Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/rubylouvre/fastui
一个基于react native的UI库
https://github.com/rubylouvre/fastui
Last synced: about 2 months ago
JSON representation
一个基于react native的UI库
- Host: GitHub
- URL: https://github.com/rubylouvre/fastui
- Owner: RubyLouvre
- License: mit
- Created: 2015-12-17T07:59:48.000Z (about 9 years ago)
- Default Branch: master
- Last Pushed: 2016-02-01T11:23:01.000Z (almost 9 years ago)
- Last Synced: 2024-04-14T19:15:12.629Z (9 months ago)
- Language: Objective-C
- Size: 31.3 KB
- Stars: 20
- Watchers: 3
- Forks: 9
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Fastui
[![react-native][rn-badge]][rn]
[rn-badge]: https://img.shields.io/badge/react--native-v0.16.x-05A5D1.svg
[rn]: https://facebook.github.io/react-native
Fastui components build with React Native
## Carousel

```jsx
```
👉 [fastui-carousel full doc][fastui-carousel doc]
[fastui-carousel doc]: https://github.com/roscoe054/fastui-carousel
## Calendar

```jsx
class CalendarDemo extends Component {
render() {
// prepare options
const today = new Date(),
todayStr = today.getFullYear() + '-' + (today.getMonth() + 1) + '-' + today.getDate(),
aWeekLater = new Date(today.getTime() + 7 * 24 * 60 * 60 * 1000),
aWeekLaterStr = aWeekLater.getFullYear() + '-' + (aWeekLater.getMonth() + 1) + '-' + aWeekLater.getDate()
// Options
const holiday = {
'2016-01-01': '元旦',
'2016-02-07': '除夕',
'2016-02-08': '春节',
'2016-02-22': '元宵节',
'2016-04-03': '清明节',
'2016-05-01': '劳动节',
'2016-06-09': '端午节',
},
active = {
[todayStr]: 'fill',
[aWeekLaterStr]: 'fill',
'2016-03-05': 'border',
'2016-04-10': 'border',
'2016-04-25': 'border',
'2016-05-05': 'border',
'2016-06-25': 'border',
},
note = {
[todayStr]: '出发',
[aWeekLaterStr]: '返程',
'2016-03-05': '特价',
'2016-04-10': '特价',
'2016-04-25': '特价',
'2016-05-05': '特价',
'2016-06-25': '特价',
}
return (
);
}
showDate(d) {
alert(d.date)
}
}
```
👉 [fastui-calendar full doc][fastui-calendar doc]
[fastui-calendar doc]: https://github.com/roscoe054/fastui-calendar
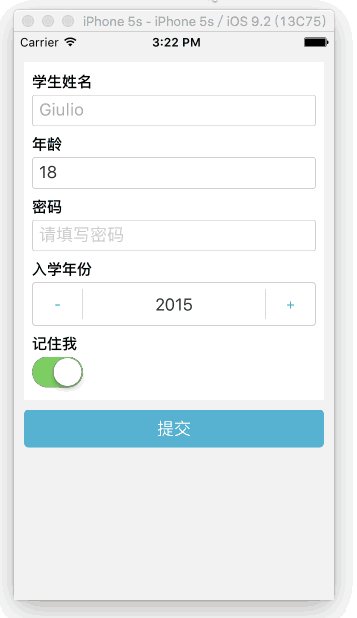
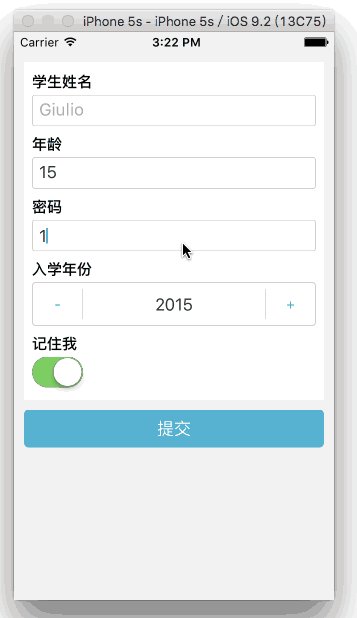
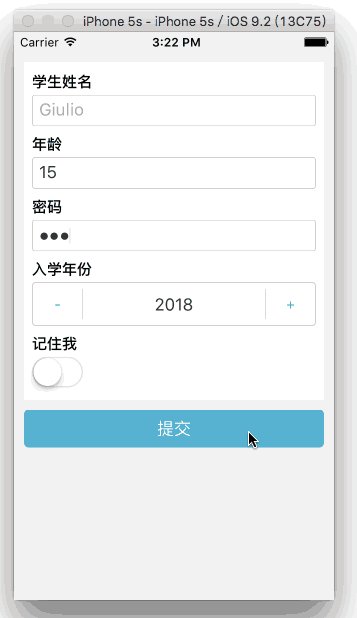
## Form

```jsx
var model = {
studentName: {
type: f.fieldType.String,
label: "学生姓名",
value: "Giulio",
disabled: true,
placeholder: "请填写姓名"
},
age: {
type: f.fieldType.Number,
label: "年龄",
value: 18,
placeholder: "请填写年龄"
},
password: {
type: f.fieldType.Password,
label: "密码",
value: "",
placeholder: "请填写密码"
},
year: {
type: f.fieldType.Spinner,
label: "入学年份",
value: "2015",
},
rememberMe: {
type: f.fieldType.Boolean,
label: "记住我",
value: true,
}
},
Form = f.Form
var xform = React.createClass({
render: function() {
return (
提交
);
},
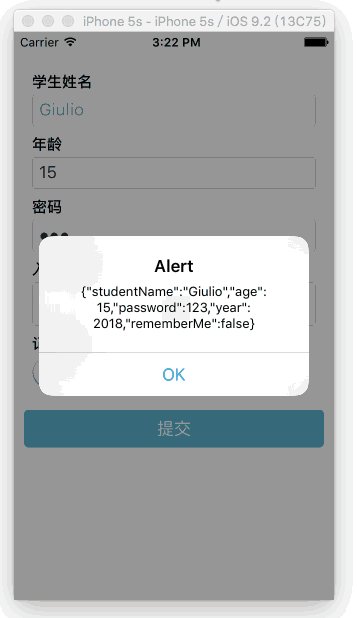
onPress : function() {
var value = this.refs.form.getValue();
if (value) {
alert(JSON.stringify(value));
}
},
});
```
👉 [fastui-form full doc][fastui-form doc]
[fastui-form doc]: https://github.com/roscoe054/fastui-form