https://github.com/runem/web-component-analyzer
CLI that analyzes web components and emits documentation
https://github.com/runem/web-component-analyzer
Last synced: 7 months ago
JSON representation
CLI that analyzes web components and emits documentation
- Host: GitHub
- URL: https://github.com/runem/web-component-analyzer
- Owner: runem
- License: mit
- Created: 2019-02-28T18:32:34.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2023-11-24T19:02:05.000Z (about 2 years ago)
- Last Synced: 2025-05-15T02:33:49.882Z (7 months ago)
- Language: TypeScript
- Homepage: https://runem.github.io/web-component-analyzer
- Size: 9.29 MB
- Stars: 510
- Watchers: 15
- Forks: 66
- Open Issues: 94
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE.md
Awesome Lists containing this project
- awesome-web-components - web-component-analyzer - CLI that analyzes web components and emits documentation / diagnostics. (Meta Frameworks / Tools)
README
web-component-analyzer

`web-component-analyzer` is a CLI that makes it possible to easily analyze web components. It analyzes your code and jsdoc in order to extract `properties`, `attributes`, `methods`, `events`, `slots`, `css shadow parts` and `css custom properties`. Works with both javascript and typescript.
Try the online playground [here](https://runem.github.io/web-component-analyzer/)
In addition to [vanilla web components](https://developer.mozilla.org/en-US/docs/Web/Web_Components/Using_custom_elements) this tool supports web components built with the following libraries:
- [lit-element](https://github.com/Polymer/lit-element)
- [polymer](https://github.com/Polymer/polymer)
- [stencil](https://github.com/ionic-team/stencil) (partial)
- [lwc](https://github.com/salesforce/lwc)
- [open an issue for library requests](https://github.com/runem/web-component-analyzer/issues)
[](#installation)
## ➤ Installation
```bash
$ npm install -g web-component-analyzer
```
**or**
```bash
$ npx web-component-analyzer src
```
[](#usage)
## ➤ Usage
```bash
$ wca analyze
$ wca analyze src --format markdown
$ wca analyze "src/**/*.{js,ts}" --outDir components
$ wca analyze my-element.js --outFile custom-elements.json
$ wca analyze --outFiles {dir}/custom-element.json
```

The analyze command analyses an optional `` and emits the output to the console as default. When the `` is omitted it will find all components excluding `node_modules`. The default format is `markdown`.
### Options
| Option | Type | Description |
| --------------------------- | -------------------------------- | ---------------------------------------------------------------------------- |
| `--format ` | `markdown` \| `json` \| `vscode` | Specify output format. Default is `markdown`. |
| `--outDir ` | `directory path` | Direct output to a directory where each file corresponds to a web component. |
| `--outFile ` | `file path` | Concatenate and emit output to a single file. |
| `--outFiles ` | `file path with pattern` | Emit output to multiple files using a pattern. Available substitutions:
**{dir}**: The directory of the component
**{filename}**: The filename (without ext) of the component
**{tagname}**: The element's tag name |
| `--visibility ` | `public` \| `protected` \| `private` | The mininmum member visibility to output. Default is `public`. |
| `--features ` | `member` \| `method` \| `cssproperty` \| `csspart` \| `event` \| `slot` | Choose specific features to output. Multiple features are given seperated by a space. All features are enabled as default.
**Example**: `--features member slot event` |
| `--dry` | `boolean` | Don't write any files |
[](#api)
## ➤ Output Formats
### json
```bash
wca analyze src --format json --outFile custom-elements.json
```
Try the online playground [here](https://runem.github.io/web-component-analyzer?format=json)
This json format is for experimental and demo purposes, and is still being actively discussed. You can expect changes to this format. Please follow and contribute to the discussion at:
- https://github.com/webcomponents/custom-elements-json
- https://github.com/w3c/webcomponents/issues/776
### markdown
```bash
wca analyze src --format markdown --outDir readme
```
Try the online playground [here](https://runem.github.io/web-component-analyzer?format=markdown)
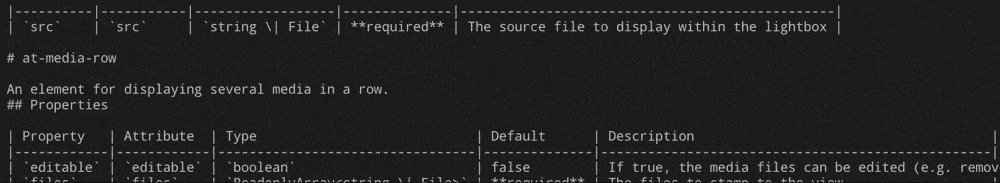
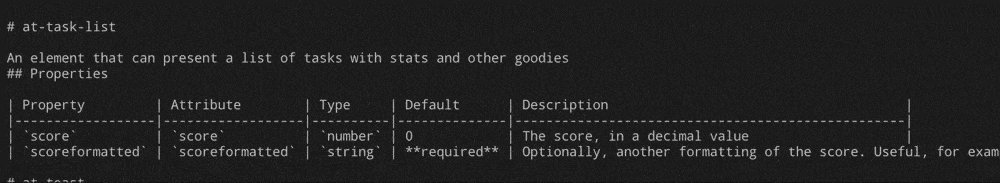
Web Component Analyzer can output markdown documentation of your web components. This can either be output into a single file using `--outFile` or into multiple files using `--outDir`.
