https://github.com/roycms/AlertView
AlertView, Ios popup window, A pop-up framework, Can be simple and convenient to join your project. IOS 提示框,IOS弹框,IOS弹窗
https://github.com/roycms/AlertView
Last synced: 7 months ago
JSON representation
AlertView, Ios popup window, A pop-up framework, Can be simple and convenient to join your project. IOS 提示框,IOS弹框,IOS弹窗
- Host: GitHub
- URL: https://github.com/roycms/AlertView
- Owner: roycms
- License: mit
- Created: 2016-10-14T05:01:50.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2016-12-01T01:05:09.000Z (over 8 years ago)
- Last Synced: 2024-04-24T14:48:35.058Z (about 1 year ago)
- Language: Objective-C
- Homepage:
- Size: 1.35 MB
- Stars: 76
- Watchers: 14
- Forks: 8
- Open Issues: 1
-
Metadata Files:
- Readme: README-CN.md
- License: LICENSE
Awesome Lists containing this project
- awesome-ios - RAlertView - AlertView, iOS popup window, A pop-up framework, Can be simple and convenient to join your project. (UI / Alert & Action Sheet)
- awesome-ios-star - RAlertView - AlertView, iOS popup window, A pop-up framework, Can be simple and convenient to join your project. (UI / Alert & Action Sheet)
README

RAlertView ios弹窗
===
AlertView 是一个ios弹窗框架,可以很简单的集成到自己的项目内,支持pod.
[](https://github.com/roycms/RAlertView)
[](http://cocoapods.org/?q=RAlertView)
[](https://github.com/roycms/RAlertView/blob/master/LICENSE)
[](mailto:[email protected])
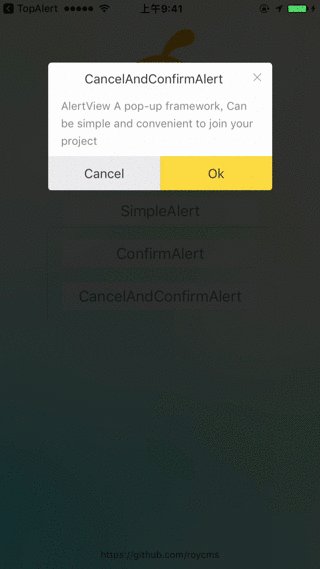
