https://github.com/ruanyl/html-slicer
https://github.com/ruanyl/html-slicer
Last synced: 3 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/ruanyl/html-slicer
- Owner: ruanyl
- License: mit
- Created: 2015-01-25T10:24:32.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2015-07-06T20:36:33.000Z (about 10 years ago)
- Last Synced: 2025-03-15T04:36:10.742Z (4 months ago)
- Language: JavaScript
- Homepage: http://blog.bigruan.com/html-slicer/
- Size: 1020 KB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
html-slicer
========
[](http://badge.fury.io/js/html-slicer)
If you have ever used Evernote web clipper, you must know how amazing it is. This small tool trys to implement parts of its functions.
## Installation
This module is installed via npm:
``` bash
$ npm install html-slicer
```
## Example Usage
``` js
var htmlSlicer = require('html-slicer');
htmlSlicer({url: 'http://nodejs.org', selector: '#column1'},
function(result) {
console.log(result);
});
```
What this tool basically does is it clip part(which selector specified) of an webpage, and returns the result as html with inline css.
## Previou
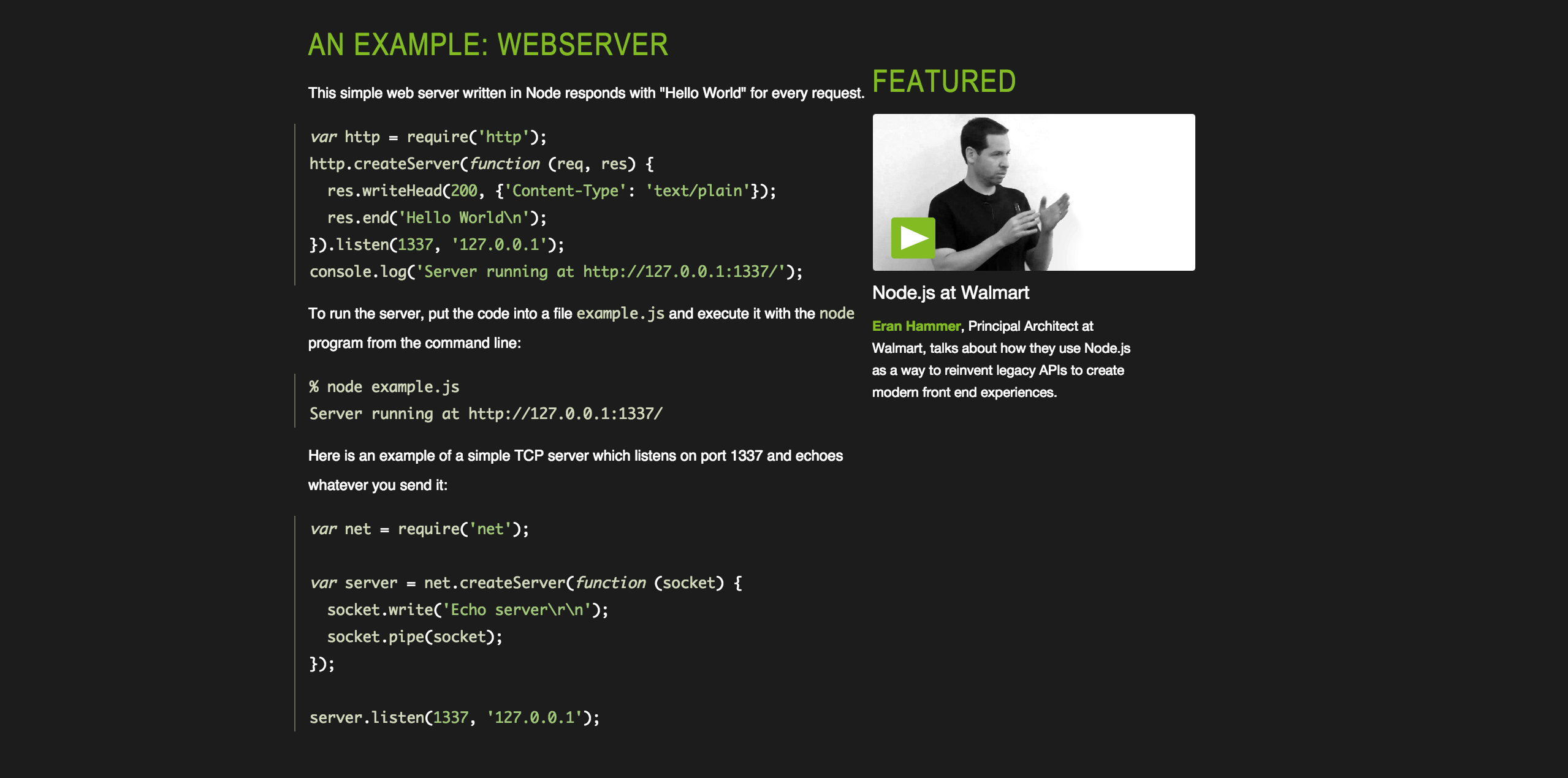
### before -->

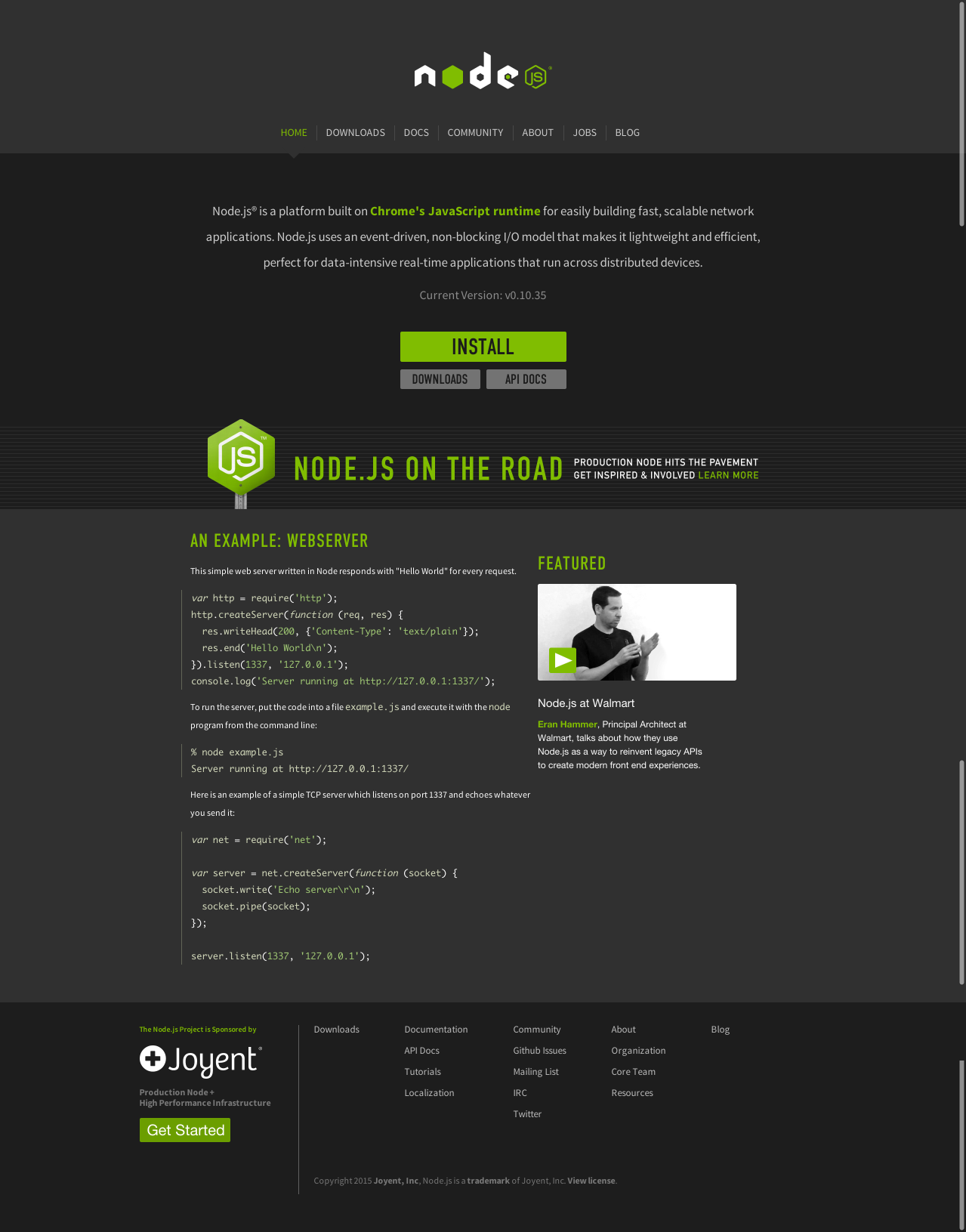
### after -->