https://github.com/rubberduck-ai/rubberduck-vscode
Use AI-powered code edits, explanations, code generation, error diagnosis, and chat in Visual Studio Code with the official OpenAI API.
https://github.com/rubberduck-ai/rubberduck-vscode
ai chatbot chatgpt gpt3 openai visual-studio-code vscode vscode-extension
Last synced: 8 months ago
JSON representation
Use AI-powered code edits, explanations, code generation, error diagnosis, and chat in Visual Studio Code with the official OpenAI API.
- Host: GitHub
- URL: https://github.com/rubberduck-ai/rubberduck-vscode
- Owner: rubberduck-ai
- License: mit
- Created: 2023-01-26T09:37:35.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2024-03-08T20:19:57.000Z (almost 2 years ago)
- Last Synced: 2024-05-01T12:57:03.968Z (over 1 year ago)
- Topics: ai, chatbot, chatgpt, gpt3, openai, visual-studio-code, vscode, vscode-extension
- Language: TypeScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=Rubberduck.rubberduck-vscode
- Size: 11.3 MB
- Stars: 566
- Watchers: 8
- Forks: 67
- Open Issues: 38
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
- awesome-ChatGPT-repositories - rubberduck-vscode - Use AI-powered code edits, explanations, code generation, error diagnosis, and chat in Visual Studio Code with the official OpenAI API. (Chatbots)
- awesome-ai-devtools - Rubberduck
- awesome-ai - Rubberduck - Open source chat assistant (Tools & Resources)
- awesome-ai - rubberduck-ai/rubberduck-vscode - powered code edits, explanations, code generation, error diagnosis, and chat in Visual Studio Code with the official OpenAI API. ☆`627` (Assistants / IDE extensions)
- awesome-ai-dev-tools - Rubberduck - An open-source chat assistant for the Visual Studio Code sidebar. (Tools / 🌟 What You'll Find Here:)
README

# Rubberduck: ChatGPT for Visual Studio Code
>
>
> #### AI chat in the Visual Studio Code side bar. Rubberduck can [generate code](#generate-code), [edit code](#edit-code), [explain code](#explain-code), [generate tests](#generate-tests), [find bugs](#find-bugs), [diagnose errors](#diagnose-errors), and more. You can even add [your own conversation templates](#custom-conversations).
>
>
[](https://opensource.org/licenses/MIT)
[](https://twitter.com/rubberduckai)
[](https://discord.gg/8KN2HmyZmn)
[](#contributors)
## Quick Install
You can install Rubberduck from the
- [Visual Studio Code Marketplace](https://marketplace.visualstudio.com/items?itemName=Rubberduck.rubberduck-vscode)
- [Open VSX Registry](https://open-vsx.org/extension/Rubberduck/rubberduck-vscode)
Rubberduck requires an OpenAI API key. You can get an OpenAI API key from [platform.openai.com/account/api-keys](https://platform.openai.com/account/api-keys) (you'll need to sign up for an account).
## Features
[AI Chat](#ai-chat) | [Generate Code](#generate-code) | [Edit Code](#edit-code) | [Explain Code](#explain-code) | [Generate Tests](#generate-tests) | [Find Bugs](#find-bugs) | [Diagnose Errors](#diagnose-errors) | [Custom Conversations](#custom-conversations)
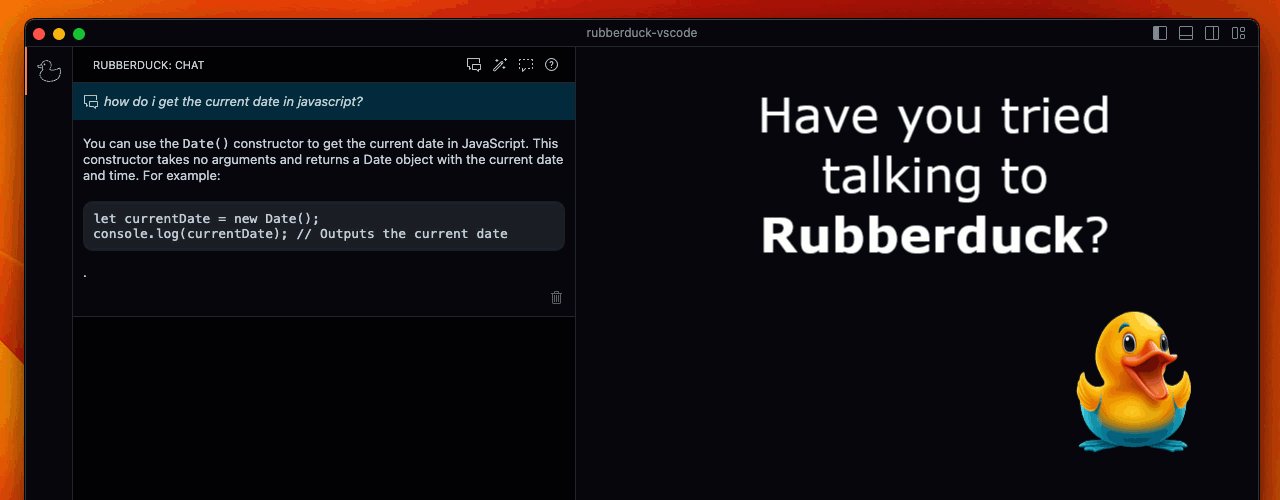
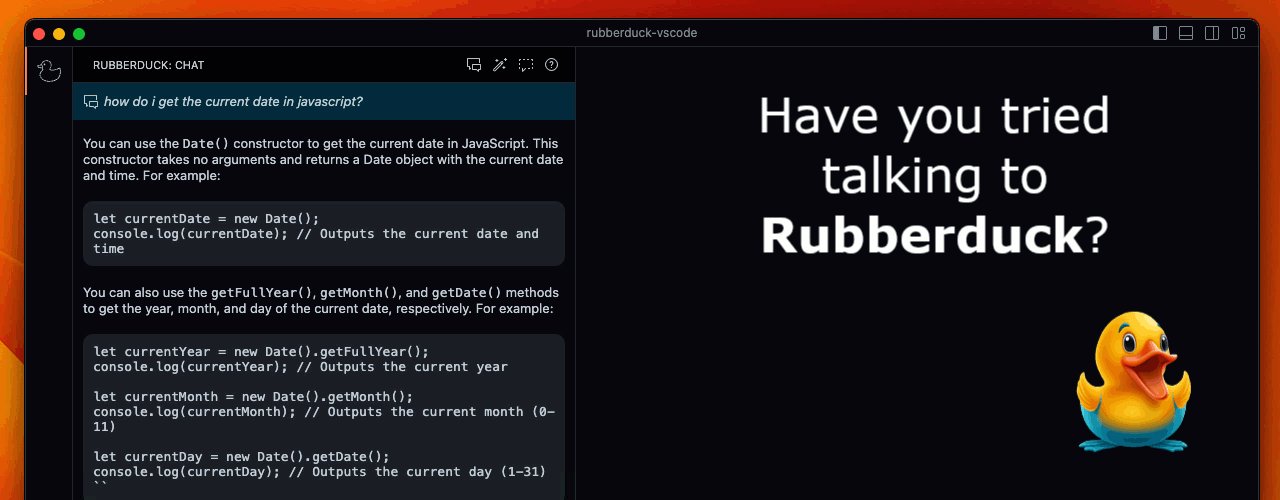
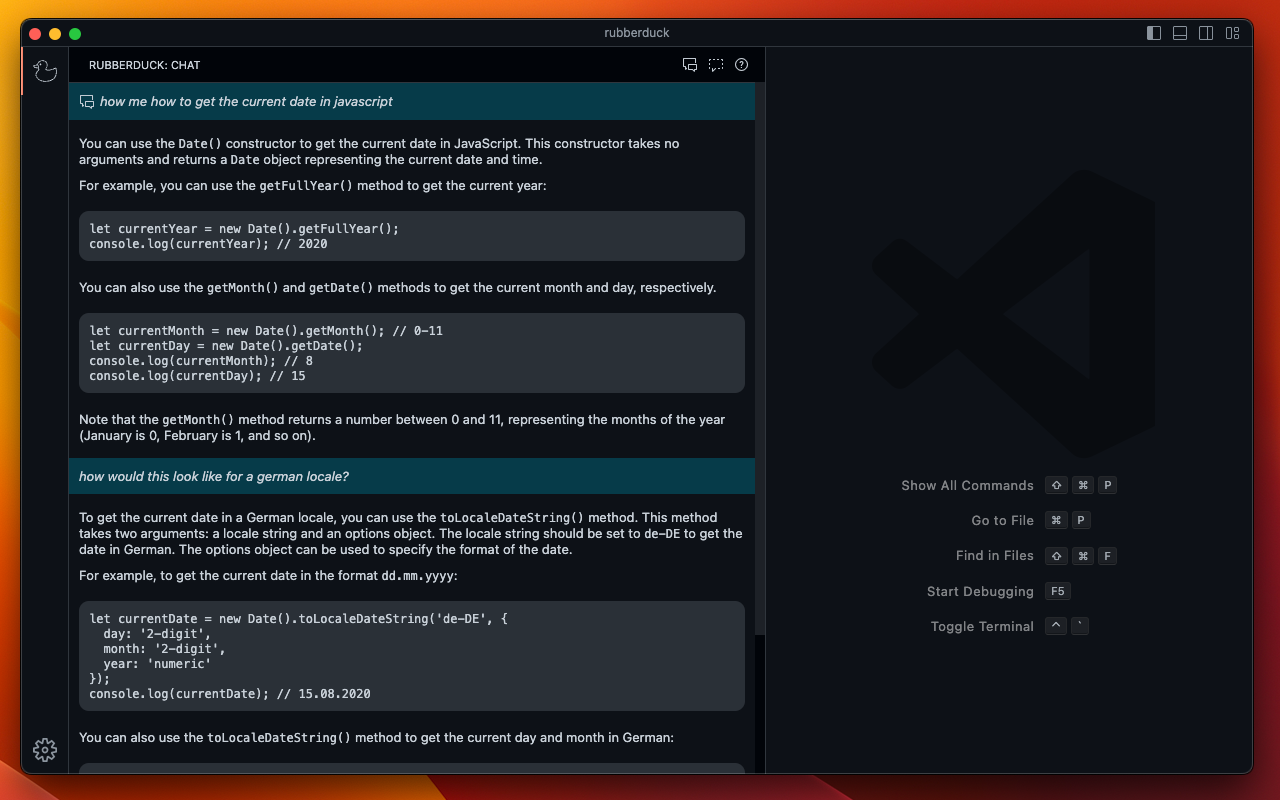
### AI Chat
Chat with Rubberduck about your code and software development topics. Rubberduck knows the editor selection at the time of conversation start.

