitives to draw lines, curves, arcs, polygons, circles, and ellipses. It also supports drawing SVG paths. (Render Styled)
- awesome-frontend - rough - Create graphics with a hand-drawn, sketchy, appearance.  (Repository / Canvas/SVG)
- stars - rough - drawn, sketchy, appearance | rough-stuff | 20752 | (HTML)
- awesome-list - rough 手绘风格绘图
- awesome-github-repos - rough-stuff/rough - Create graphics with a hand-drawn, sketchy, appearance (HTML)
- my-awesome-list - rough - drawn, sketchy, appearance | rough-stuff | 20751 | (HTML)
README
# Rough.js
Rough.js is a small (\<9 kB) graphics library that lets you draw in a _sketchy_, _hand-drawn-like_, style.
The library defines primitives to draw lines, curves, arcs, polygons, circles, and ellipses. It also supports drawing [SVG paths](https://developer.mozilla.org/en-US/docs/Web/SVG/Tutorial/Paths).
Rough.js works with both [Canvas](https://developer.mozilla.org/en-US/docs/Web/API/Canvas_API) and [SVG](https://developer.mozilla.org/en-US/docs/Web/SVG).

[@RoughLib](https://twitter.com/RoughLib) on Twitter.
## Install
from npm:
```
npm install --save roughjs
```
Or get the latest using unpkg: https://unpkg.com/roughjs@latest/bundled/rough.js
If you are looking for bundled version in different formats, the npm package will have these in the following locations:
CommonJS: `roughjs/bundled/rough.cjs.js`
ESM: `roughjs/bundled/rough.esm.js`
Browser IIFE: `roughjs/bundled/rough.js`
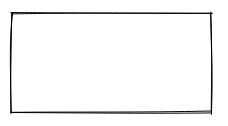
## Usage

```js
const rc = rough.canvas(document.getElementById('canvas'));
rc.rectangle(10, 10, 200, 200); // x, y, width, height
```
or SVG
```js
const rc = rough.svg(svg);
let node = rc.rectangle(10, 10, 200, 200); // x, y, width, height
svg.appendChild(node);
```
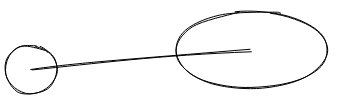
### Lines and Ellipses

```js
rc.circle(80, 120, 50); // centerX, centerY, diameter
rc.ellipse(300, 100, 150, 80); // centerX, centerY, width, height
rc.line(80, 120, 300, 100); // x1, y1, x2, y2
```
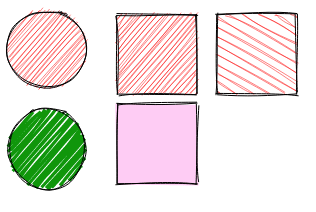
### Filling

```js
rc.circle(50, 50, 80, { fill: 'red' }); // fill with red hachure
rc.rectangle(120, 15, 80, 80, { fill: 'red' });
rc.circle(50, 150, 80, {
fill: "rgb(10,150,10)",
fillWeight: 3 // thicker lines for hachure
});
rc.rectangle(220, 15, 80, 80, {
fill: 'red',
hachureAngle: 60, // angle of hachure,
hachureGap: 8
});
rc.rectangle(120, 105, 80, 80, {
fill: 'rgba(255,0,200,0.2)',
fillStyle: 'solid' // solid fill
});
```
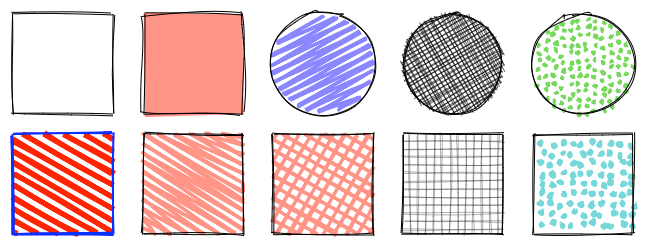
Fill styles can be: **hachure**(default), **solid**, **zigzag**, **cross-hatch**, **dots**, **dashed**, or **zigzag-line**

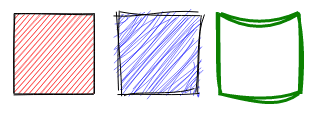
### Sketching style

```js
rc.rectangle(15, 15, 80, 80, { roughness: 0.5, fill: 'red' });
rc.rectangle(120, 15, 80, 80, { roughness: 2.8, fill: 'blue' });
rc.rectangle(220, 15, 80, 80, { bowing: 6, stroke: 'green', strokeWidth: 3 });
```
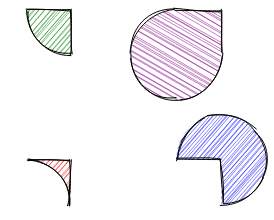
### SVG Paths

```js
rc.path('M80 80 A 45 45, 0, 0, 0, 125 125 L 125 80 Z', { fill: 'green' });
rc.path('M230 80 A 45 45, 0, 1, 0, 275 125 L 275 80 Z', { fill: 'purple' });
rc.path('M80 230 A 45 45, 0, 0, 1, 125 275 L 125 230 Z', { fill: 'red' });
rc.path('M230 230 A 45 45, 0, 1, 1, 275 275 L 275 230 Z', { fill: 'blue' });
```
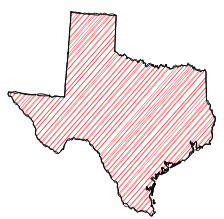
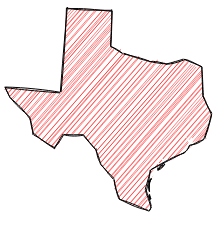
SVG Path with simplification:
 
## Examples

[View examples here](https://github.com/pshihn/rough/wiki/Examples)
## API & Documentation
[Full Rough.js API](https://github.com/pshihn/rough/wiki)
## Credits
Some of the core algorithms were adapted from [handy](https://www.gicentre.net/software/#/handy/) processing lib.
Algorithm to convert SVG arcs to Canvas [described here](https://www.w3.org/TR/SVG/implnote.html) was adapted from [Mozilla codebase](https://hg.mozilla.org/mozilla-central/file/17156fbebbc8/content/svg/content/src/nsSVGPathDataParser.cpp#l887)
## Contributors
### Financial Contributors
Become a financial contributor and help us sustain our community. [[Contribute](https://opencollective.com/rough/contribute)]
#### Individuals
#### Organizations
Support this project with your organization. Your logo will show up here with a link to your website. [[Contribute](https://opencollective.com/rough/contribute)]
## License
[MIT License](https://github.com/pshihn/rough/blob/master/LICENSE) (c) [Preet Shihn](https://twitter.com/preetster)