## 动画预览

## 安装
- 手动安装依赖 ` Masonry ` 和 ` HexColors ` 框架,如果项目没有引入请导入这两个框架
- 在需要的地方导入:`#import "RAlertView.h"` 你懂的
## cocoapods 安装
` pod 'RAlertView' `
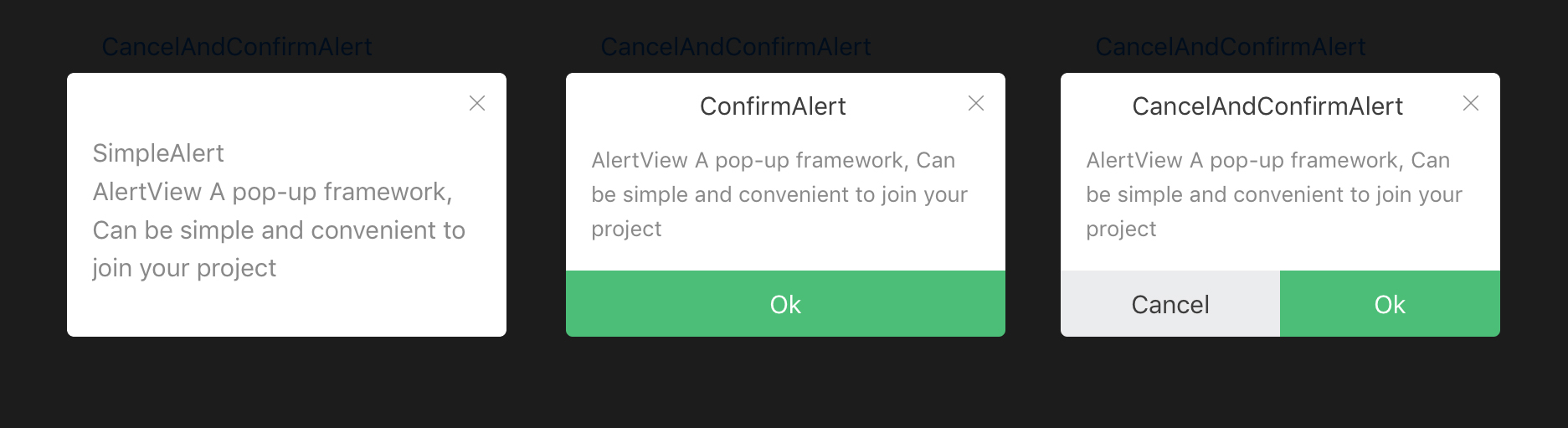
## 弹窗类型 AlertStyle
```objective-c
typedef NS_ENUM(NSInteger,AlertStyle) {
SimpleAlert = 0,
ConfirmAlert,
CancelAndConfirmAlert,
};
```

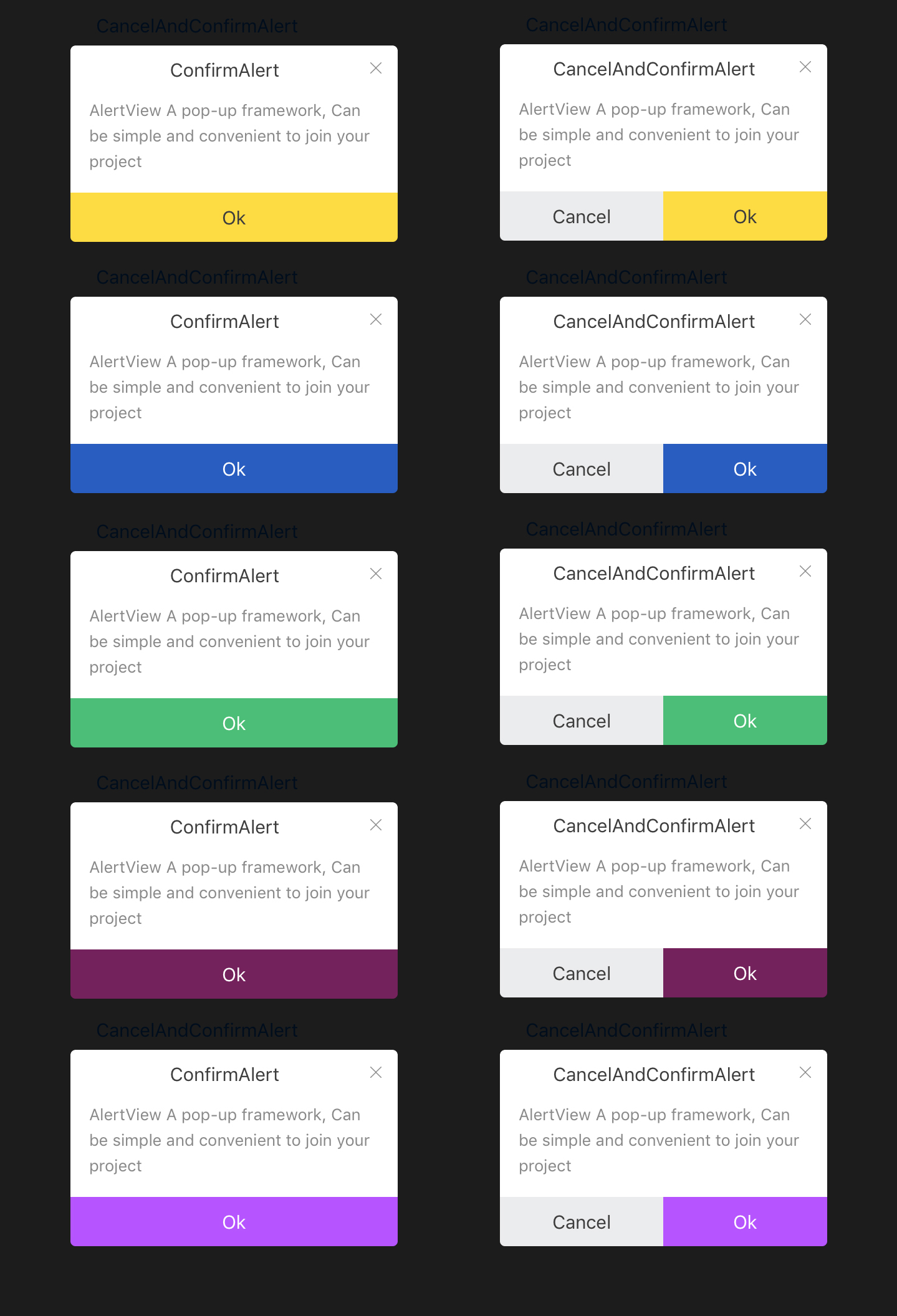
## 弹窗主题效果 AlertTheme
```objective-c
RAlertView *alert = [[RAlertView alloc] initWithStyle:CancelAndConfirmAlert];
alert.theme =[UIColor redColor];
```

## 一些属性设置
* 设置单击背景或者任意位置都可以关闭弹窗
```objective-c
alert.isClickBackgroundCloseWindow = YES;
```
* 设置弹窗内容的文字的对齐是否居中
```objective-c
alert.contentTextLabel.text =@"SimpleAlert \nAlertView A pop-up framework, Can be simple and convenient to join your project";
alert.contentTextLabel.attributedText = [TextHelper attributedStringForString:@"AlertView A pop-up framework, Can be simple and convenient to join your project" lineSpacing:5];
```
## 初始化弹窗 RAlertView
* 按照样式初始化 initWithStyle AlertStyle
```objective-c
RAlertView *alert = [[RAlertView alloc] initWithStyle:SimpleAlert];
```
* 按照样式和宽度初始化 width的值可以设置0-1表示小对于屏幕宽度的百分比,如果大于1的值则按照px像素处理 initWithStyle AlertStyle and width
```objective-c
RAlertView *alert = [[RAlertView alloc] initWithStyle:SimpleAlert width:0.8];
```
## SimpleAlert
```objective-c
RAlertView *alert = [[RAlertView alloc] initWithStyle:SimpleAlert width:0.8];