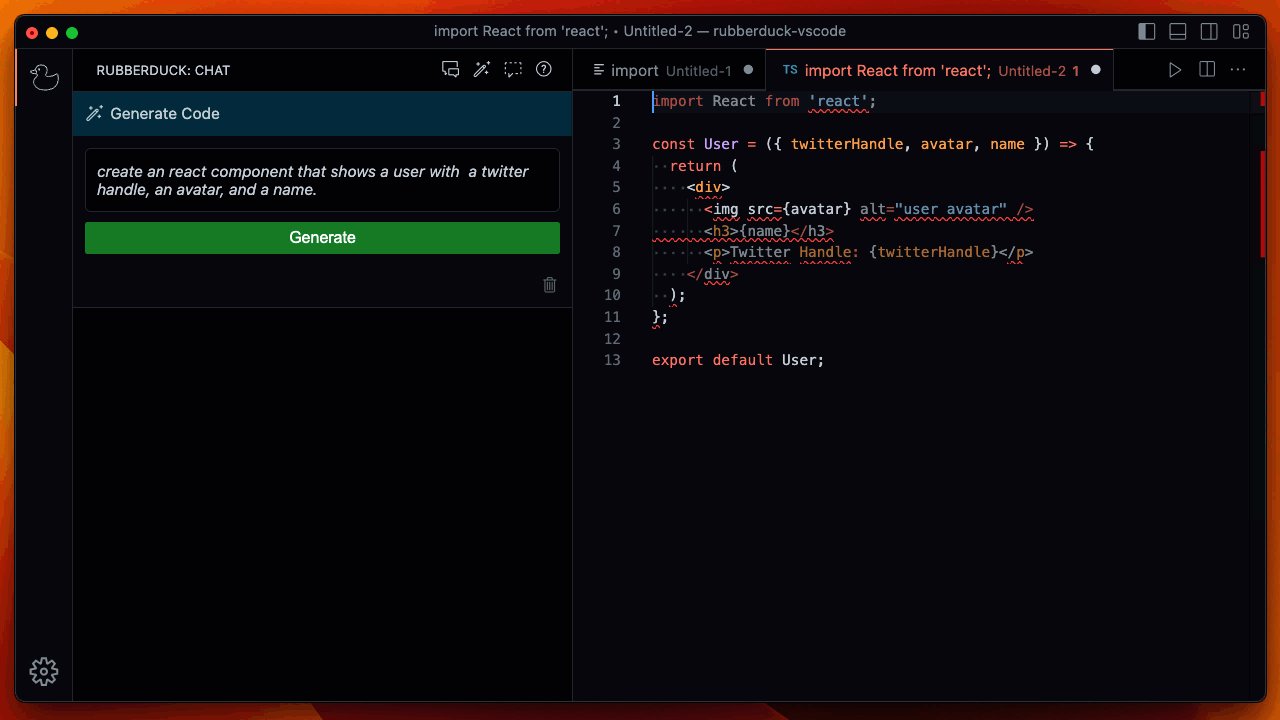
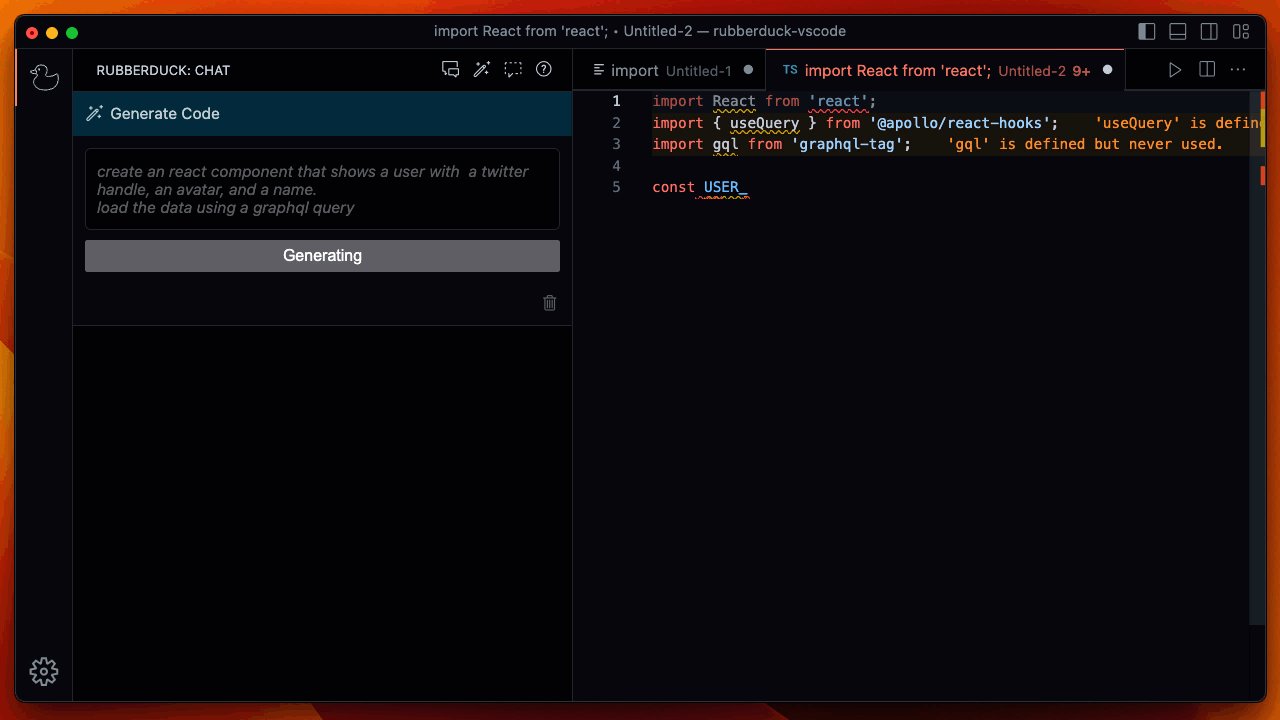
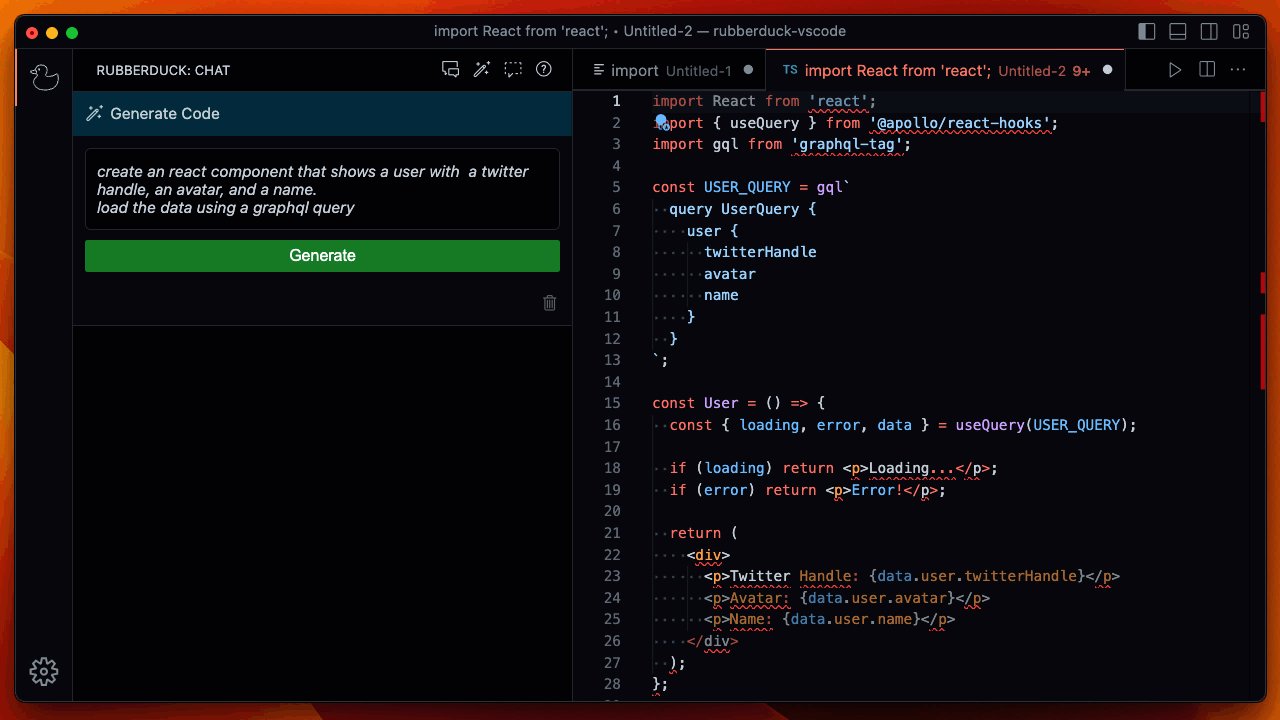
# Generate Code
Instruct Rubberduck to generate code for you.

