Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/runthis/swapform
A front-end improvement to Bootstrap forms with animations and a Material design
https://github.com/runthis/swapform
animation autoheight bootstrap css forms
Last synced: 15 days ago
JSON representation
A front-end improvement to Bootstrap forms with animations and a Material design
- Host: GitHub
- URL: https://github.com/runthis/swapform
- Owner: runthis
- License: mit
- Created: 2021-04-03T19:58:30.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2024-06-23T01:28:24.000Z (5 months ago)
- Last Synced: 2024-10-11T23:18:46.356Z (about 1 month ago)
- Topics: animation, autoheight, bootstrap, css, forms
- Language: JavaScript
- Homepage:
- Size: 94.7 KB
- Stars: 0
- Watchers: 1
- Forks: 1
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
A front-end improvement to Bootstrap forms with a Material design.
Supports Bootstrap versions 3, 4 and 5.
Documentation »
Report bug
·
Request feature
[](https://github.com/runthis/swapform/actions/workflows/build.yml)
[](https://www.npmjs.com/package/swapform)

[](https://github.com/runthis/swapform/blob/master/dist/js/swapform.min.js)
[](https://github.com/runthis/swapform/blob/master/dist/css/swapform.min.css)
[](https://snyk.io/vuln/search?type=npm&q=swapform)
[](https://github.com/runthis/swapform/blob/master/LICENSE)
[](https://github.com/runthis/swapform/actions/workflows/codeql-analysis.yml)
## Table of contents
- [Quick start](#quick-start)
- [What's included](#whats-included)
- [Documentation](#documentation)
- [Screenshots](#screenshots)
- [Builds](#builds)
- [Todo](#todo)
- [Creator](#creator)
## Quick start
- Use a cdn:
- **JavaScript** *(pick a provider)*:
- unpkg:
- jsdelivr:
- **CSS** *(pick a provider)*:
- unpkg:
- jsdelivr:
- Use [npm](https://www.npmjs.com/):
- `npm install swapform`
- Download a zip:
-
## What's included
```text
swapform/
└── dist/
├── css/
│ ├── swapform.css
│ ├── swapform.css.map
│ ├── swapform.min.css
│ └── swapform.min.css.map
└── js/
├── swapform.js
├── swapform.js.map
├── swapform.min.js
└── swapform.min.js.map
```
## Documentation
Quite simply, wrap an input or textarea in a `
` element with an `sf-form` class. Then add the `sf-label` class to the `` element. Swapform will automatically perform everything else.
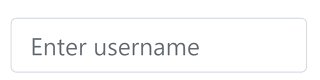
### Input examples
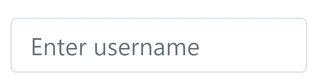
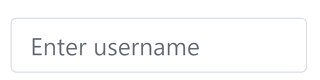
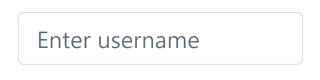
#### Basic
Enter username

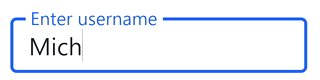
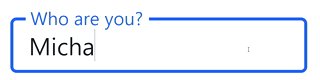
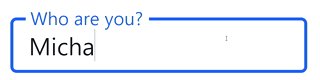
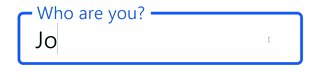
#### Swapping label when focused
Enter username

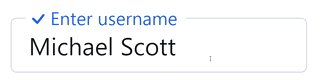
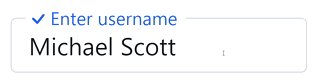
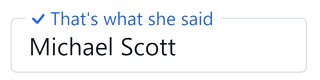
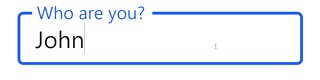
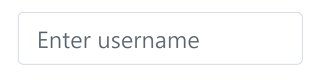
#### Swapping multiple labels when focused and when input value is filled
Enter username

### Textarea examples
The `` element supports the same swapping methods outlined above, and also supports automatic height expansion, fixed heights and multiple sizes. Below is a table listing the available classes for a `` depending on the features and size desired.

