https://github.com/ruipfcosta/SwiftyWalkthrough
The easiest way to create a great walkthrough experience in your apps, powered by Swift.
https://github.com/ruipfcosta/SwiftyWalkthrough
Last synced: 4 months ago
JSON representation
The easiest way to create a great walkthrough experience in your apps, powered by Swift.
- Host: GitHub
- URL: https://github.com/ruipfcosta/SwiftyWalkthrough
- Owner: ruipfcosta
- License: mit
- Created: 2015-09-30T12:51:22.000Z (about 10 years ago)
- Default Branch: master
- Last Pushed: 2021-08-03T08:50:24.000Z (over 4 years ago)
- Last Synced: 2024-11-18T22:31:54.372Z (about 1 year ago)
- Language: Swift
- Homepage:
- Size: 3.75 MB
- Stars: 370
- Watchers: 11
- Forks: 47
- Open Issues: 9
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-ios - SwiftyWalkthrough - The easiest way to create a great walkthrough experience in your apps, powered by Swift. (Walkthrough / Intro / Tutorial / Web View)
- awesome-swift - SwiftyWalkthrough - The easiest way to create a great walkthrough experience in your apps. (Libs / UI)
- awesome-cocoa - SwiftyWalkthrough
- awesome-swift - SwiftyWalkthrough - The easiest way to create a great walkthrough experience in your apps. (Libs / UI)
- awesome-ios-star - SwiftyWalkthrough - The easiest way to create a great walkthrough experience in your apps, powered by Swift. (Walkthrough / Intro / Tutorial / Web View)
- fucking-awesome-swift - SwiftyWalkthrough - The easiest way to create a great walkthrough experience in your apps. (Libs / UI)
- awesome-swift - SwiftyWalkthrough - The easiest way to create a great walkthrough experience in your apps, powered by Swift. ` 📝 2 years ago` (UI [🔝](#readme))
