Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/rubenrp/homebridge-chromecast-google-tv
Chromecast with Google TV integration for Homebridge
https://github.com/rubenrp/homebridge-chromecast-google-tv
homebridge homekit
Last synced: 10 days ago
JSON representation
Chromecast with Google TV integration for Homebridge
- Host: GitHub
- URL: https://github.com/rubenrp/homebridge-chromecast-google-tv
- Owner: rubenRP
- License: apache-2.0
- Created: 2023-10-11T08:41:56.000Z (over 1 year ago)
- Default Branch: latest
- Last Pushed: 2023-11-08T17:02:40.000Z (about 1 year ago)
- Last Synced: 2025-01-12T22:12:55.976Z (19 days ago)
- Topics: homebridge, homekit
- Language: TypeScript
- Homepage:
- Size: 772 KB
- Stars: 1
- Watchers: 1
- Forks: 2
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Chromecast Television Accessory
This plugin will discover all chromecasts on the network and create a Television/Streaming Accessory. Supported are Chromecast with Google TV.
It triggers on/off when the Chromecast is activated or deactivated. Useful for automatizations
## Installation
```sh
npm i -g homebridge-chromecast-google-tv
```
Add this to your config.json.
```json
"platforms":[
{
"name": "Google TV",
"category": "TELEVISION",
"platform": "HomebridgeChromecastGoogleTV"
}
]
```
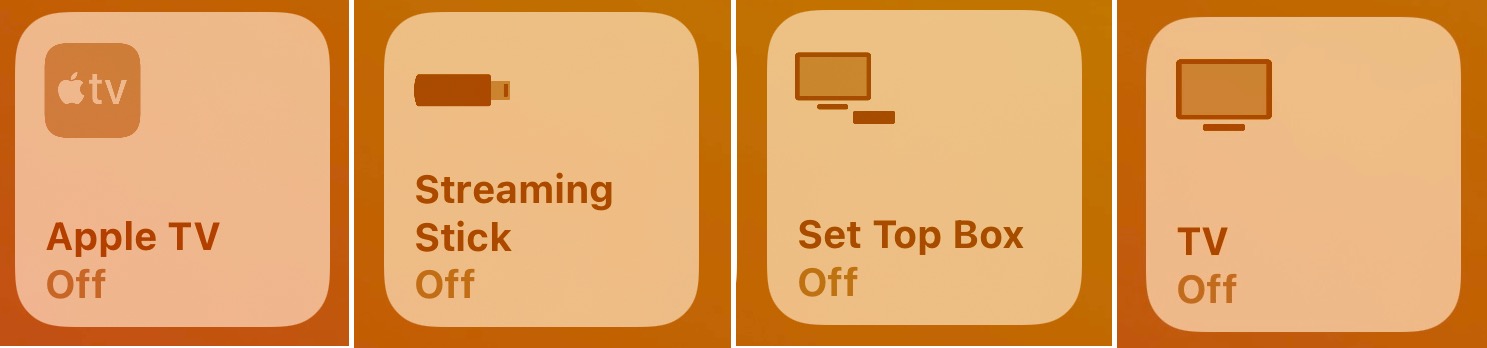
You can specify category for HomeKit accessory - TELEVISION, TV_STREAMING_STICK, TV_SET_TOP_BOX, APPLE_TV. This does not change the device functions, but allows you to choose how the device is displayed in the Home app.

## Add to HomeKit
This plugin adds the Chromecast as an external device. Once the plugin is configured you will have to add a new accessory in the Home app using the same code as your homebridge instance.
Due to an Apple limitation TV-type devices cannot be controlled in 3rd party HomeKit apps such as Eve.
## Credits
[@homebridge-chromecast-television](https://github.com/benov84/homebridge-chromecast-television#readme)
[@homebridge-control-chromecast](https://github.com/yotamtal/homebridge-control-chromecast#readme)
### Build Plugin
TypeScript needs to be compiled into JavaScript before it can run. The following command will compile the contents of your [`src`](./src) directory and put the resulting code into the `dist` folder.
```shell
$ npm run build
```
### Link To Homebridge
Run this command so your global installation of Homebridge can discover the plugin in your development environment:
```shell
$ npm link
```
You can now start Homebridge, use the `-D` flag, so you can see debug log messages in your plugin:
```shell
$ homebridge -D
```
### Watch For Changes and Build Automatically
If you want to have your code compile automatically as you make changes, and restart Homebridge automatically between changes, you first need to add your plugin as a platform in `~/.homebridge/config.json`:
```
{
...
"platforms": [
{
"name": "Config",
"port": 8581,
"platform": "config"
},
{
"name": "",
//... any other options, as listed in config.schema.json ...
"platform": ""
}
]
}
```
and then you can run:
```shell
$ npm run watch
```
This will launch an instance of Homebridge in debug mode which will restart every time you make a change to the source code. It will load the config stored in the default location under `~/.homebridge`. You may need to stop other running instances of Homebridge while using this command to prevent conflicts. You can adjust the Homebridge startup command in the [`nodemon.json`](./nodemon.json) file.