https://github.com/roydukkey/chimera-theme
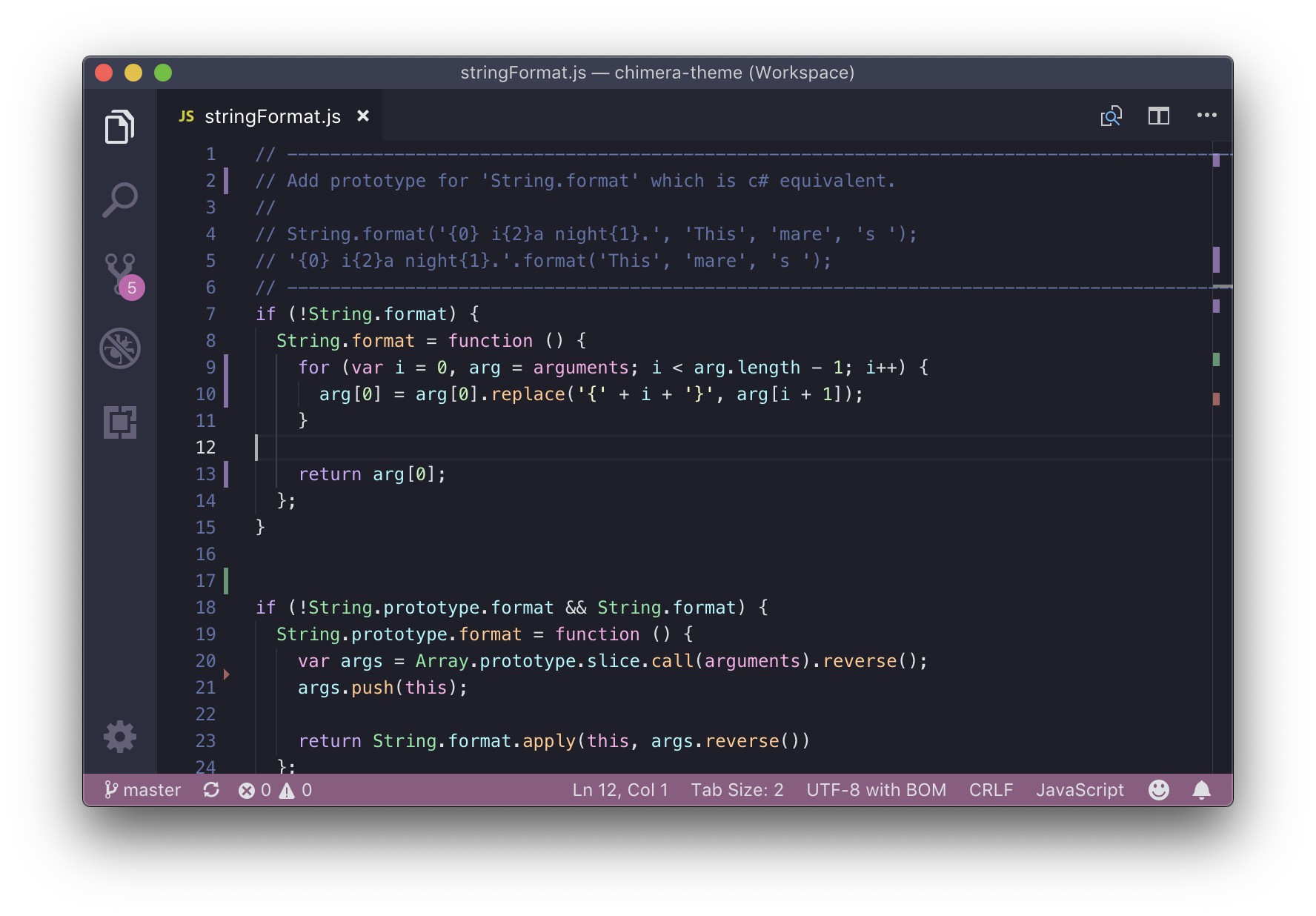
👾A dark theme for Visual Studio Code inspired by the Dracula, Dark, and Dark+ themes
https://github.com/roydukkey/chimera-theme
dark-themes dracula vscode vscode-theme
Last synced: 3 months ago
JSON representation
👾A dark theme for Visual Studio Code inspired by the Dracula, Dark, and Dark+ themes
- Host: GitHub
- URL: https://github.com/roydukkey/chimera-theme
- Owner: roydukkey
- License: mit
- Created: 2019-01-19T15:50:24.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2023-03-14T20:59:21.000Z (over 2 years ago)
- Last Synced: 2025-07-09T05:04:47.367Z (3 months ago)
- Topics: dark-themes, dracula, vscode, vscode-theme
- Language: TypeScript
- Homepage:
- Size: 298 KB
- Stars: 9
- Watchers: 1
- Forks: 0
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
# Chimera
[](https://marketplace.visualstudio.com/items?itemName=roydukkey.theme-chimera)
[](https://opensource.org/licenses/MIT)
> A dark theme for Visual Studio Code inspired by the [Dracula](https://draculatheme.com), [Dark](https://github.com/Microsoft/vscode/tree/master/extensions/theme-defaults/themes), and [Dark+](https://github.com/Microsoft/vscode/tree/master/extensions/theme-defaults/themes) themes.

## Install Chimera
### Using VS Marketplace
1. Go to [https://marketplace.visualstudio.com/items?itemName=roydukkey.theme-chimera](https://marketplace.visualstudio.com/items?itemName=roydukkey.theme-chimera)
2. Click the install button
### Using Git
If you are a git user, you can install the theme and keep up to date by cloning the repo:
```
$ git clone https://github.com/roydukkey/chimera-theme.git ~/.vscode/extensions/theme-chimera
$ cd ~/.vscode/extensions/theme-chimera
$ npm install
```
## Activate Chimera
First run Visual Studio Code. Then select one of the two flavours of the Chimera Theme from the `File → Preferences → Color Theme` dropdown menu.
## Configuration
Chimera exposes the follow settings to allow for finer tuning of the theme.
### Contrast Constants
Default: `false`
When enabled, constants and enum members are contrasted from variables and parameters.