Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/ruhancmendes/projeto-lp-animated
This project is a responsive product landing page with animations and transitions.
https://github.com/ruhancmendes/projeto-lp-animated
css css-animations css-functions css-transitions responsive rocketseat
Last synced: 25 days ago
JSON representation
This project is a responsive product landing page with animations and transitions.
- Host: GitHub
- URL: https://github.com/ruhancmendes/projeto-lp-animated
- Owner: ruhancmendes
- Created: 2025-01-10T20:59:24.000Z (about 1 month ago)
- Default Branch: main
- Last Pushed: 2025-01-10T21:09:47.000Z (about 1 month ago)
- Last Synced: 2025-01-10T22:26:03.939Z (about 1 month ago)
- Topics: css, css-animations, css-functions, css-transitions, responsive, rocketseat
- Language: CSS
- Homepage: https://ruhancmendes.github.io/Projeto-LP-animated/
- Size: 6.13 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
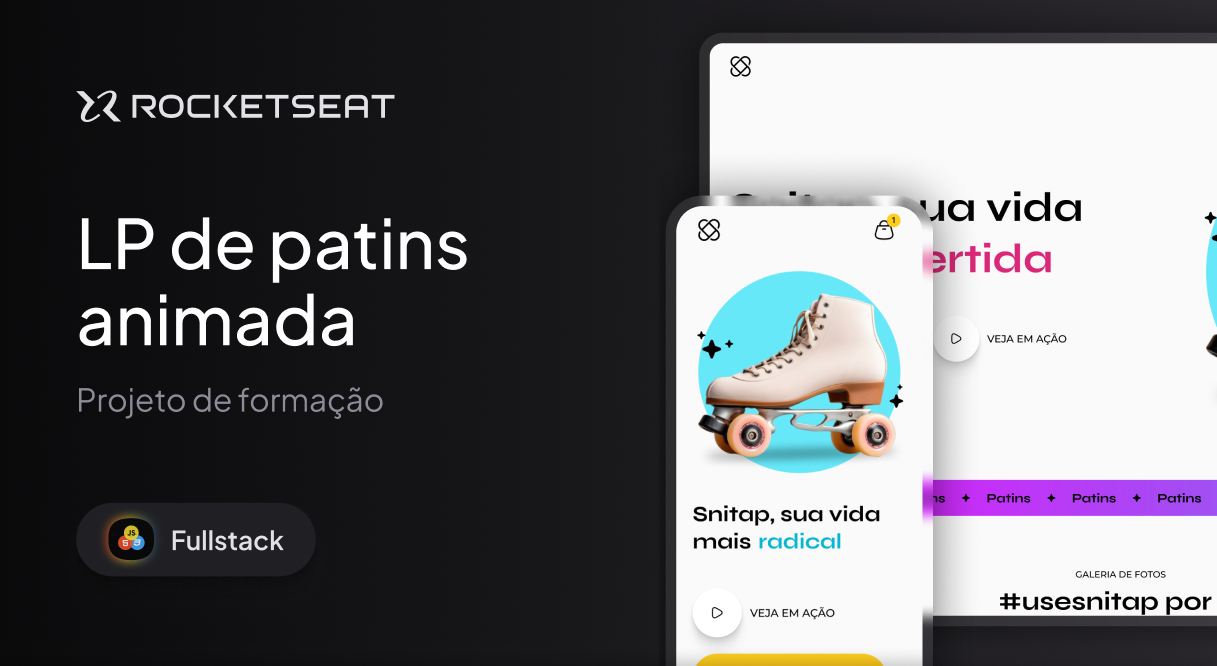
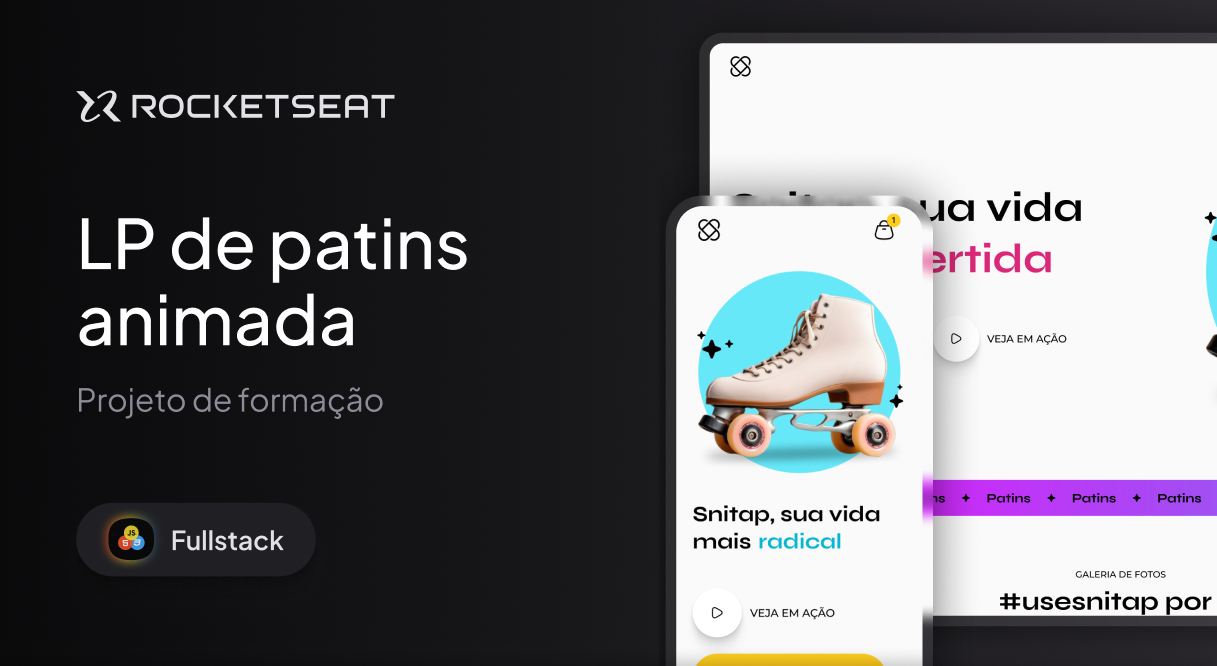
🌐 Landing Page | Responsivo 📱
Este projeto é uma landing page responsiva de produto, com animações e transições. Esse é um dos projetos desenvolvidos na formação Full-stack, da Rocketseat.

## 🛠️ Tecnologias
Este projeto foi desenvolvido utilizando as seguintes ferramentas e tecnologias:
- HTML e CSS para estruturação e estilo.
- Git e GitHub para versionamento e compartilhamento.
- Figma para design e prototipação.
## 📄 Sobre o Projeto
O objetivo deste projeto era criar uma página para um produto, que fosse responsiva e explorando animações transições feitas no CSS. Com foco em:
- CSS Animations
- Responsividade
- CSS Transitions
- CSS Functions
🌐 Landing Page | Responsiveness 📱
This project is a responsive product landing page with animations and transitions. It is one of the projects developed in the Full-stack program by Rocketseat.
Technologies |
About the Projec

## 🛠️ Technologies
This project was developed using the following tools and technologies:
- HTML and CSS for structure and styling.
- Git and GitHub for version control and sharing.
- Figma for design and prototyping.
## 📄 About the Project
The goal of this project was to create a product page that is responsive and explores animations and transitions made with CSS. The focus is on:
- CSS Animations
- Responsiveness
- CSS Transitions
- CSS Functions