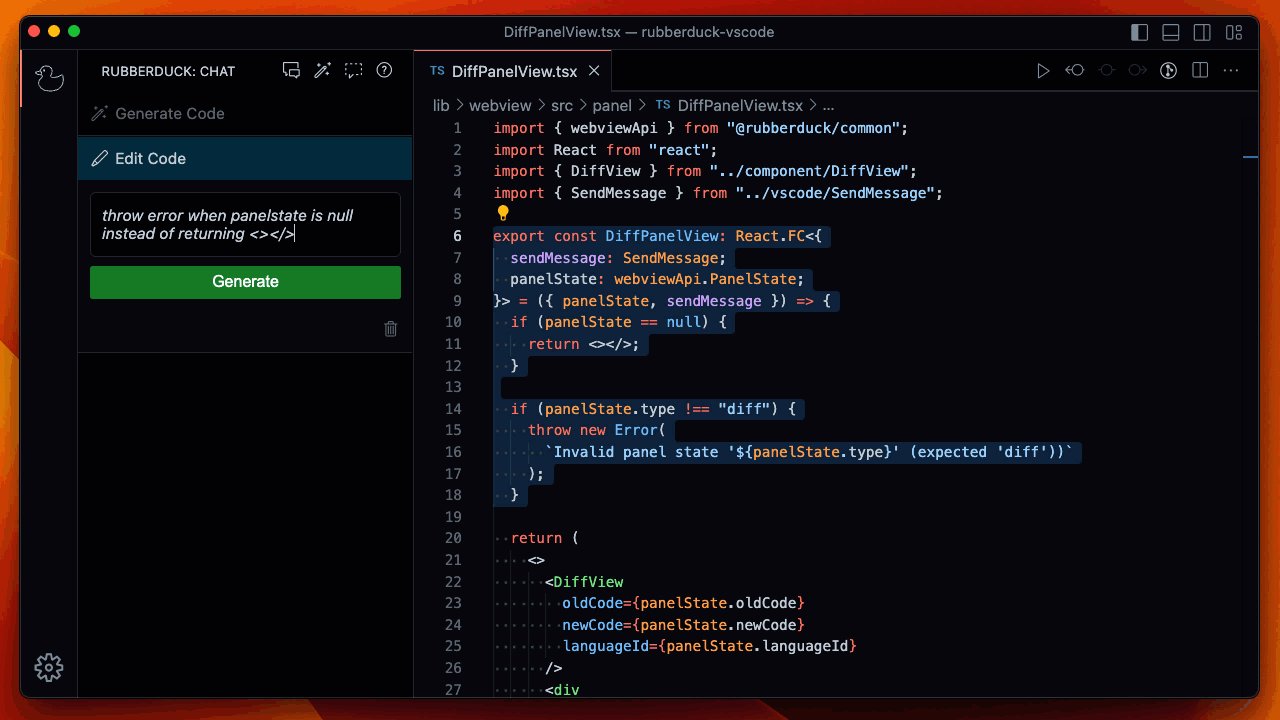
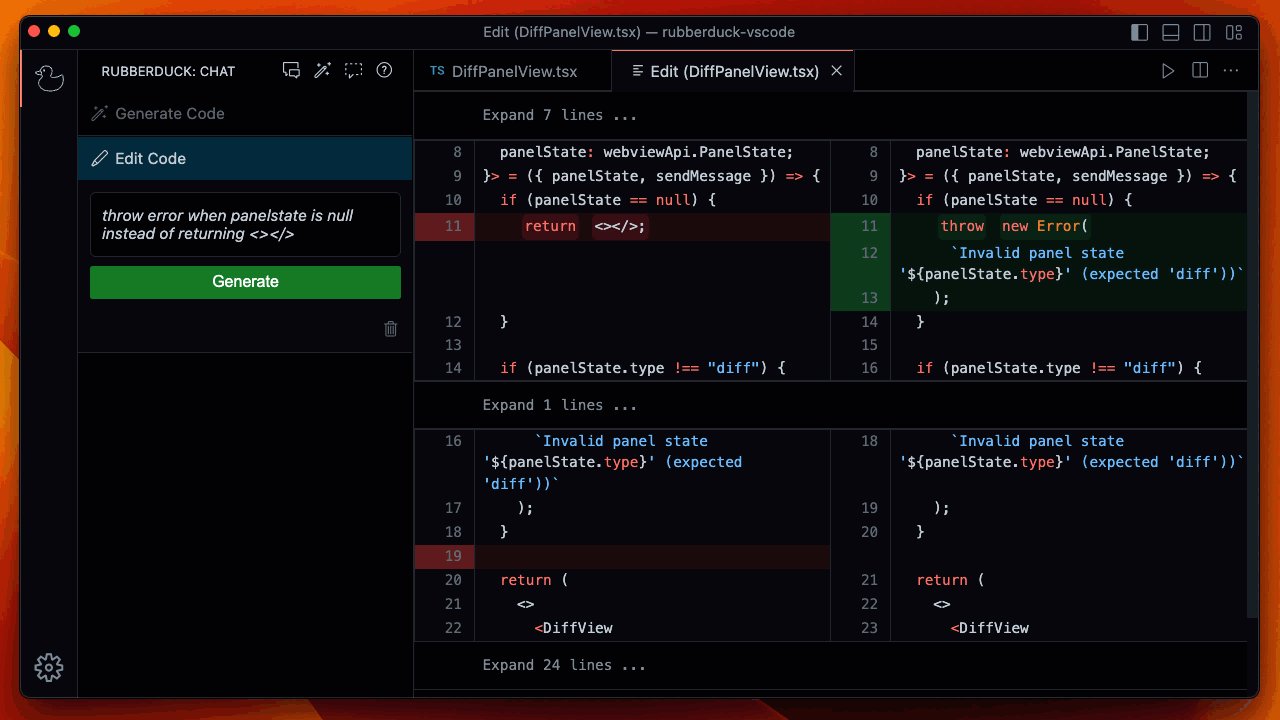
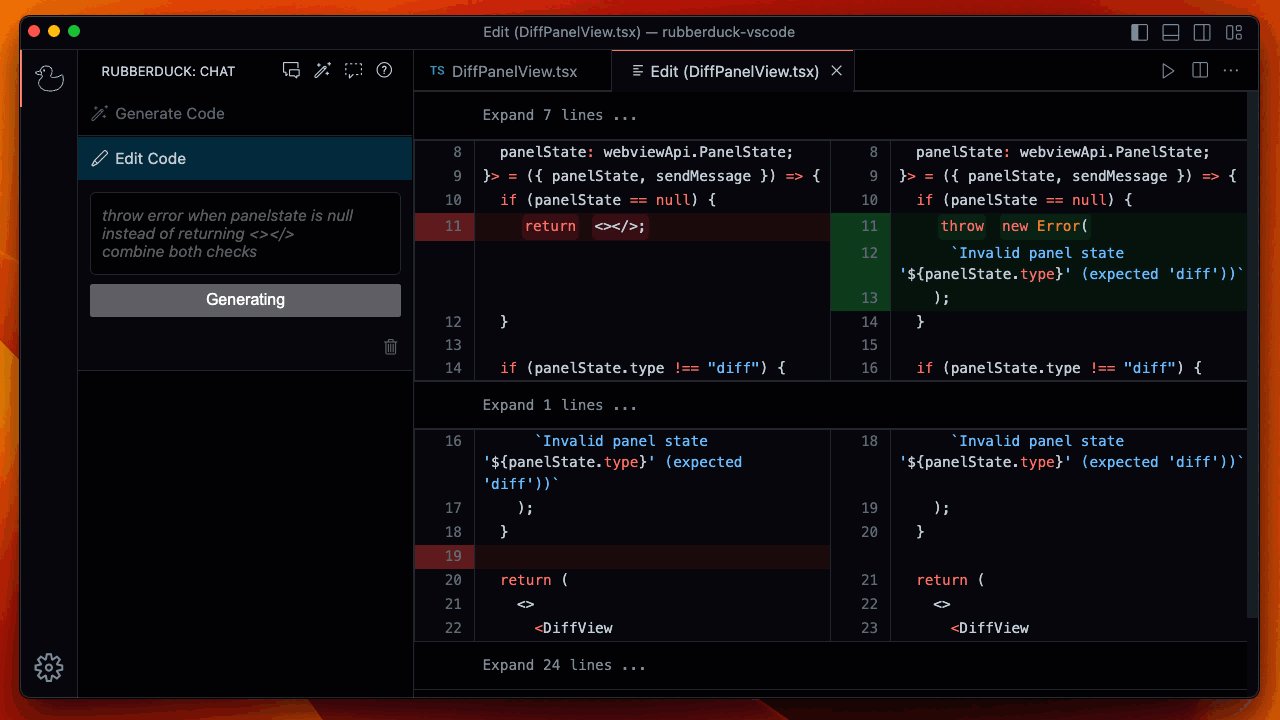
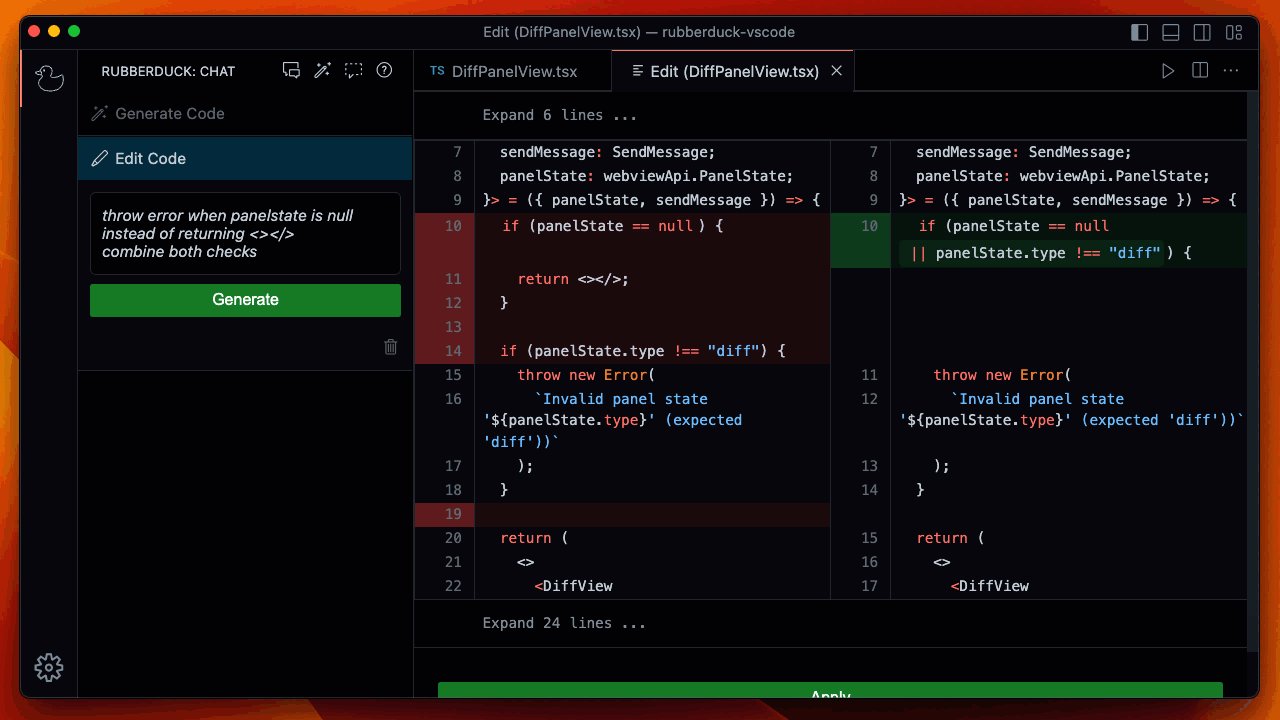
## Edit Code
Change the selected code by instructing Rubberduck to create an edit.

