https://github.com/rushik1992/ngx-hierarchy
Angular hierarchy Component Module for Vertical or Horizontal View.
https://github.com/rushik1992/ngx-hierarchy
Last synced: 4 months ago
JSON representation
Angular hierarchy Component Module for Vertical or Horizontal View.
- Host: GitHub
- URL: https://github.com/rushik1992/ngx-hierarchy
- Owner: rushik1992
- Created: 2022-06-14T19:14:26.000Z (over 3 years ago)
- Default Branch: master
- Last Pushed: 2024-12-14T09:33:45.000Z (about 1 year ago)
- Last Synced: 2025-07-07T08:49:53.643Z (5 months ago)
- Language: TypeScript
- Size: 609 KB
- Stars: 2
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-angular - ngx-hierarchy - Angular component module for vertical or horizontal hierarchy/tree view with flexible dynamic template design and controls. (Third Party Components / Charts)
- fucking-awesome-angular - ngx-hierarchy - Angular component module for vertical or horizontal hierarchy/tree view with flexible dynamic template design and controls. (Third Party Components / Charts)
README
# NgxHierarchy
`ngx-hierarchy` is an Angular Component Module for Vertical or Horizontal Hierarchy/Tree View. It can be used to show parent child view, Organization structure, Tree view. with your flaxible dynamic template design with controls.
## Installation
```sh
$ npm install ngx-hierarchy
```
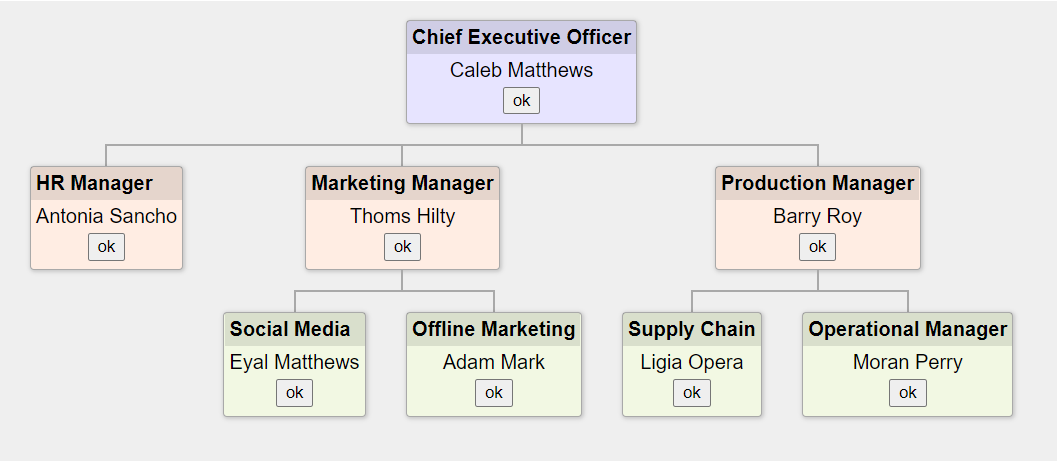
## Vertical View

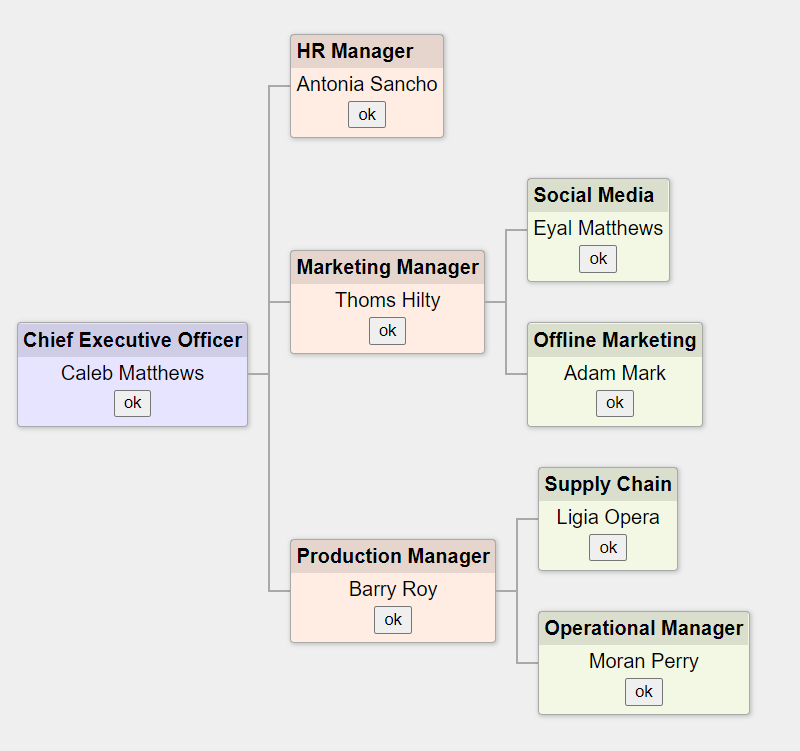
## Horizontal View

## Demo Link
[Click Here](https://rushik1992.github.io/ngx-hierarchy/)
## Component Inputs
|Name|Type|Description
|---|---|---|
|`nodes`|`INode` object|The `INode` object that contains node info mentioned below
|`direction`|`vertical` or `horizontal`| Direction of the chart top to bottom or left to right
|`template`|`TemplateRef`| Angular Template to render in each node
## INode Details
|Property|Type|Description
|---|---|---
|cssClass|`string`|Custom css class to override or change node style
|childs|`INode[]`|The array of child nodes
|{otherCustomeProperty}|`any or function`|You can add any other Property or Function in each node and can use in template
### import Module in `app.module.ts`
```ts
import { NgxHierarchyModule } from 'ngx-hierarchy';
```
```ts
@NgModule({
declarations: [
...
],
imports: [
...
NgxHierarchyModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
```
### `app.component.ts`
```ts
import { Component } from '@angular/core';
import { INode } from 'ngx-hierarchy';
interface custNode extends INode{
name:string;
position:string;
childs?:custNode[];
onOk:Function;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
title = 'ngx-hierarchy-demo';
nodes: custNode[] = [
{
name: 'Caleb Matthews',
cssClass: 'level1',
position: 'Chief Executive Officer',
childs: [
{
name: 'Antonia Sancho',
cssClass: 'level2',
position: 'HR Manager',
onOk: this.onOk
},
{
name: 'Thoms Hilty',
cssClass: 'level2',
position: 'Marketing Manager',
childs: [
{
name: 'Eyal Matthews',
cssClass: 'level3',
position: 'Social Media',
onOk: this.onOk
},
{
name: 'Adam Mark',
cssClass: 'level3',
position: 'Offline Marketing',
onOk: this.onOk
}
],
onOk: this.onOk
},
{
name: 'Barry Roy',
cssClass: 'level2',
position: 'Production Manager',
childs: [
{
name: 'Ligia Opera',
cssClass: 'level3',
position: 'Supply Chain',
onOk: this.onOk
},
{
name: 'Moran Perry',
cssClass: 'level3',
position: 'Operational Manager',
onOk: this.onOk
}
],
onOk: this.onOk
}
],
onOk: this.onOk
}
];
constructor(){
}
onOk(node:custNode){
alert(node.name);
}
}
```
### `app.component.html`
```html
{{node.position}}
{{node.name}}
ok
```