alert.isClickBackgroundCloseWindow = YES;
alert.contentTextLabel.text =@"SimpleAlert \nAlertView A pop-up framework, Can be simple and convenient to join your project";
```
## ConfirmAlert
```objective-c
RAlertView *alert = [[RAlertView alloc] initWithStyle:ConfirmAlert];
alert.headerTitleLabel.text = @"ConfirmAlert";
alert.contentTextLabel.attributedText = [TextHelper attributedStringForString:@"AlertView A pop-up framework, Can be simple and convenient to join your project" lineSpacing:5];
[alert.confirmButton setTitle:@"Ok" forState:UIControlStateNormal];
alert.confirm = ^(){
NSLog(@"Click on the Ok");
};
```
## CancelAndConfirmAlert
```objective-c
RAlertView *alert = [[RAlertView alloc] initWithStyle:CancelAndConfirmAlert];
alert.headerTitleLabel.text = @"CancelAndConfirmAlert";
alert.contentTextLabel.attributedText = [TextHelper attributedStringForString:@"AlertView A pop-up framework, Can be simple and convenient to join your project" lineSpacing:5];;
[alert.confirmButton setTitle:@"Ok" forState:UIControlStateNormal];
[alert.cancelButton setTitle:@"Cancel" forState:UIControlStateNormal];
alert.confirm = ^(){
NSLog(@"Click on the Ok");
};
alert.cancel = ^(){
NSLog(@"Click on the Cancel");
};
```
## 期待
* 如果在使用过程中遇到BUG,希望你能Issues我,谢谢(或者尝试下载最新的框架代码看看BUG修复没有)
* 如果在使用过程中发现功能不够用,希望你能Issues我,我非常想为这个框架增加更多好用的功能,谢谢
* 如果你想为RAlertView输出代码,请拼命Pull Requests我
排版规范参考 https://github.com/sparanoid/chinese-copywriting-guidelines