https://github.com/ruilisi/css-checker
Reduce Similar & Duplicated CSS Classes with Diff in Seconds!
https://github.com/ruilisi/css-checker
cicd code-quality css redundancy-analysis
Last synced: 7 months ago
JSON representation
Reduce Similar & Duplicated CSS Classes with Diff in Seconds!
- Host: GitHub
- URL: https://github.com/ruilisi/css-checker
- Owner: ruilisi
- License: mit
- Created: 2022-02-22T00:49:45.000Z (almost 4 years ago)
- Default Branch: master
- Last Pushed: 2022-11-15T08:20:25.000Z (about 3 years ago)
- Last Synced: 2025-02-20T08:49:18.481Z (11 months ago)
- Topics: cicd, code-quality, css, redundancy-analysis
- Language: Go
- Homepage: https://xiemala.com/s/gaSXqA
- Size: 95.7 KB
- Stars: 581
- Watchers: 14
- Forks: 14
- Open Issues: 4
-
Metadata Files:
- Readme: README-zh_CN.md
- License: LICENSE
Awesome Lists containing this project
- fucking-awesome-css - CSS Checker - Find and Reduce Similar & Duplicated CSS Scripts. (Reset and Normalize / Editor's Draft :black_nib:)
- awesome-css - CSS Checker - Find and Reduce Similar & Duplicated CSS Scripts. (Reset and Normalize / Editor's Draft :black_nib:)
README
Css Checker - 让CSS小而美
## 目标
`css-checker` 会检查您的 css 样式是否有重复,并在几秒钟内找到具有高度相似性的 `css classes` 之间的差异。它旨在避免文件之间出现冗余或`相似的 css`和`样式化的组件`,并适用于本地开发和 CI 等自动化。
它默认支持代码的相似性检查、重复检查、颜色检查以及长行警告。您可以为未使用的 CSS 检查选择启用样式组件检查,CSS checker 还可以帮助开发人员在几秒钟内减少 CSS 的代码。
查看更多Wiki
## 安装
#### 使用 go:
```
go install github.com/ruilisi/css-checker@latest
```
(对于 go 1.17 之前的版本,请使用 `go get github.com/ruilisi/css-checker`)。或者从[releases](https://github.com/ruilisi/css-checker/releases)下载。
#### 使用 npm:
```
npm install -g css-checker-kit
```
## 用法
#### 运行
- `cd PROJECT_WITH_CSS_FILES` 并且直接运行:
```
css-checker
```
- (Beta: Styled Components 检查,如您使用 Styled Components,可开启): `css-checker -styled`

(它可以检查 classes 之间的相似性,并显示(>=80%)相似度的 classes 之间的差异。默认情况下,他还能找出使用了多次的颜色、长脚本。可以用`css checker -help`来查看自定义选项。)
- 它能将带有 `rgb/rgba/hsl/hsla/hex` 的颜色转换为 rbga 并一起比较。
- (Alpha 功能:查找代码未引用的类):`css-checker -unused`
#### 按路径运行
- `css-checker -path=YOUR_PROJECT_PATH`
#### 忽略文件
- CSS-Checker 默认忽略 `.gitignore` 中的路径(可以使用 `-unrestricted=true` 来禁用此功能以读取所有文件)。
- 您可以使用:`-ignores=node_modules,packages`来添加要忽略的额外路径。
#### 配置文件
- `css-checker.yaml`:CSS-Checker 会在您的项目路径中读取此 yaml 文件进行设置,您可以使用 `Basic Commands` 中的部分参数来设置此文件(不用带前导“-”)。
- 此项目中还提供了一个名为“css-checker.example.yaml”的示例 yaml 文件,您可以将其命名为“css-checker.yaml”使用。
- 您可以使用 `-config=YOUR_CONFIG_FILE_PATH`来指定您的配置文件。
#### 高级功能
- 仅检查 styled components (忽略 CSS 文件): `css-checker -css=false -styled`
- 查找代码未引用的类:`css-checker -unused` (Alpha)
#### 基本命令
- `colors`: 是否检查颜色(默认为 true)
- `css`: 是否检查 CSS 文件 (默认 true)
- `config`:设置配置文件路径 (string, default './css-checker.yaml') (string, default '')
- `ignores`: 输出被忽略的路径和文件(e.g. node_modules,\*.example.css)
- `length-threshold`: 被视为长脚本行的单个样式值(不包括键)的最小长度(默认 20)
- `long-line`: 是否检查重复的长脚本行(默认为 true)
- `path`: 文件路径的字符串,默认为当前文件夹(默认为".")