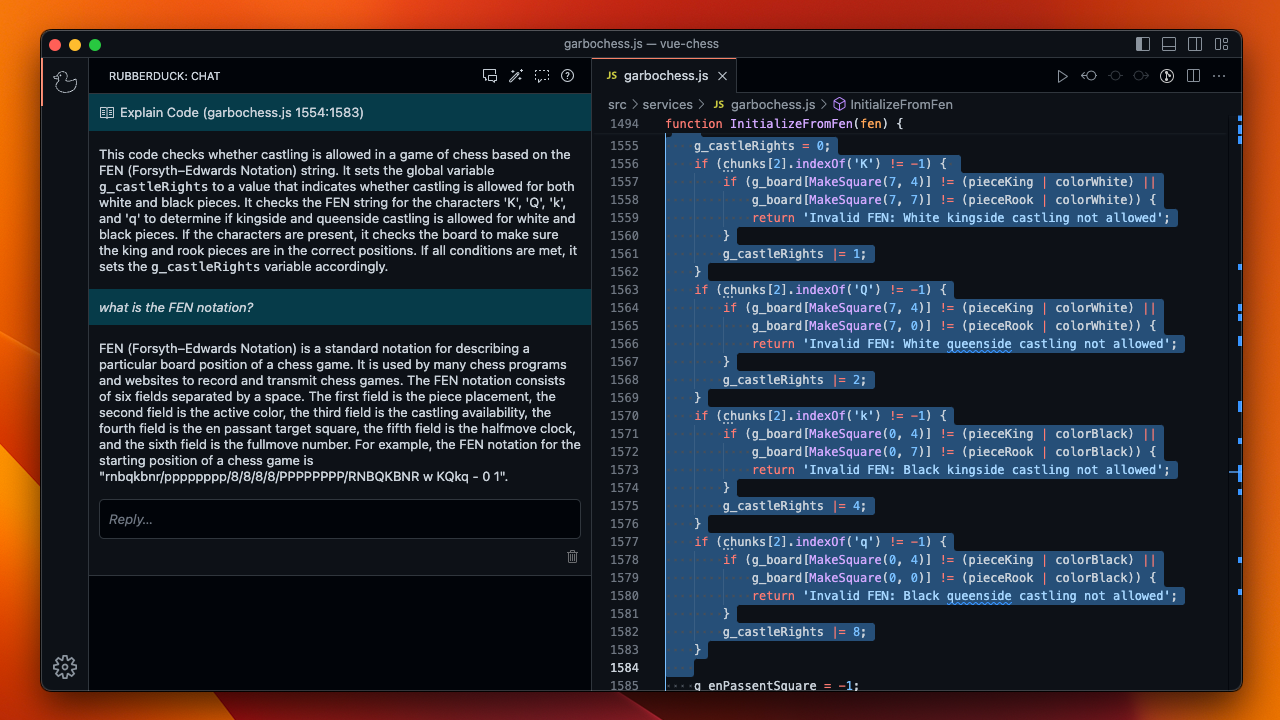
### Explain Code
Ask Rubberduck to explain the selected code.