### vscode
```bash
wca analyze src --format vscode --outFile vscode-html-custom-data.json
```
VSCode supports a JSON format called [vscode custom data](https://github.com/microsoft/vscode-custom-data) for the built in html editor which is set using `html.customData` vscode setting. Web Component Analyzer can output this format.
[](#how-does-this-tool-analyze-my-components)
[](#how-to-document-your-components-using-jsdoc)
## ➤ How to document your components using JSDoc
In addition to analyzing the code of your components, this library also use JSDoc to construct the documentation. It's especially a good idea to use JSDoc for documenting `slots`, `events`, `css custom properties` and `css shadow parts` as these not analyzed statically by this tool as of now (except when constructing a CustomEvent within your component).
Here's an example including all supported JSDoc tags. All JSDoc tags are on the the form `@tag {type} name - comment` and `@tag {type} [name=default] - comment`.
```javascript
/**
* Here is a description of my web component.
*
* @element my-element
*
* @fires change - This jsdoc tag makes it possible to document events.
* @fires submit
*
* @attr {Boolean} disabled - This jsdoc tag documents an attribute.
* @attr {on|off} switch - Here is an attribute with either the "on" or "off" value.
* @attr [my-attr=default value]
*
* @prop {String} myProp - You can use this jsdoc tag to document properties.
* @prop value
*
* @slot - This is an unnamed slot (the default slot)
* @slot start - This is a slot named "start".
* @slot end
*
* @cssprop --main-bg-color - This jsdoc tag can be used to document css custom properties.
* @cssprop [--main-color=red]
* @csspart container
*/
class MyElement extends HTMLElement {
/**
* This is a description of a property with an attribute with exactly the same name: "color".
* @type {"red"|"green"|"blue"}
* @attr
*/
color = "red";
/**
* This is a description of a property with an attribute called "my-prop".
* @type {number}
* @deprecated
* @attr my-prop
*/
myProp = 10
static get observedAttributes () {
return [
/**
* The header text of this element
*/
"header"
];
}
}
```
### Overview of supported JSDoc tags
| JSDoc Tag | Description |
| ---------------------------- | -------------------------------------------------------------------------------------------------------------------------------------------- |
| `@element` | Gives your component a tag name. This JSDoc tag is useful if your 'customElements.define` is called dynamically eg. using a custom function. |
| `@fires` | Documents events. |
| `@slot` | Documents slots. Using an empty name here documents the unnamed (default) slot. |
| `@attr` or `@attribute` | Documents an attribute on your component. |
| `@prop` or `@property` | Documents a property on your component. |
| `@cssprop` or `@cssproperty` | Documents a css custom property on your component. |
| `@csspart` | Documents a css shadow part on your component. |
[](#contributors)
## ➤ How does this tool analyze my components?
This tool extract information about your components by looking at your code directly and by looking at your JSDoc comments.
**Code**: Web Component Analyzer supports multiple libraries. [Click here](https://github.com/runem/web-component-analyzer/blob/master/ANALYZE.md) for an overview of how each library is analyzed.
**JSDoc**: Read next section to learn more about how JSDoc is analyzed.
## ➤ API
You can also directly use the underlying functionality of this tool if you don't want to use the CLI. Web Component Analyzer analyzes Typescript source files, so you will have to include the Typescript parser. Here are some examples of how to use the API.
### Analyze Typescript source file
```typescript
import { analyzeSourceFile } from "web-component-analyzer";
const result = analyzeSourceFile(sourceFile, { checker });
```
### Analyze text
```javascript
import { analyzeText } from "web-component-analyzer";
const code = `class MyElement extends HTMLElement {
}
customElements.define("my-element", MyElement);
`;
const { results, program } = analyzeText(code);
// or
const { results, program } = analyzeText([
{ fileName: "file1.js", text: code },
{ fileName: "file2.js", text: "..." }, // these files can depend on each other
{ fileName: "file3.js", text: "...", analyze: false }
]);
// each result in "results" is the result of analyzing the corresponding text where "analyze" is not false
```
### Transform the result
```javascript
import { transformAnalyzerResult } from "web-component-analyzer";
const result = // the result of analyzing the component using one of the above functions
const format = "markdown"; // or "json"
const output = transformAnalyzerResult(format, result, program);
// "output" is now a string containing the result of the "markdown" transformer
```
[](#how-does-this-tool-analyze-my-components)
## ➤ Contributors
| [ ](https://github.com/runem) |
](https://github.com/runem) |
| :--------------------------------------------------------------------------------------------------------------------------------------------------------------------------: |
| [Rune Mehlsen](https://github.com/runem) |
[](#license)
## ➤ License
Licensed under [MIT](https://opensource.org/licenses/MIT).