- `sections`: 是否检查部分重复(默认为 true)
- `sim`: 是否检查相似的 css classes(默认 true)
- `sim-threshold`:相似性检查的阈值($\geq20%$ && $\lt100%$)(int 类型,如 80 表示 80%,请注意此为相似性检查控制,完全相同的 css classes 检查由 `sections`控制)(默认为 80)
- `styled`: 是否检查 Styled Components (默认 false)
- `unrestricted`:搜索所有文件(gitignore)
- `unused`:是否检查未使用的 classes(Beta)
- `version`:打印当前版本并退出
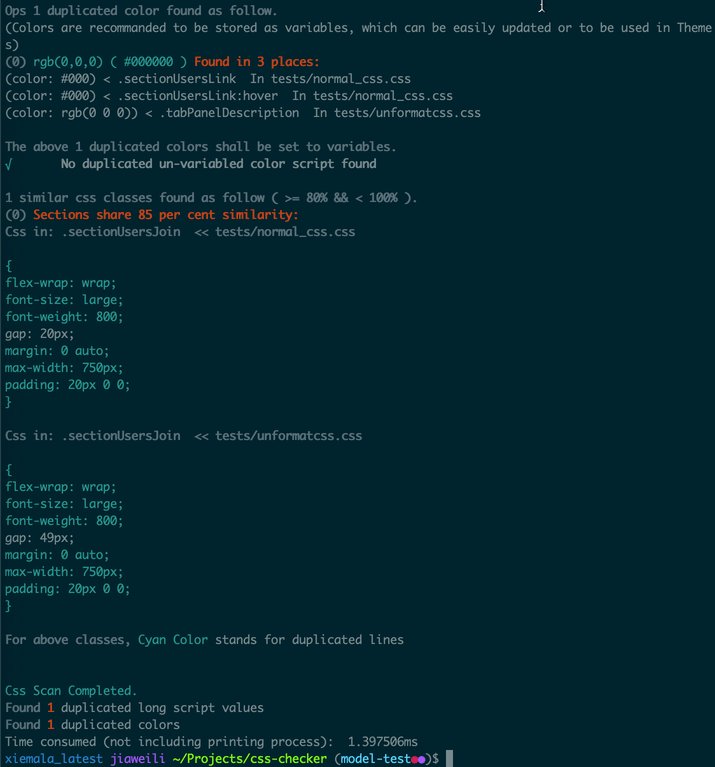
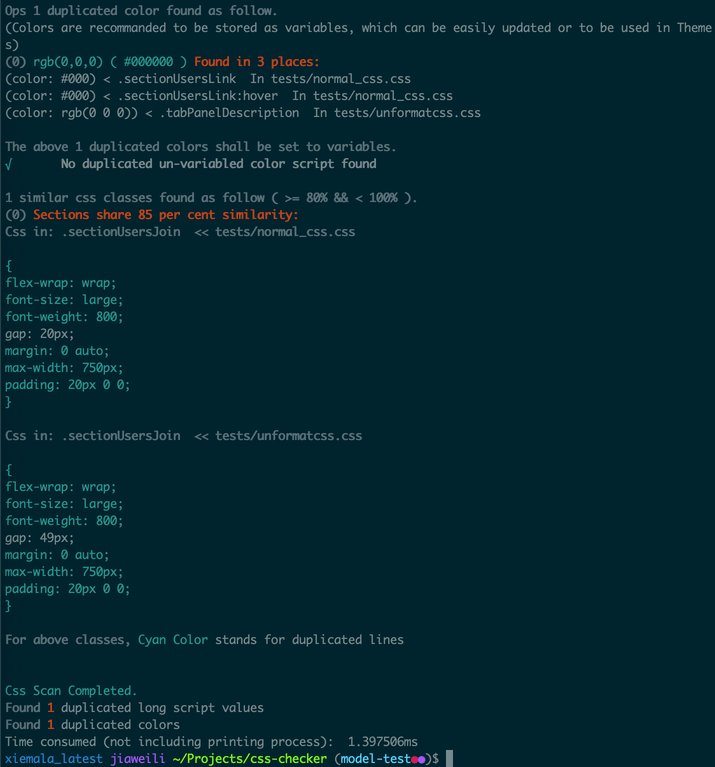
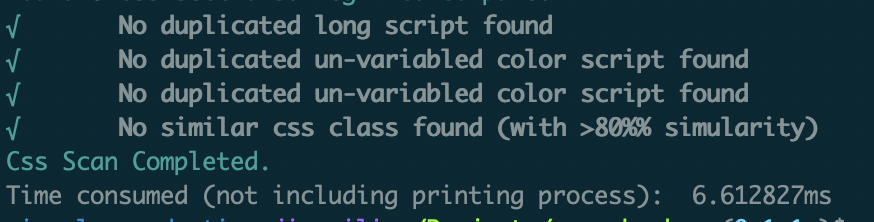
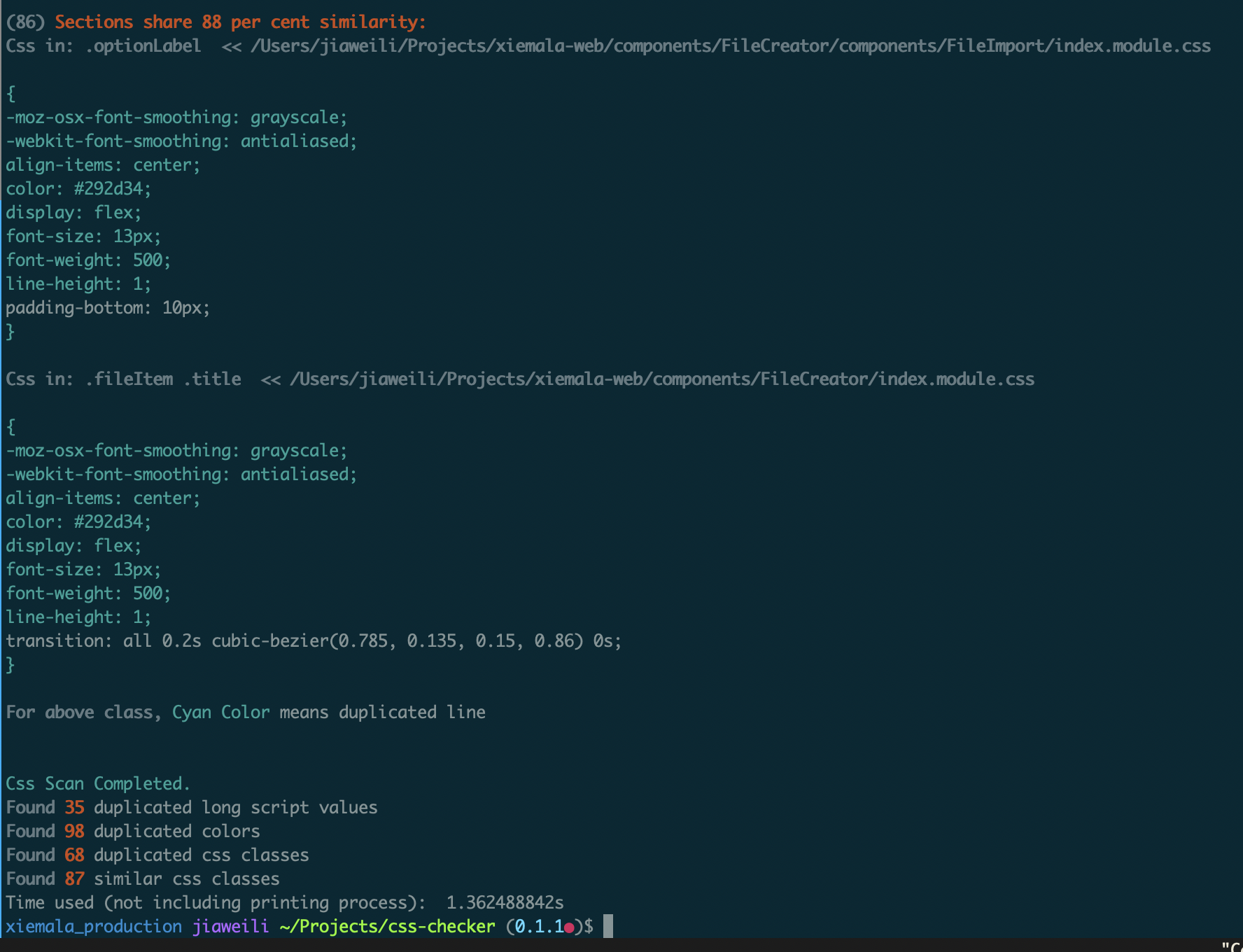