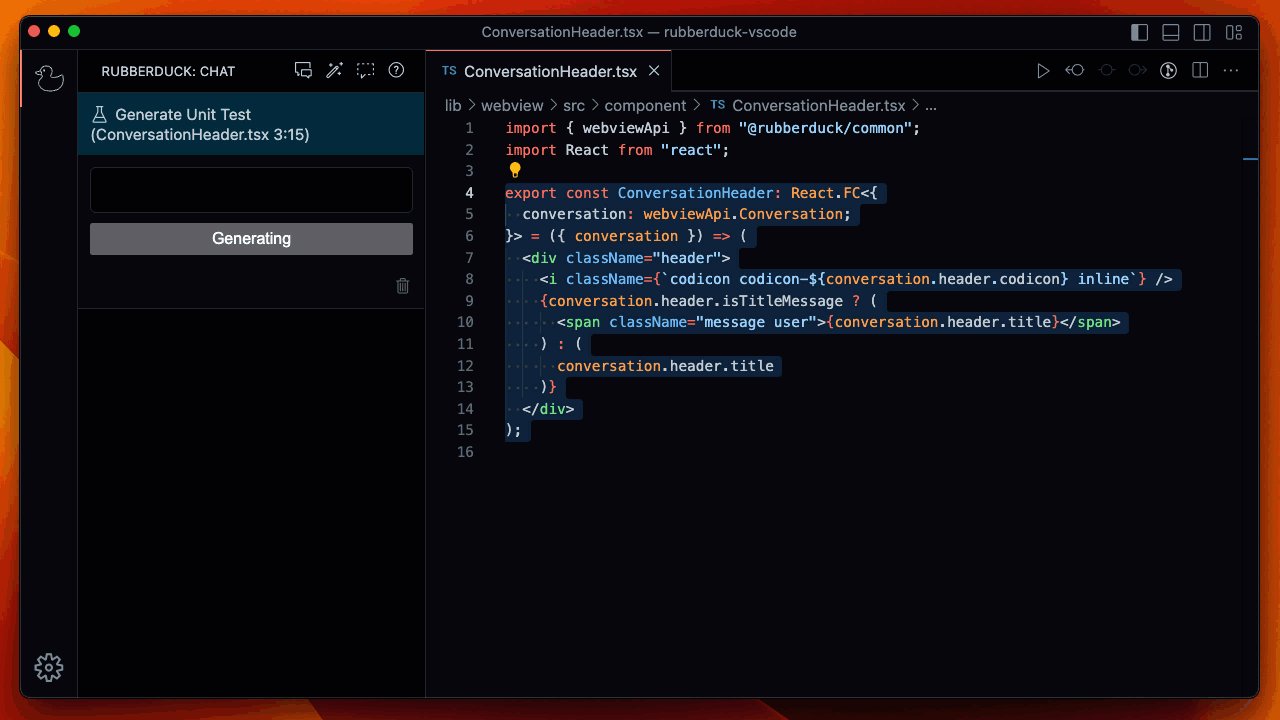
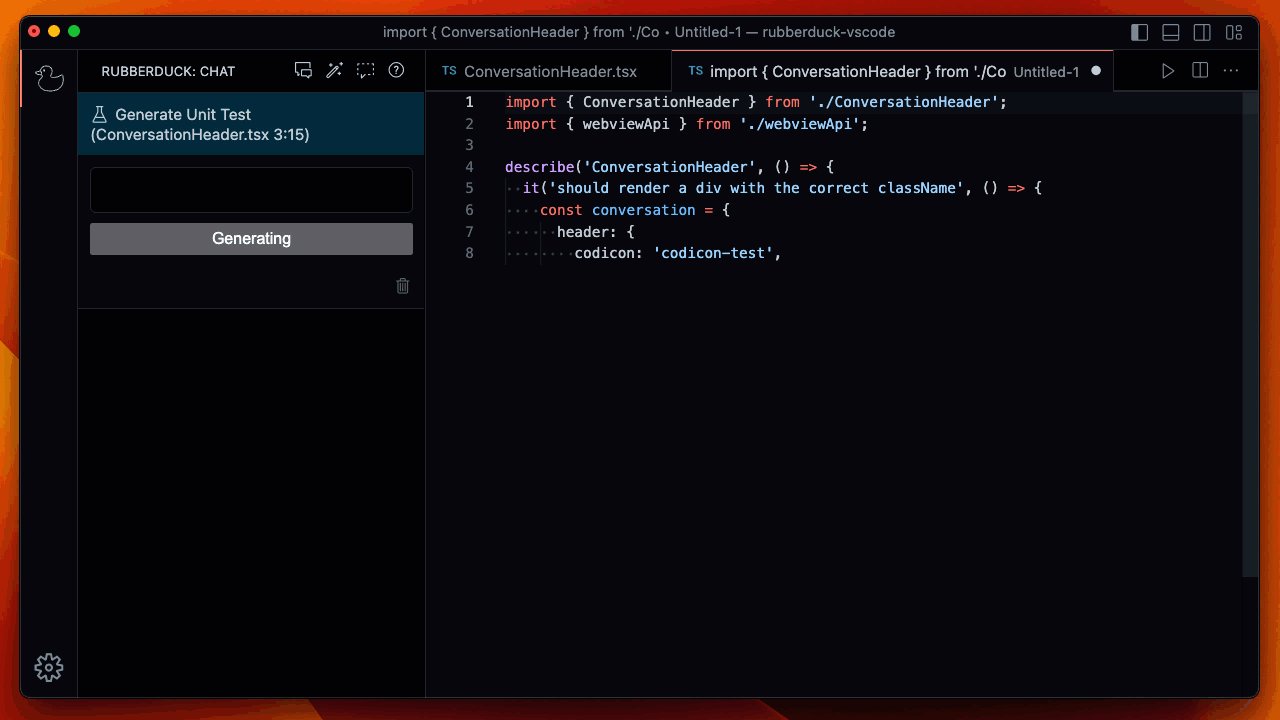
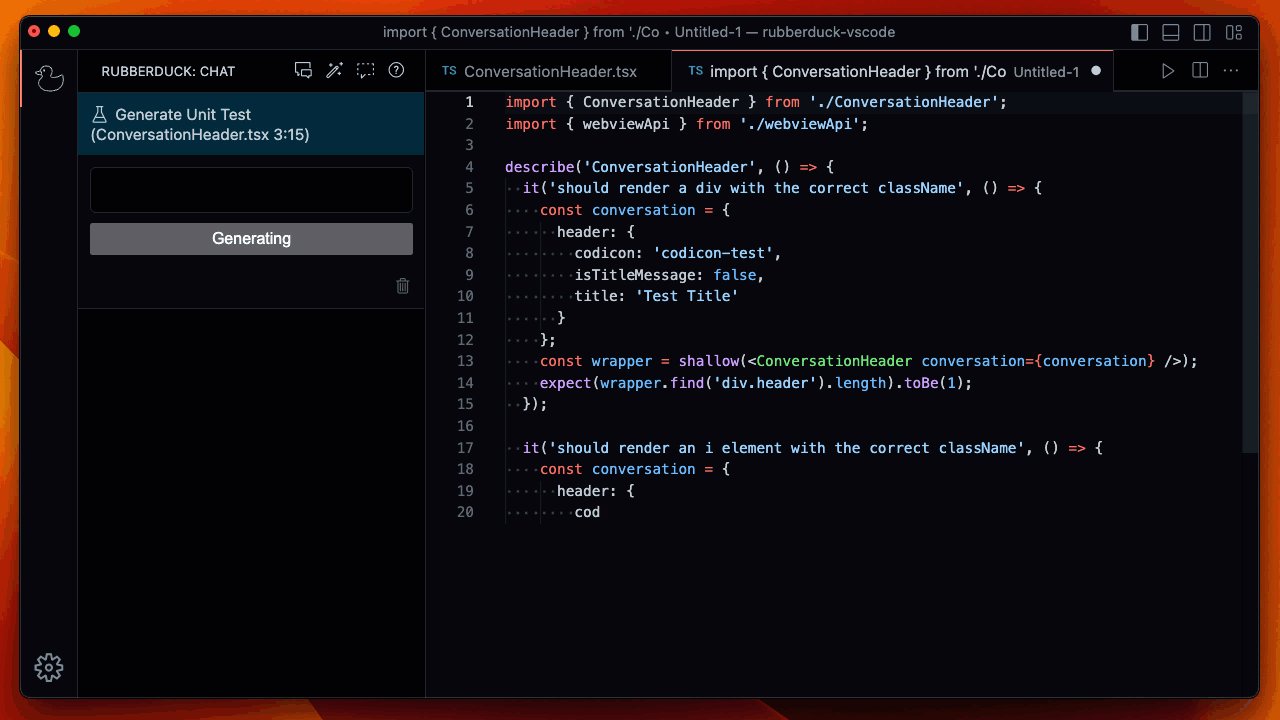
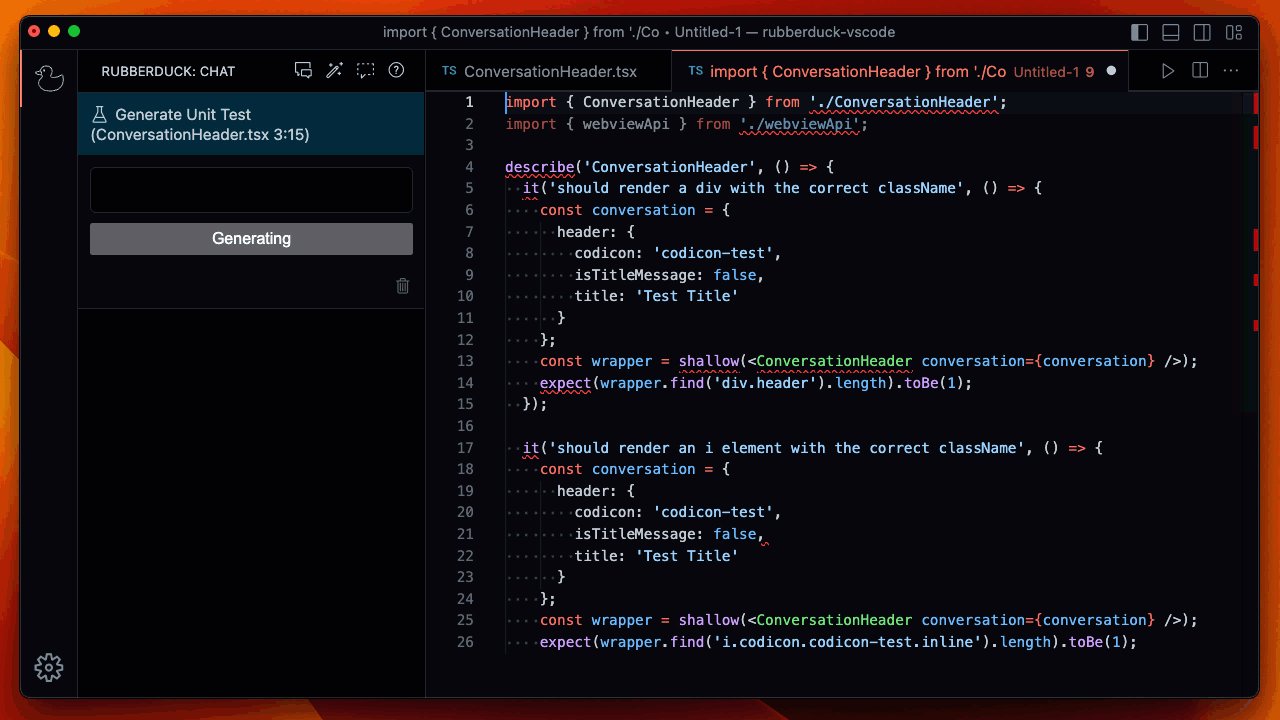
### Generate Tests
Generate test cases for the selected code.