- fucking-awesome-ios - SwiftyWalkthrough - The easiest way to create a great walkthrough experience in your apps, powered by Swift. (Walkthrough / Intro / Tutorial / Web View)
README
# SwiftyWalkthrough
[](https://developer.apple.com/iphone/index.action)
[](https://developer.apple.com/swift)
[](http://mit-license.org)
[]()
[](https://github.com/Carthage/Carthage)
SwiftyWalkthrough is a library for creating great walkthrough experiences in your apps, written in Swift.
You can use the library to allow users to navigate and explore your app, step by step, in a predefined way controlled by you.
## Features
- [x] Add walkthroughs to your app with little effort: you don't need to change anything in your view hierarchy.
- [x] SwiftyWalkthrough is great for onboarding, walkthroughs, tutorials, etc.
- [x] Control with precision which views are accessible to the user in a given time.
- [x] Take users through a series of steps, even across multiple screens.
- [x] Is simple!
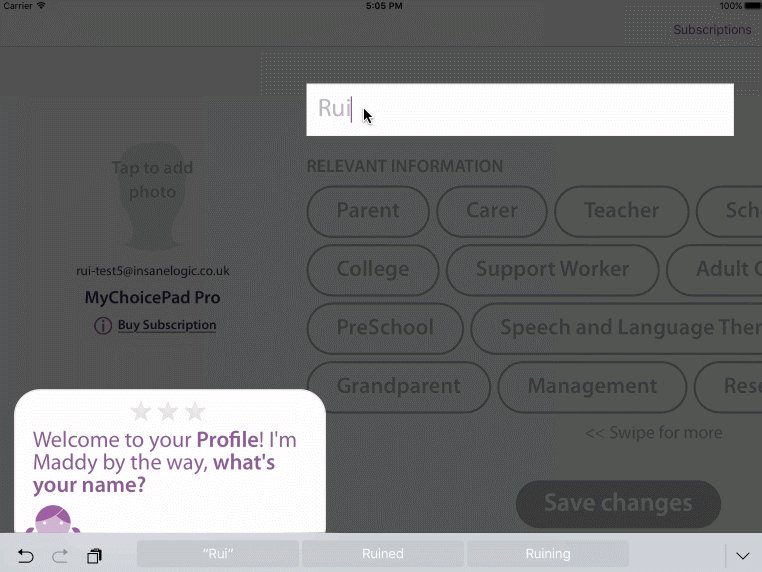
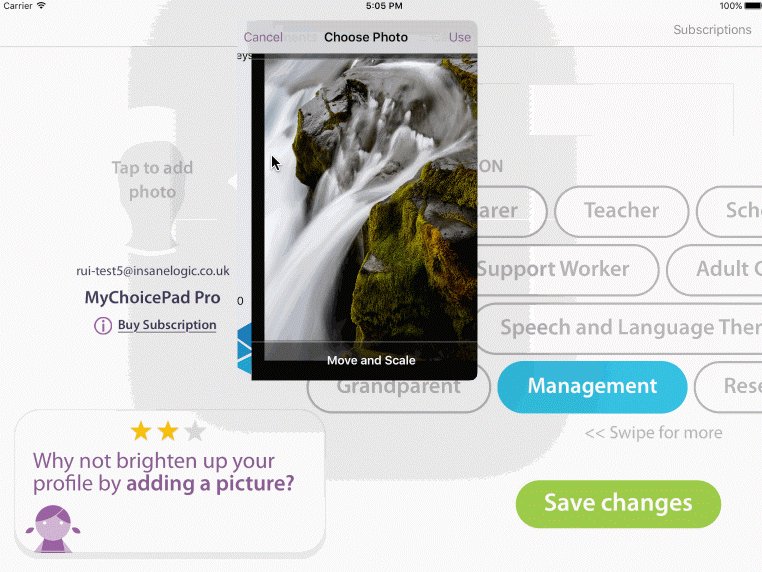
## Preview
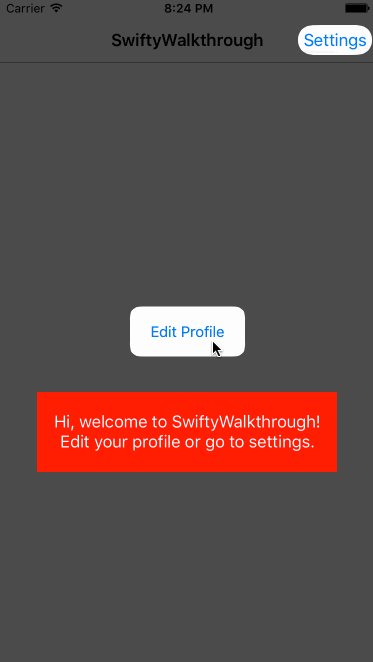
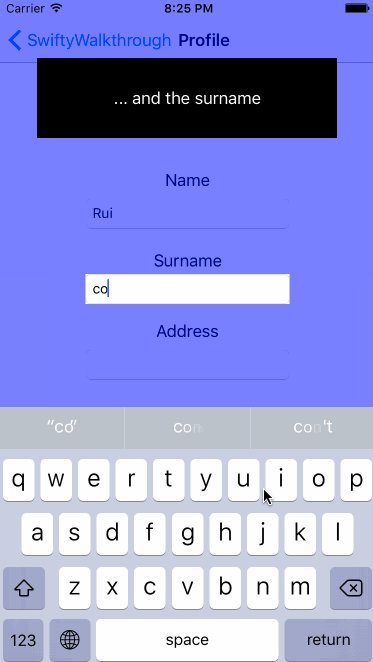
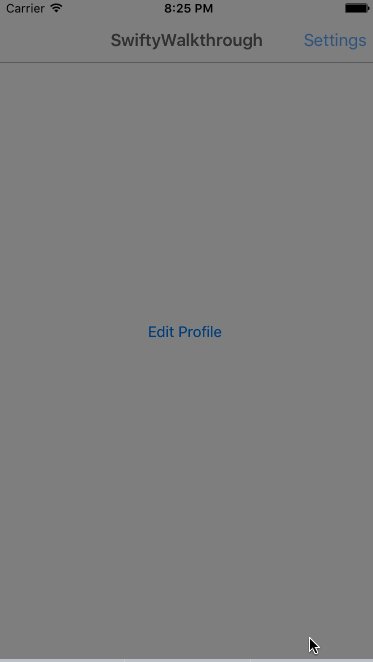
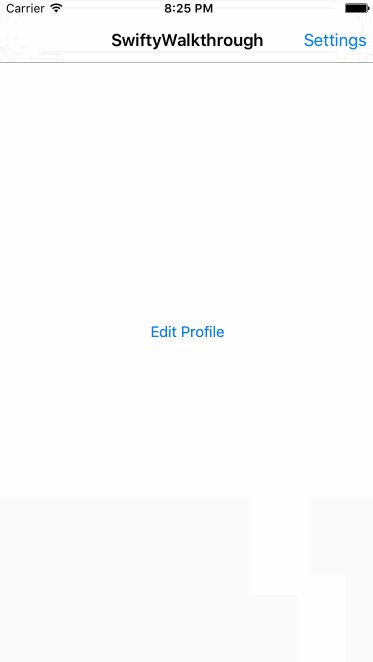
SwiftyWalkthrough provides you with a framework to build your walkthrough experience, giving you full control over what you want to achieve. The following examples were built using SwiftyWalkthrough:


## Usage
SwiftyWalkthrough works by adding an overlay on top of your screen, blocking the access to your views. You can then control which views should be made accessible and when.