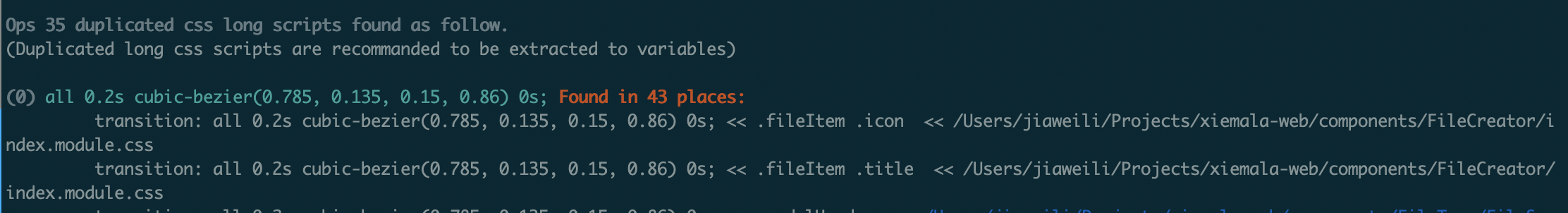
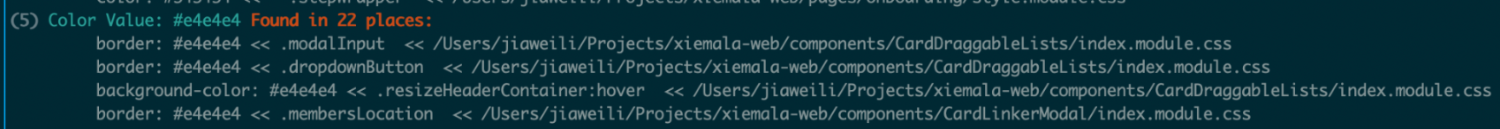
#### 输出:

#### 我们是如何获取 classes 之间的相似性的?
0. hash classes 中的每一行(比如代码中的`section`),生成 map :`LineHash -> Section`.
1. 转换 map `LineHash -> Section` => `[SectionIndex1][SectionIndex2] -> Duplicated Hashes`, n 代表相同的哈希,section 代表 CSS classes 。
2. 在 map 中: `[SectionIndex1][SectionIndex2]` -> `Duplicated Hashes`, 重复的哈希数表示在 classes 之间的重复行。
#### 相似性检查
检查 classes 之间的相似性 ($\geq(sim-threshold)$ && $\lt100$),该功能会标注相似`classes`之前的 diff (默认开启)。
- $sim-threshold$:使用 `-sim-threshold=` 参数或在配置 yaml 文件中设置 `sim-threshold:`,默认 80,最少 20。

#### 重复的 CSS Classes
类似于 `Similarity Check` 但仅检查完全相同的 classes 较相似性检查效率更高 (默认开启)。
#### 长脚本行检查
将长脚本保存为多种脚本能让您的代码更简洁。只有当长脚本使用超过一次时才会发出警报 (默认开启)。

#### 颜色检查
- 检查 HEX/RGB/RGBA/HSL/HSLA 在代码中使用不止一次的颜色。您可以将其存为`CSS`变量, 以方便在未来可能的颜色及主题更新 (默认开启)。

## 构建&释放
- `make test-models`
- `make build`
- `make release`
## 作者
- [Xiemala Team](https://xiemala.com)。 它有助于为该项目中的开发人员删除数百个类似的 CSS classes。