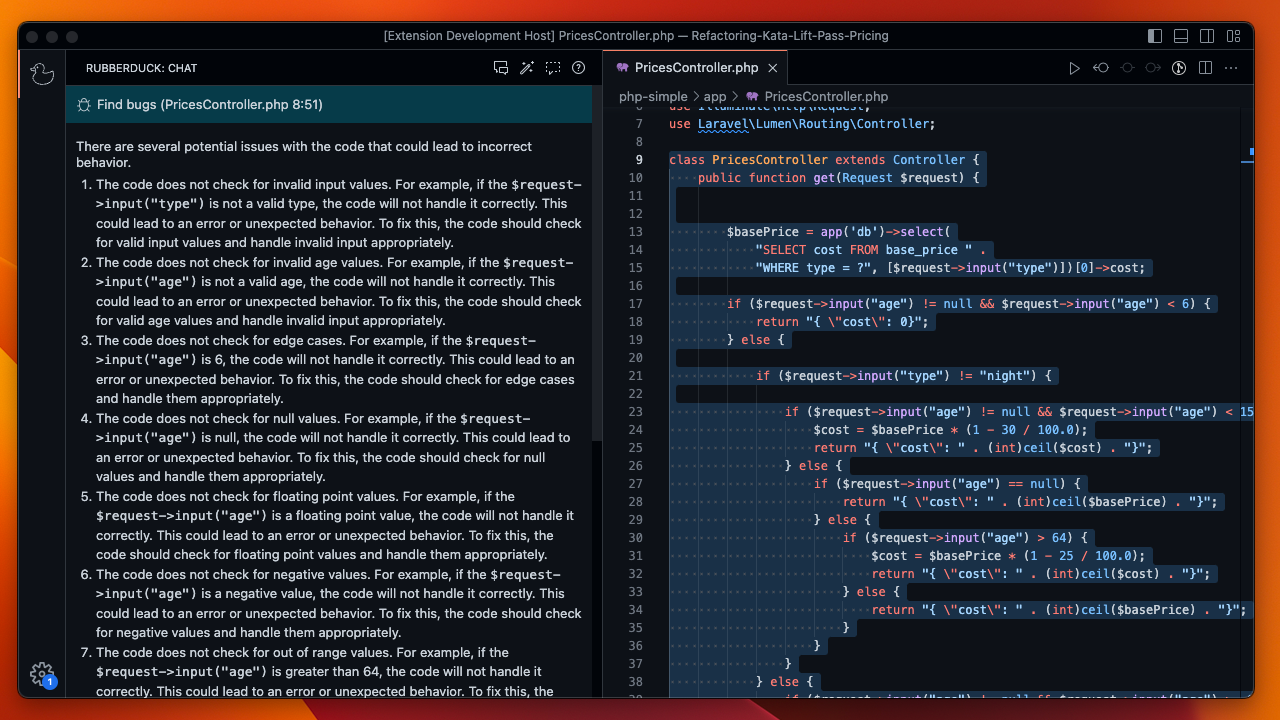
## Find Bugs
Find potential defects in your code.

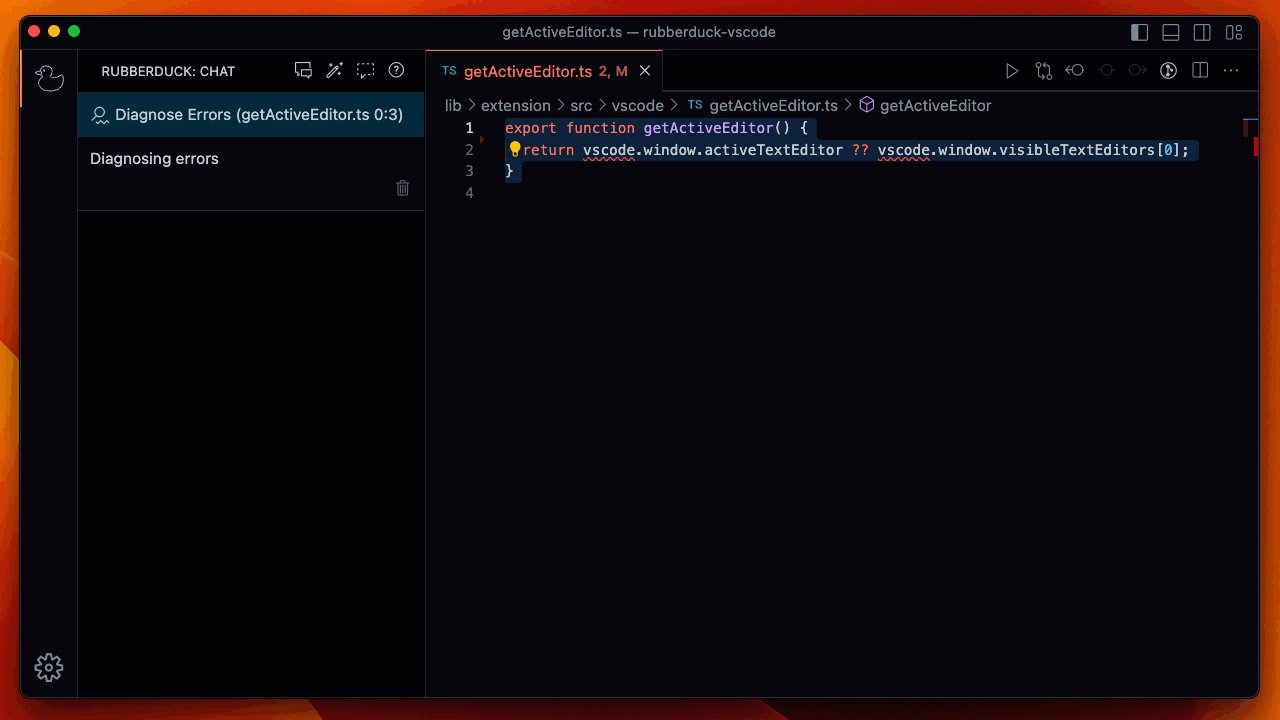
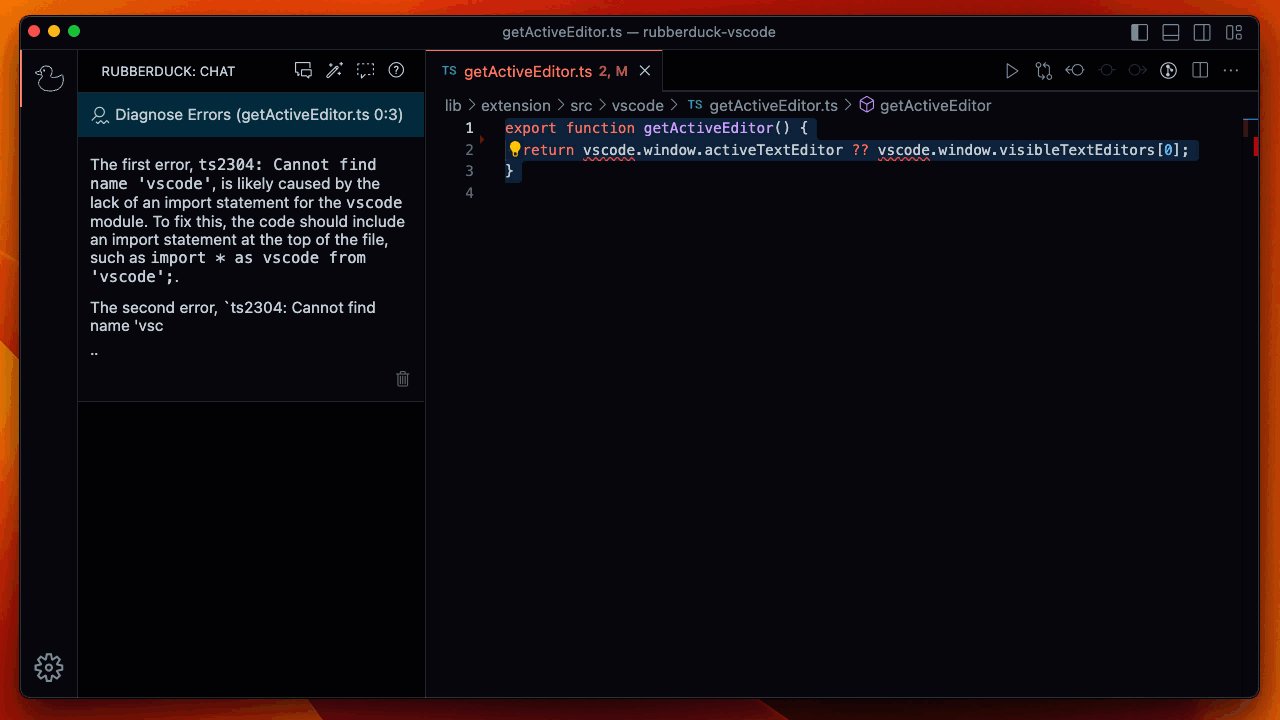
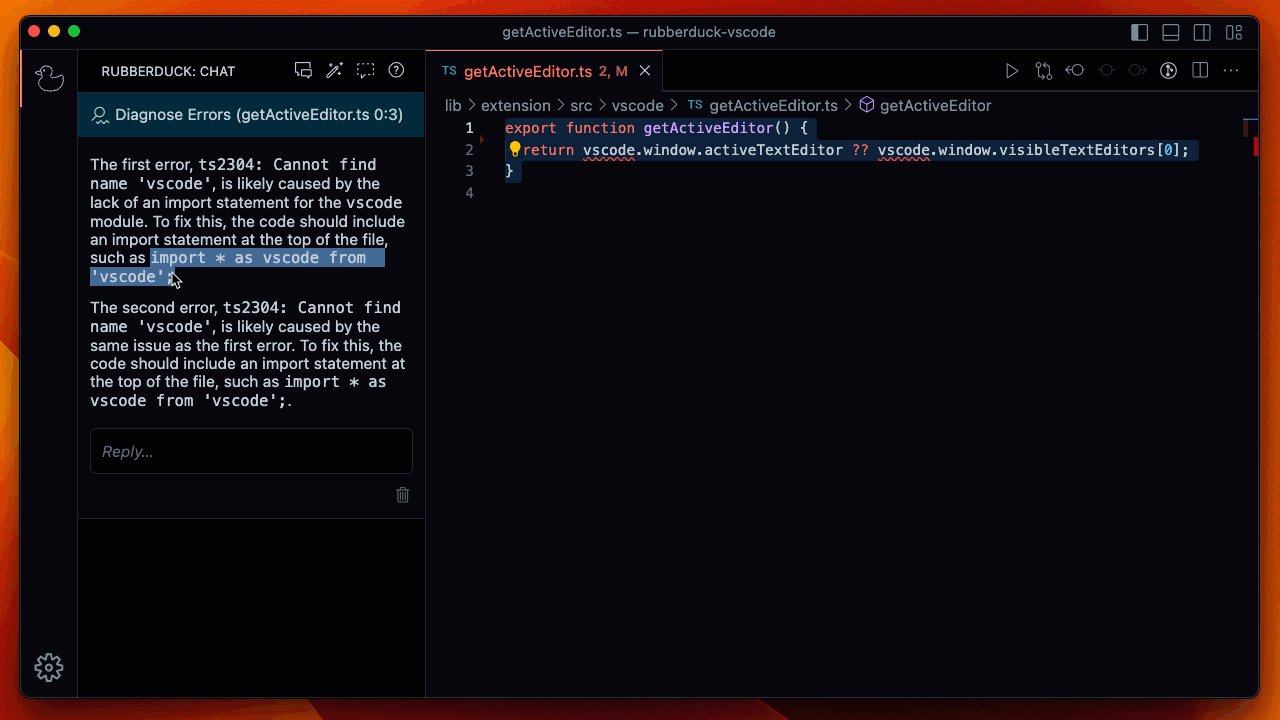
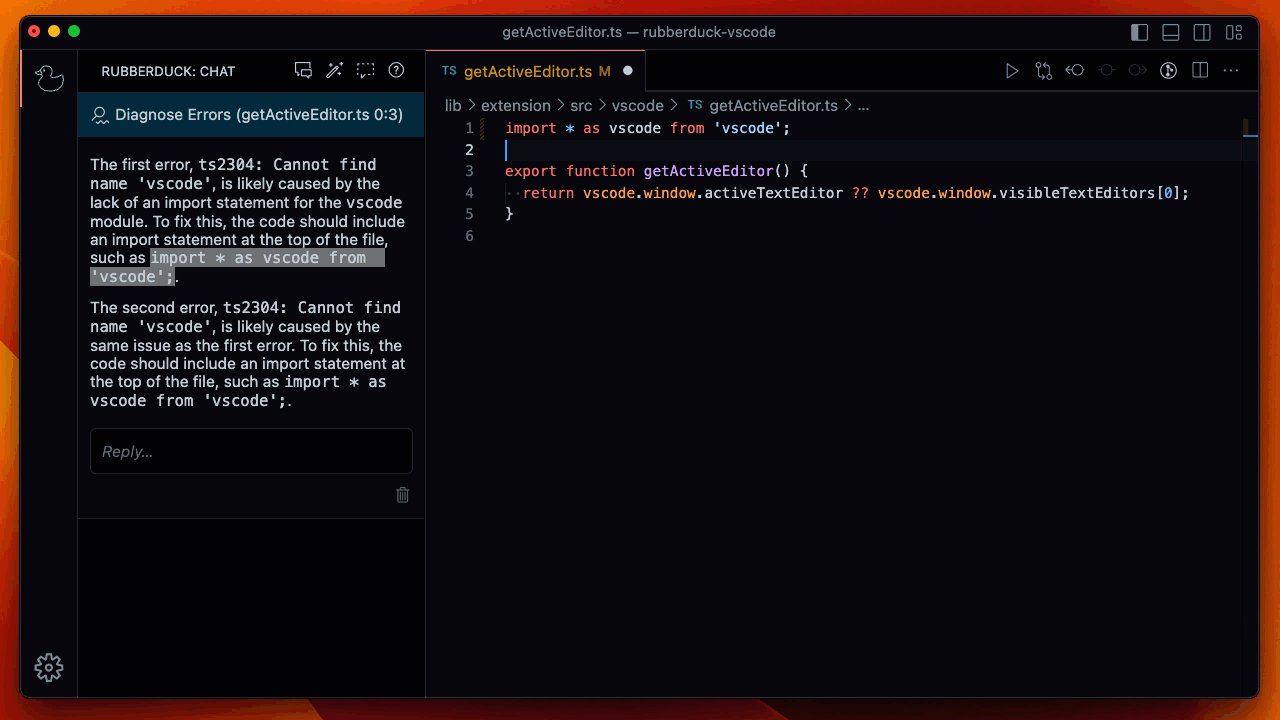
### Diagnose Errors
Let Rubberduck identify error causes and suggest fixes to fix compiler and linter errors faster.