### Initialize a walkthrough or attach to an existing one
```swift
import SwiftyWalkthrough
if let _ = walkthroughView {
// Attached to existing walkthrough
} else {
let myCustomWalkthrough = CustomWalkthroughView()
startWalkthrough(myCustomWalkthrough)
// Walkthrough initialized
}
```
### Check if there is an ongoing walkthrough
Sometimes it is useful to know if there is an ongoing walkthrough (i.e. to adjust the logic on the view controllers). In that situation you can make use of the property ```ongoingWalkthrough```.
```swift
@IBAction func switchValueChanged(sender: UISwitch) {
customWalkthroughView?.removeAllHoles()
customWalkthroughView?.helpLabel.hidden = true
NSUserDefaults.standardUserDefaults().setBool(true, forKey: "settingsWalkthroughComplete")
if ongoingWalkthrough {
navigationController?.popToRootViewControllerAnimated(true)
}
}
```
### Cut holes on the overlay for the views you want to expose
```swift
@IBOutlet weak var nameField: UITextField!
@IBOutlet weak var surnameField: UITextField!
@IBOutlet weak var addressField: UITextField!
override func viewDidAppear(animated: Bool) {
super.viewDidAppear(animated)
walkthroughView?.cutHolesForViews([nameField]) // start by only allowing the interaction with nameField
}
```
`cutHolesForViews` will only look into your views' frames to cut the holes in the overlay. If you want to add some extra padding or define a corner radius, use `cutHolesForViewDescriptors` like this:
```swift
let descriptors = [
ViewDescriptor(view: showProfileButton, extraPaddingX: 20, extraPaddingY: 10, cornerRadius: 10)
]
walkthroughView?.cutHolesForViewDescriptors(descriptors)
```
### Remove the holes
```swift
walkthroughView?.removeAllHoles()
```
### Close the walkthrough when it is finished
```swift
finishWalkthrough()
```
### Customization
By default, SwiftyWalkthrough only provides the mechanism to block the access to your views and cut holes to access them, it's up to you to customize it to suit your needs. You can do it by subclassing ```WalkthroughView``` and start the walkthrough with your custom walkthrough view. You can find more about this on the example provided with the library.
```swift
import UIKit
import SwiftyWalkthrough
class CustomWalkthroughView: WalkthroughView {
// customize it
}
let myCustomWalkthrough = CustomWalkthroughView()
startWalkthrough(myCustomWalkthrough)
```
To specify the overlay's dim color at any time you just need to set the property `dimColor`:
```swift
walkthroughView?.dimColor = UIColor.redColor().colorWithAlphaComponent(0.7).CGColor
```
### WalkthroughViewDelegate
If for some reason you need to be notified right before the interaction with an exposed view, you can provide an implementation for the `willInteractWithView` method:
```swift
// MARK: - WalkthroughViewDelegate
func willInteractWithView(view: UIView) {
print("Will interact with view \(view)")
}
```
**Note:** Keep in mind that `willInteractWithView` may be invoked multiple times, depending on the view hierarchy, as it relies on UIView's `hitTest` method. From the [UIView Class Reference](https://developer.apple.com/library/ios/documentation/UIKit/Reference/UIView_Class/index.html#//apple_ref/occ/instm/UIView/hitTest:withEvent:):
> This method traverses the view hierarchy by calling the pointInside:withEvent: method of each subview to determine which subview should receive a touch event. If pointInside:withEvent: returns true, then the subview’s hierarchy is similarly traversed until the frontmost view containing the specified point is found. If a view does not contain the point, its branch of the view hierarchy is ignored. You rarely need to call this method yourself, but you might override it to hide touch events from subviews.
> This method ignores view objects that are hidden, that have disabled user interactions, or have an alpha level less than 0.01. This method does not take the view’s content into account when determining a hit. Thus, a view can still be returned even if the specified point is in a transparent portion of that view’s content.
> Points that lie outside the receiver’s bounds are never reported as hits, even if they actually lie within one of the receiver’s subviews. This can occur if the current view’s clipsToBounds property is set to false and the affected subview extends beyond the view’s bounds.
## Requirements
* iOS 9.0+
* Xcode 10.2.1 / Swift 5
## Instalation
### CocoaPods
```ruby
platform :ios, '9.0'
use_frameworks!
pod 'SwiftyWalkthrough'
```
### Carthage
```ogdl
github "ruipfcosta/SwiftyWalkthrough"
```
## Credits
Owned and maintained by Rui Costa ([@ruipfcosta](https://twitter.com/ruipfcosta)).
Thanks to Andrew Jackman ([@andrew_jackman](https://twitter.com/andrew_jackman)).
## Contributing
Bug reports and pull requests are welcome.
## License
SwiftyWalkthrough is released under the MIT license. See LICENSE for details.