https://github.com/rshaker/multiselect-blockly
A Blockly plugin for multiple-selection and manipulation of top-level blocks. Uses custom context menus.
https://github.com/rshaker/multiselect-blockly
blockly mocha multiselect nodejs plugin puppeteer ts-node typescript umd webpack
Last synced: 3 months ago
JSON representation
A Blockly plugin for multiple-selection and manipulation of top-level blocks. Uses custom context menus.
- Host: GitHub
- URL: https://github.com/rshaker/multiselect-blockly
- Owner: rshaker
- License: mit
- Created: 2024-04-22T23:04:57.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2024-09-15T18:41:06.000Z (over 1 year ago)
- Last Synced: 2025-01-31T10:05:50.391Z (12 months ago)
- Topics: blockly, mocha, multiselect, nodejs, plugin, puppeteer, ts-node, typescript, umd, webpack
- Language: TypeScript
- Homepage: https://rshaker.github.io/multiselect-blockly/
- Size: 5.97 MB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# multiselect-blockly
[](https://github.com/google/blockly)
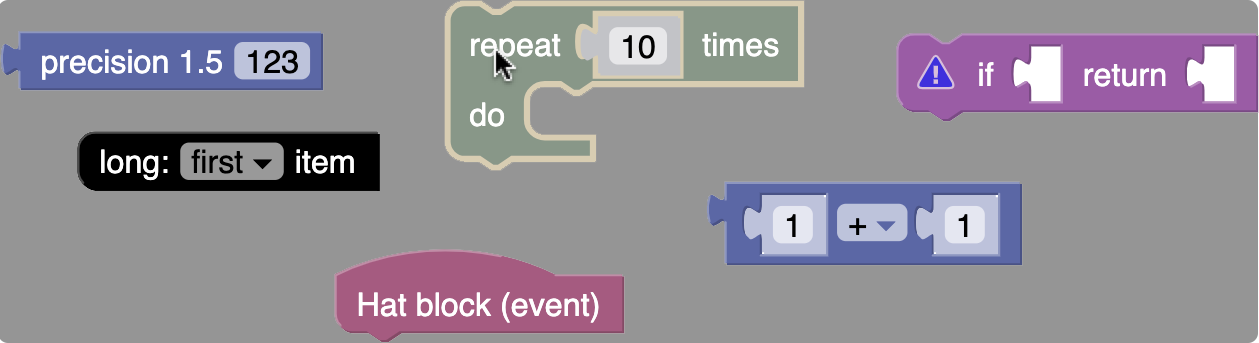
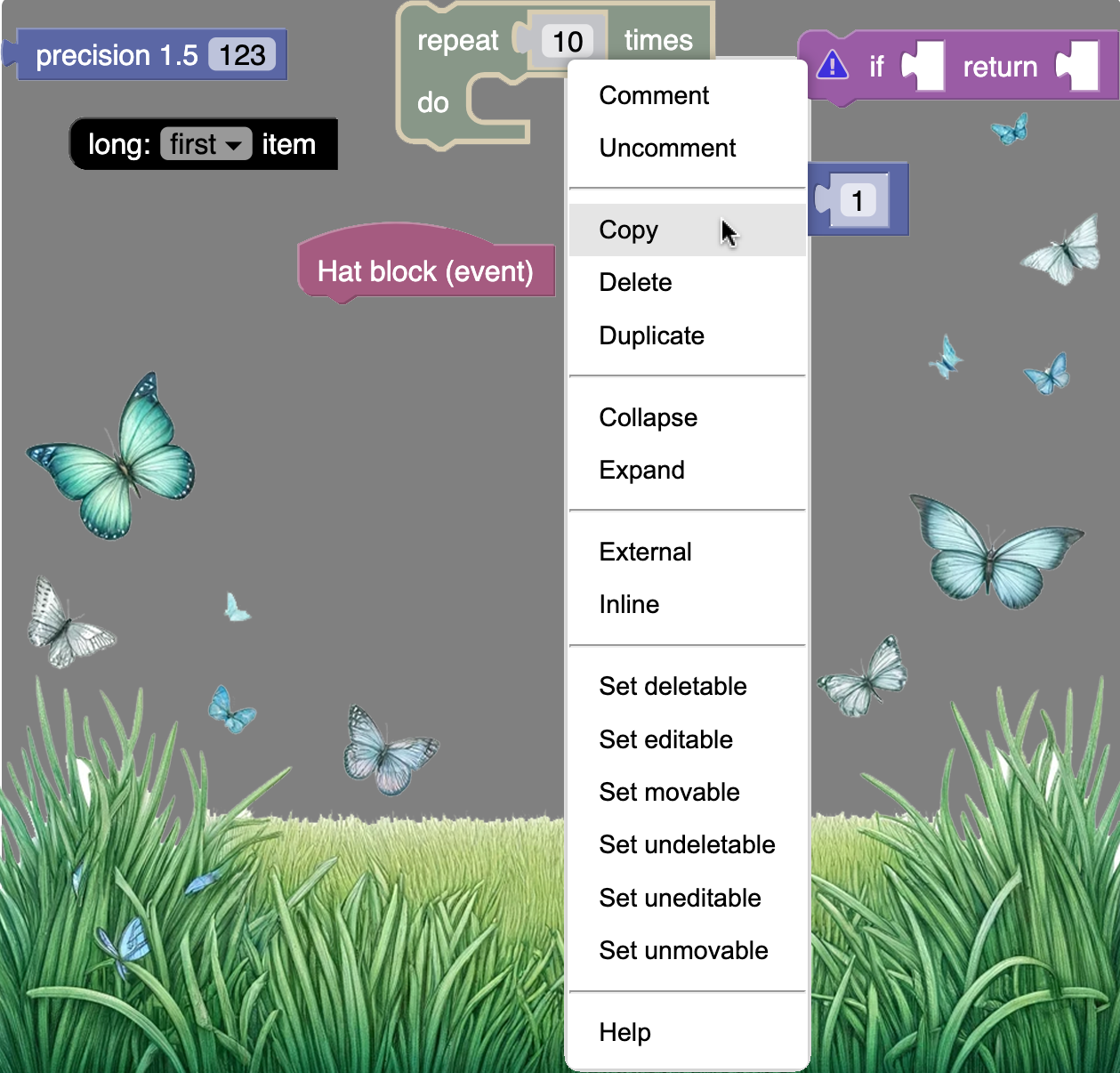
A [Blockly](https://www.npmjs.com/package/blockly) plugin that allows for simultaneous selection and manipulation of multiple top-level blocks. Common operations include copy, paste, delete, duplicate, expand, collapse, inline, arrange--The usual Blockly actions, but for more than _one_ block. Block settings such as movable, editable, and deletable may also be toggled on or off using the the same set of context menu actions.
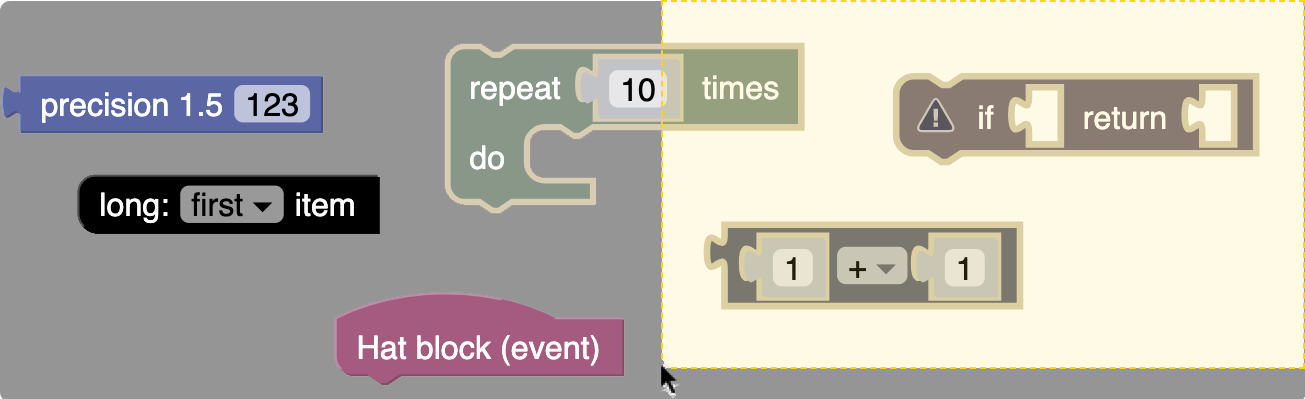
To activate multiselect mode, shift-click on a block _or_ use the rectangular selection tool (shift-click-drag on background). Selected blocks will appear grey. Clicking on the background or any unselected block will deactivate multiselect mode.
#### Shift-click