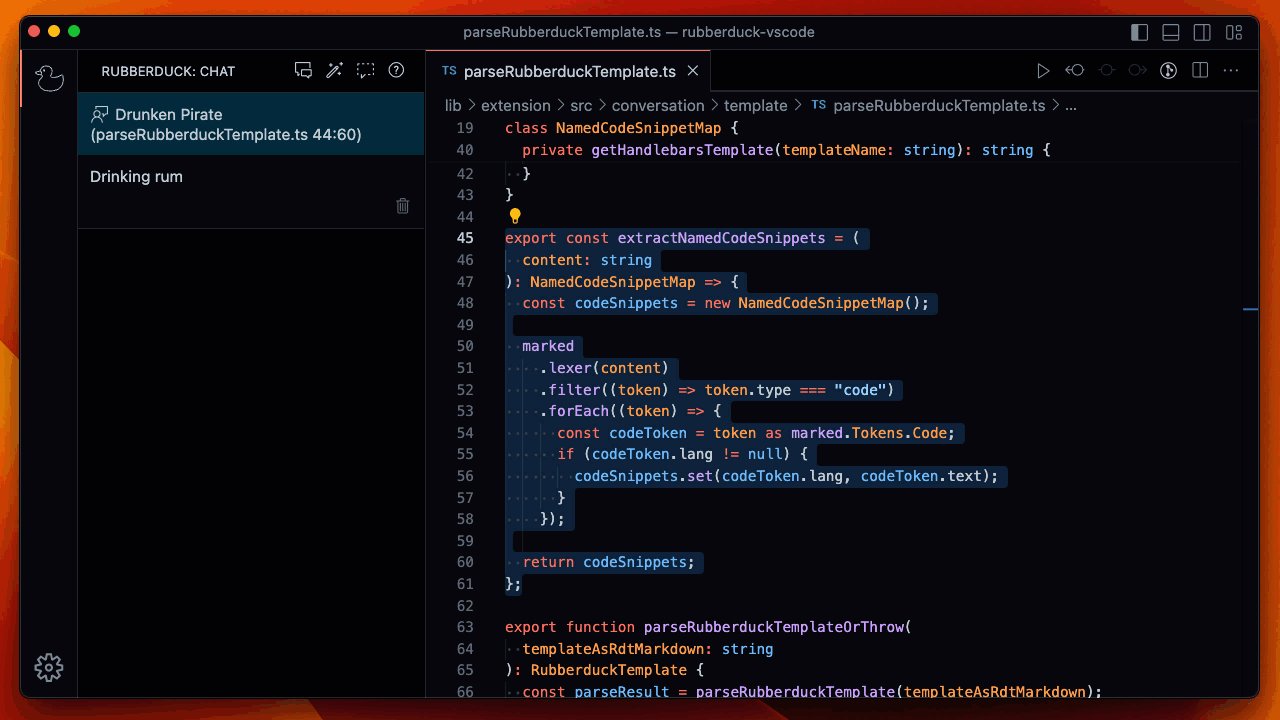
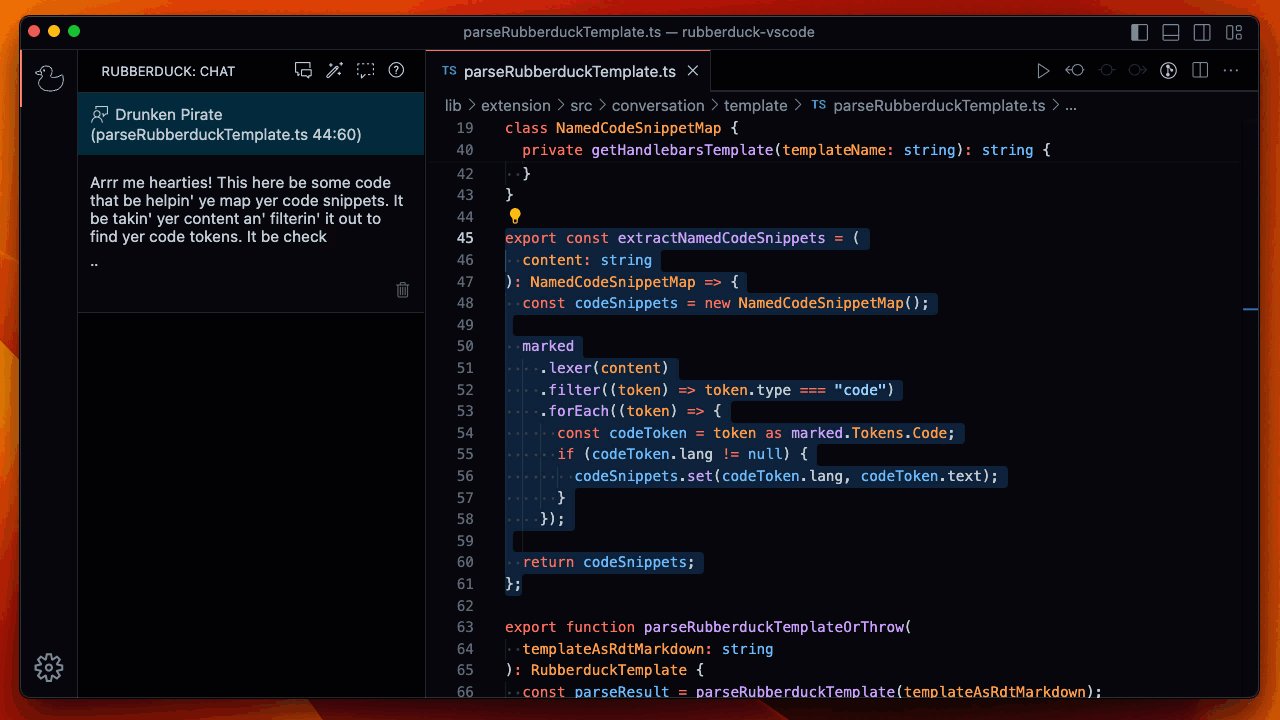
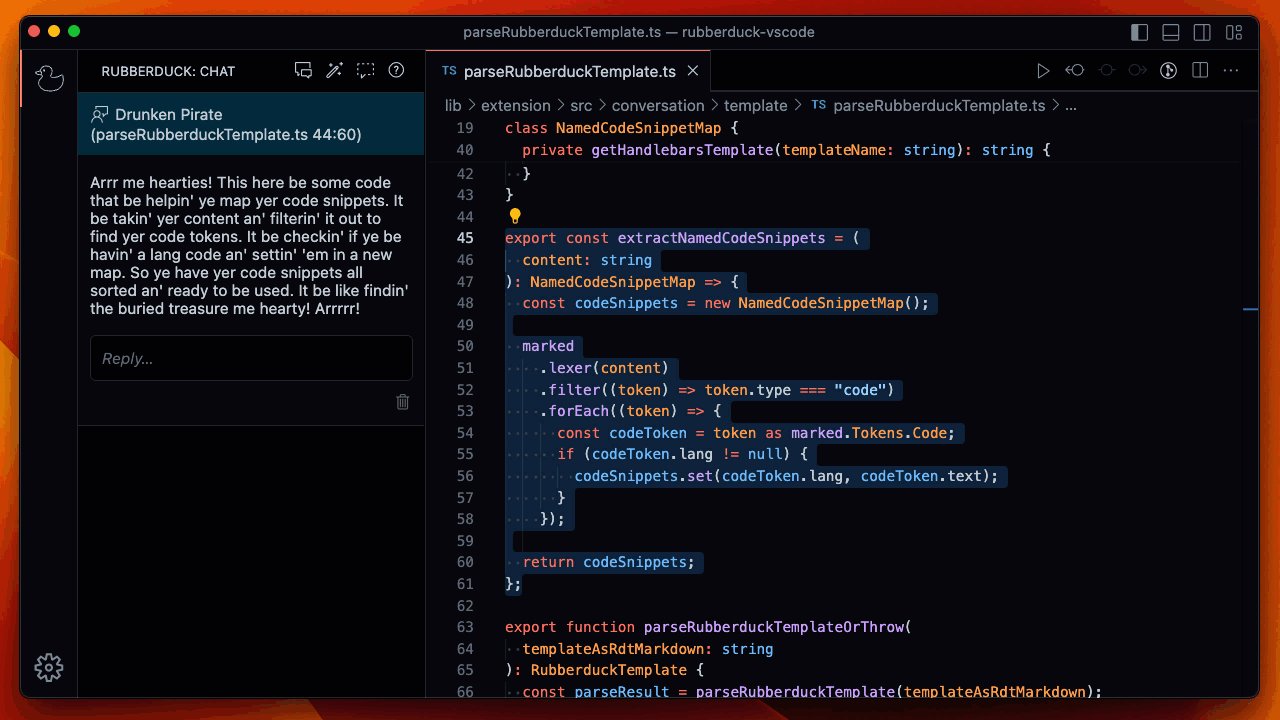
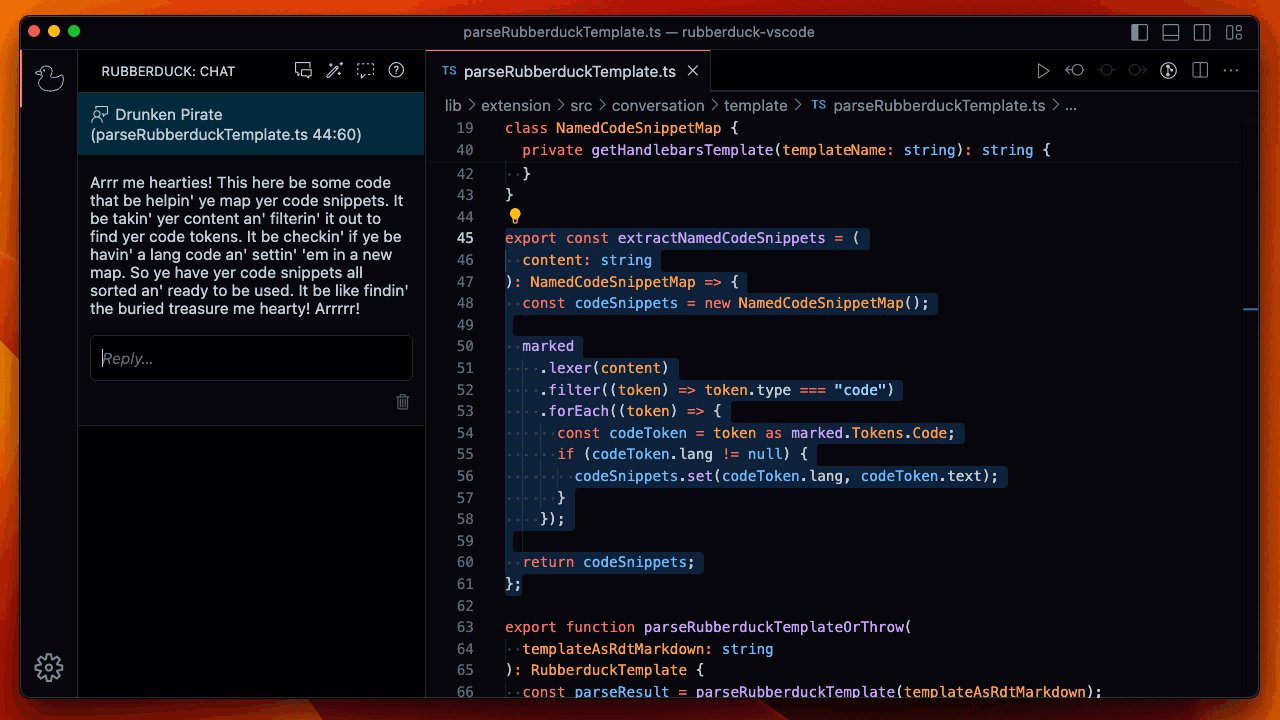
### Custom Conversations
You can define your own conversation templates. See the [Rubberduck Template docs](https://github.com/rubberduck-ai/rubberduck-vscode/blob/main/doc/rubberduck-templates.md) for more information.
Here is an example of a [drunken pirate describing your code](https://github.com/rubberduck-ai/rubberduck-vscode/blob/main/template/fun/drunken-pirate.rdt.md):