#### Classes for fixed heights and auto-expanding heights
| Class | Suffix | Sizes | Description |
| --------------------- | ---------- | ------------------- | ---------------------------------------------------------- |
| `sf-textarea-` | sm, md, lg | 160px, 320px, 640px | Automatically expands to a maximum height based on content |
| `sf-textarea-fixed-` | sm, md, lg | 160px, 320px, 640px | Has a fixed height |
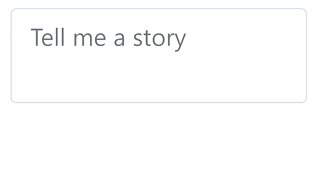
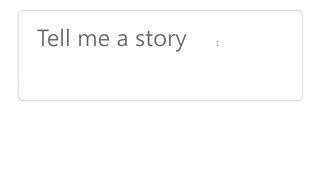
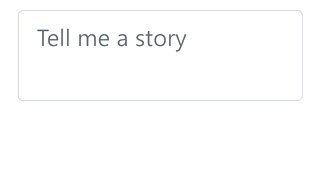
#### Basic, medium, fixed height
*Class:* `sf-textarea-fixed-md`
Tell me a story
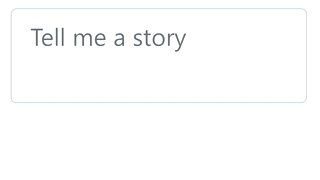
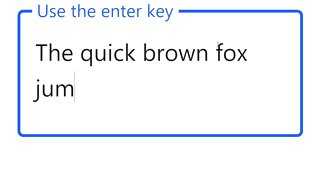
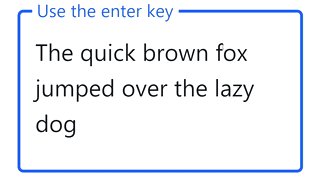
#### Basic, large, expanding height
*Class:* `sf-textarea-lg`
Tell me a story
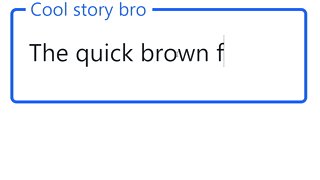
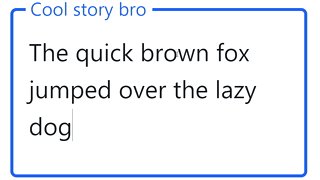
#### Basic, large, expanding height, with swapping texts
*Class:* `sf-textarea-lg`
*Focused:* `Surprise me!`
*Filled:* `Cool story bro`
Tell me a story
### Supported classes
#### Basic
| Class | Description |
| --------- | ------------------------------------------------------------------------------ |
| `sf-form` | Used to wrap around a `` with an accompanying `` or `` |
#### Labels
| Class | Description |
| ------------- | ------------------------------------------------------------------------------------ |
| `sf-label-sm` | Should be used when using **`form-control-sm`** in your input/textarea elements |
| `sf-label` | Should be used when using regular **`form-control`** in your input/textarea elements |
| `sf-label-lg` | Should be used when using **`form-control-lg`** in your input/textarea elements |
#### Textarea
| Class | Description |
| ---------------------- | --------------------------------- |
| `sf-textarea-sm` | Auto expanding height up to 160px |
| `sf-textarea-md` | Auto expanding height up to 320px |
| `sf-textarea-lg` | Auto expanding height up to 640px |
| `sf-textarea` | Auto expanding height infinitely |
| `sf-textarea-fixed-sm` | Fixed height, 160px |
| `sf-textarea-fixed-md` | Fixed height, 320px |
| `sf-textarea-fixed-lg` | Fixed height, 640px |
### Supported data attributes
These are used on `` or `` elements. The `color` and `file` input types are not supported at this time.
| Option | Description |
| ------------------- | ------------------------------------------------------------------------------------------- |
| `data-description` | The value is swapped in when a form input or textarea is focused |
| `data-filled` | The value is swapped in when a form input or textarea has a value and is no longer focused |
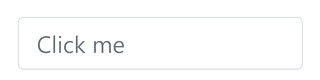
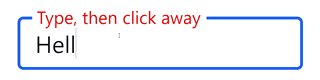
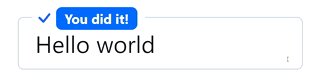
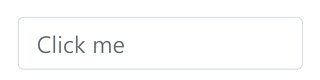
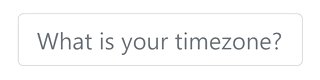
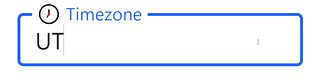
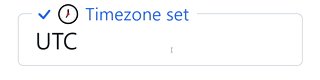
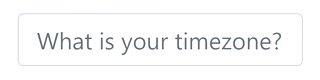
## Screenshots
**Basic**

**Using HTML**

**Using emojis**

**Auto expanding textarea**

## Builds
If you are using the [npm build](https://www.npmjs.com/package/swapform), you can rebuild the compiled assets after making any desired changes by running any of the following commands:
| Option | Description |
| ----------------- | ----------------------------------------------------------------------------------------- |
| `css-compile` | Generates a non-minified version of the css and stores it in `./dist/css/swapform.css` |
| `css-minify` | Generates a minified version of the css and stores it in `./dist/css/swapform.min.css` |
| `js-compile-dev` | Generates a non-minified version of the javascript and stores it in `./js/dist/swapform.js` |
| `js-minify-dev` | Generates a minified version of the javascript and stores it in `./js/dist/swapform.min.js` |
| `js-compile-prod` | Generates a non-minified version of the javascript and stores it in `./dist/js/swapform.js` |
| `js-minify-prod` | Generates a minified version of the javascript and stores it in `./dist/js/swapform.min.js` |
*All the above commands also generate source maps*
## Todo
- Add a new method to detect errors on form validation and allow handling
## Creator
**Robert Miller**
-
-