#### Rectangle selection

#### Customizable context menu

## Installation
### npm
```bash
npm install @rshaker/multiselect-blockly
```
### unpkg
```html
```
## Usage
The following examples show how to inject the plugin into a Blockly workspace.
### Using node:
```js
import * as Blockly from "blockly/core";
import { MultiselectPlugin } from "@rshaker/multiselect-blockly";
const workspace = Blockly.getMainWorkspace();
const plugin = new MultiselectPlugin({}, workspace);
plugin.init();
```
See [test/workspace/index.ts](https://github.com/rshaker/multiselect-blockly/blob/main/test/workspace/index.ts) for a complete example, the live demo is [here](https://rshaker.github.io/multiselect-blockly/test/workspace).
### Using a browser:
```html
function createWorkspace(blocklyDiv, options) {
const optionsMgr = multiselect.OptionsMgr.getInstance();
optionsMgr.setOptions({
copyPasteToStorage: true,
copyPasteToClipboard: true,
hideDisabledMenuItems: false,
enableBlockMenu: true,
blockScope: {
// movable: true,
},
enableWorkspaceMenu: true,
workspaceScope: {
// select: false,
},
multiselectScope: {
// redo: true,
},
});
const workspace = Blockly.inject(blocklyDiv, options); // hardcoded blocklyDiv
const plugin = new multiselect.MultiselectPlugin(workspace);
window.MultiselectPlugin = plugin;
plugin.init();
return workspace;
}
document.addEventListener("DOMContentLoaded", function () {
const toolbox = {
kind: "flyoutToolbox",
contents: [
{
kind: "block",
type: "controls_if",
},
],
};
createWorkspace(document.getElementById("blocklyDiv"), {
toolbox: toolbox,
});
});
```
See [test/browser/unpkg-plugin.html](https://github.com/rshaker/multiselect-blockly/blob/main/test/browser/unpkg-plugin.html) for a complete example, the live demo is here.
## Compatibility
This plugin is currently compatible only with the most recent versions of Chrome. I hope to add testing for Edge, Safari and Firefox shortly, this package is still under active development, expect instability and bugs.
## License
MIT