## Configuration Options
- **rubberduck.syntaxHighlighting.useVisualStudioCodeColors**: Use the Visual Studio Code Theme colors for syntax highlighting in the diff viewer. Might not work with all themes. Default is `false`.
## Built With
- [ModelFusion](https://modelfusion/dev) - AI library
- [Prism.js](https://prismjs.com/) - Syntax highlighting
- [React](https://reactjs.org/) - UI rendering
## Contributors

Lars Grammel
🤔 💻 📖 👀 💬 🐛

Iain Majer
🐛 💻

Nicolas Carlo
💻 📖 🐛

RatoGBM
🐛

Lionel Okpeicha
🐛

MercerK
🐛

Lundeen.Bryan
🤔

DucoG
🤔

sbstn87
🤔

Manuel
🤔

alessandro-newzoo
🤔

Void&Null
🤔

WittyDingo
🤔

Eva
🤔

AlexeyLavrentev
🤔

linshu123
📖

Michael Adams
💻 🐛

restlessronin
💻

Igor Kupczyński
💻
## Running it locally & Contributing
### [Contributing Guide][contributing]
Read our [contributing guide][contributing] to learn about our development process, how to propose bugfixes and improvements, and how to build and test your changes.
### [Good First Issues][good-first-issues]
To help you get your feet wet and become familiar with our contribution process, we have a list of [good first issues][good-first-issues] that contains things with a relatively limited scope. This is a great place to get started!
[contributing]: https://github.com/rubberduck-ai/rubberduck-vscode/blob/main/CONTRIBUTING.md
[good-first-issues]: https://github.com/rubberduck-ai/rubberduck-vscode/labels/good%20first%20issue