https://github.com/rowyio/feedbackfin
Open-source widget to collect feedback anywhere on your website. Lightweight and tiny. That’s it.
https://github.com/rowyio/feedbackfin
feedback plugin webhook website widget
Last synced: 6 months ago
JSON representation
Open-source widget to collect feedback anywhere on your website. Lightweight and tiny. That’s it.
- Host: GitHub
- URL: https://github.com/rowyio/feedbackfin
- Owner: rowyio
- License: other
- Created: 2022-03-23T00:09:59.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2022-12-22T21:00:34.000Z (almost 3 years ago)
- Last Synced: 2025-05-31T18:29:36.355Z (6 months ago)
- Topics: feedback, plugin, webhook, website, widget
- Language: CSS
- Homepage: https://feedbackfin.com
- Size: 170 KB
- Stars: 301
- Watchers: 10
- Forks: 30
- Open Issues: 9
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- jimsghstars - rowyio/feedbackfin - Open-source widget to collect feedback anywhere on your website. Lightweight and tiny. That’s it. (CSS)
README
# Feedback Fin
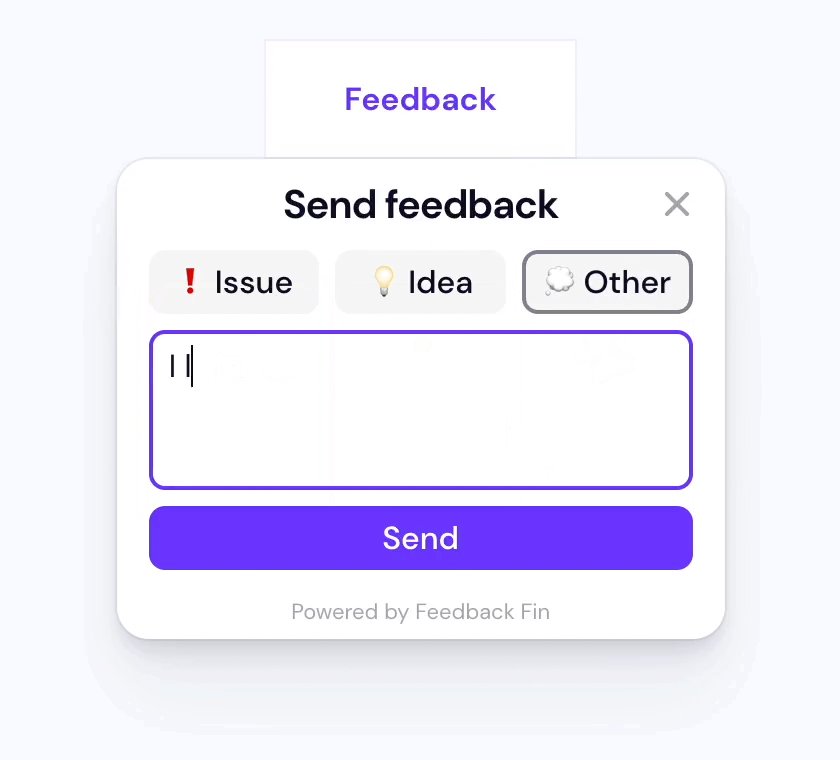
**A tiny widget to collect feedback anywhere on your website. That’s it.**
[](https://www.npmjs.com/package/feedbackfin)
[](https://bundlephobia.com/result?p=feedbackfin)
[Try the widget ↗](https://feedbackfin.com)
## Quick Start
1. Load the widget on your page:
```html
```
2. Setup a [webhook URL](#setting-up-a-webhook-url) (read instructions in the next section) and configure that in the script. Optionally, add any [user info](#user) that you want to pass in from the website:
```html
window.feedbackfin = { config: {}, ...window.feedbackfin };
window.feedbackfin.config.url = "https://rowy-hooks.run.app/wh/...";
window.feedbackfin.config.user = { name: "...", email: "..." };
```
3. Set a button to open the widget:
```html
Feedback
```
## Setting up a webhook URL
This is the URL to send the feedback to. The widget will make a POST request to
this URL with the feedback data as a JSON body.
Generate a webhook URL easily using Rowy's low-code platform and manage feedback data on a collaborative spreadsheet-UI. Optionally, you can further automate on incoming feedback with Rowy's built-in code-editor (eg: notify on team slack/discord, email follow up etc).
End-to-end video instructions on the [website ↗](https://feedbackfin.com/setup)
## Options
Options are set in the `window.feedbackfin.config` object:
### `url`
The URL to send the feedback to. The widget will make a POST request to this URL
with the data as a JSON body. See
[Setting up a webhook URL](#setting-up-a-webhook-url) above.
### `user`
An object whose contents will be submitted as part of the form. Note:
`feedbackType`, `message`, and `timestamp` are reserved fields and will be
overwritten by form values.
Typically:
```js
window.feedbackfin.config.user = {
name: "...",
email: "...",
};
```
### `disableErrorAlert`
Optionally, disables displaying
[alerts](https://developer.mozilla.org/en-US/docs/Web/API/Window/alert) if no
URL is set or the request fails. Default: `disableErrorAlert: false`
## How it works
When the script is loaded, it looks for any elements with the
`data-feedbackfin-button` attribute and opens the widget when any of those
elements are clicked.
```html
Feedback
```
The `window.feedbackfin` object exposes the `open`, `close`, and `submit`
methods, so they can also be called directly.
```html
Feedback
```
The widget uses `event.target` to compute its position using
[Floating UI](https://floating-ui.com/).
## Customization
The widget is attached just before the closing ``
Dark mode colors are set using CSS variables. You can override them with:
```css
@media (prefers-color-scheme: dark) {
:root {
...;
}
}
[data-theme*="dark"] {
...;
}
```
## Accessibility
This widget is built using standard HTML form elements with the appropriate
labels.
Focus is trapped within the widget when it is open using
[focus-trap](https://github.com/focus-trap/focus-trap). Be careful when nesting
this widget inside another element with a focus trap.
## Contributing
Contribute to Feedback Fin with issues and pull requests in
[the GitHub repo](https://github.com/rowyio/feedbackfin).
## Support
- Join a community of developers on [Discord](https://discord.gg/fjBugmvzZP)
- Follow us on [Twitter](https://twitter.com/rowyio) and help
[spread the word](https://twitter.com/intent/tweet?text=Came%20across%20this%20cute,%20tiny%20widget%20to%20collect%20feedback%20anywhere%20on%20your%20website.%0a%0aOpen-source,%20free,%20and%20fully%20customizable.%0a%0ahttp://www.feedbackfin.com/)
🙏