Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/rviscomi/capo.js
Get your <head> in order
https://github.com/rviscomi/capo.js
Last synced: 12 days ago
JSON representation
Get your <head> in order
- Host: GitHub
- URL: https://github.com/rviscomi/capo.js
- Owner: rviscomi
- License: apache-2.0
- Created: 2023-05-19T00:26:48.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-04-22T02:12:33.000Z (7 months ago)
- Last Synced: 2024-04-22T04:13:36.633Z (7 months ago)
- Language: JavaScript
- Homepage: https://rviscomi.github.io/capo.js/
- Size: 7.12 MB
- Stars: 871
- Watchers: 8
- Forks: 16
- Open Issues: 20
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# [rviscomi/capo.js](https://github.com/rviscomi/capo.js)
_Get your `` in order_
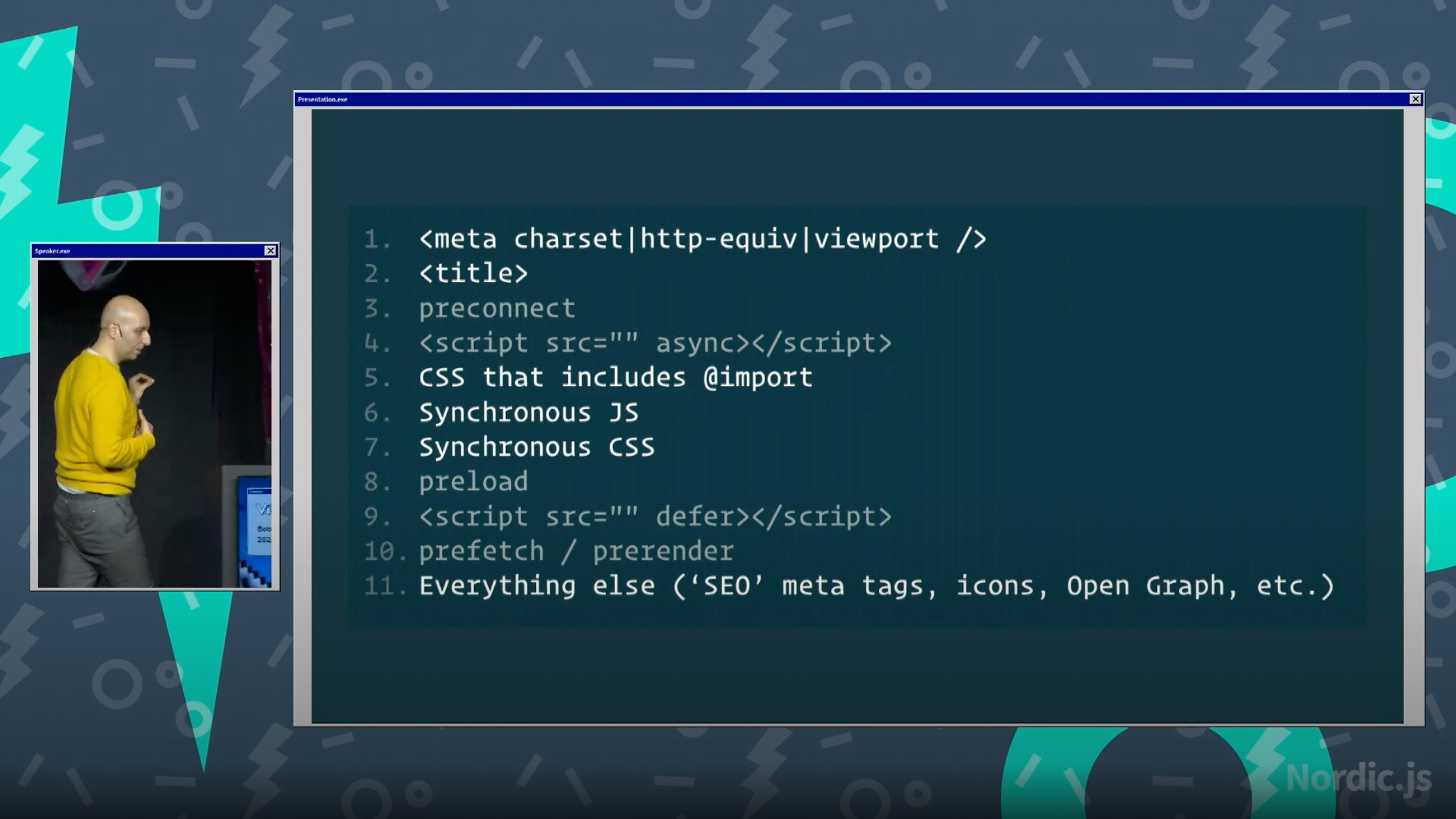
Inspired by [Harry Roberts](https://twitter.com/csswizardry)' work on [ct.css](https://csswizardry.com/ct/) and [Vitaly Friedman](https://twitter.com/smashingmag)'s [Nordic.js 2022 presentation](https://youtu.be/uqLl-Yew2o8?t=2873):

## Why it matters
How you order elements in the `` can have an effect on the (perceived) performance of the page.
This script helps you identify which elements are out of order.
## How to use it
✨ _New: Install the [Capo Chrome extension](https://chrome.google.com/webstore/detail/capo-get-your-%3Chead%3E-in-o/ohabpnaccigjhkkebjofhpmebofgpbeb)_ ✨
1. Copy [capo.js](https://raw.githubusercontent.com/rviscomi/capo.js/main/snippet/capo.js)
2. Run it in a new [DevTools snippet](https://developer.chrome.com/docs/devtools/javascript/snippets/), or use a [bookmarklet](https://caiorss.github.io/bookmarklet-maker/) generator
3. Explore the console logs

For applications that add lots of dynamic content to the `` on the client, it'd be more accurate to look at the server-rendered `` instead.
### Chrome extension

WIP see [crx/](crx/)
### WebPageTest
You can use the [`capo` WebPageTest custom metric](webpagetest/) to evaluate only the server-rendered HTML ``. Note that because this approach doesn't output to the console, we lose the visualization.
### BigQuery
You can also use the [`httparchive.fn.CAPO`](bigquery/) function on BigQuery to process HTML response bodies in the HTTP Archive dataset. Similar to the WebPageTest approach, the output is very basic.
### Other
Alternatively, you can use local overrides in DevTools to manually inject the capo.js script into the document so that it runs before anything else, eg the first child of ``. Harry Roberts also has a nifty [video](https://www.youtube.com/watch?v=UOn0b5kn3jk) showing how to use this feature. This has some drawbacks as well, for example the inline script might be blocked by CSP.
Another idea would be to use something like Cloudflare workers to inject the script into the HTML stream. To work around CSP issues, you can write the worker in such a way that it parses out the correct `nonce` and adds it to the inline script. _(Note: Not tested, but please share examples if you get it working! _😄_)_
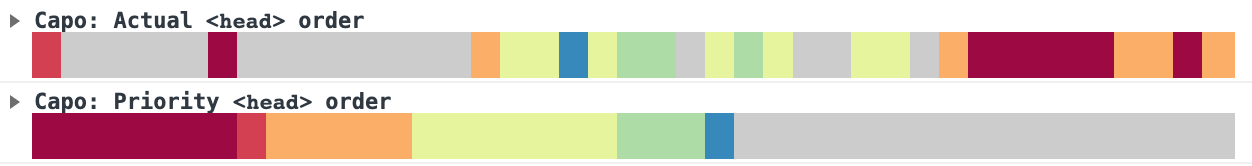
## Summary view
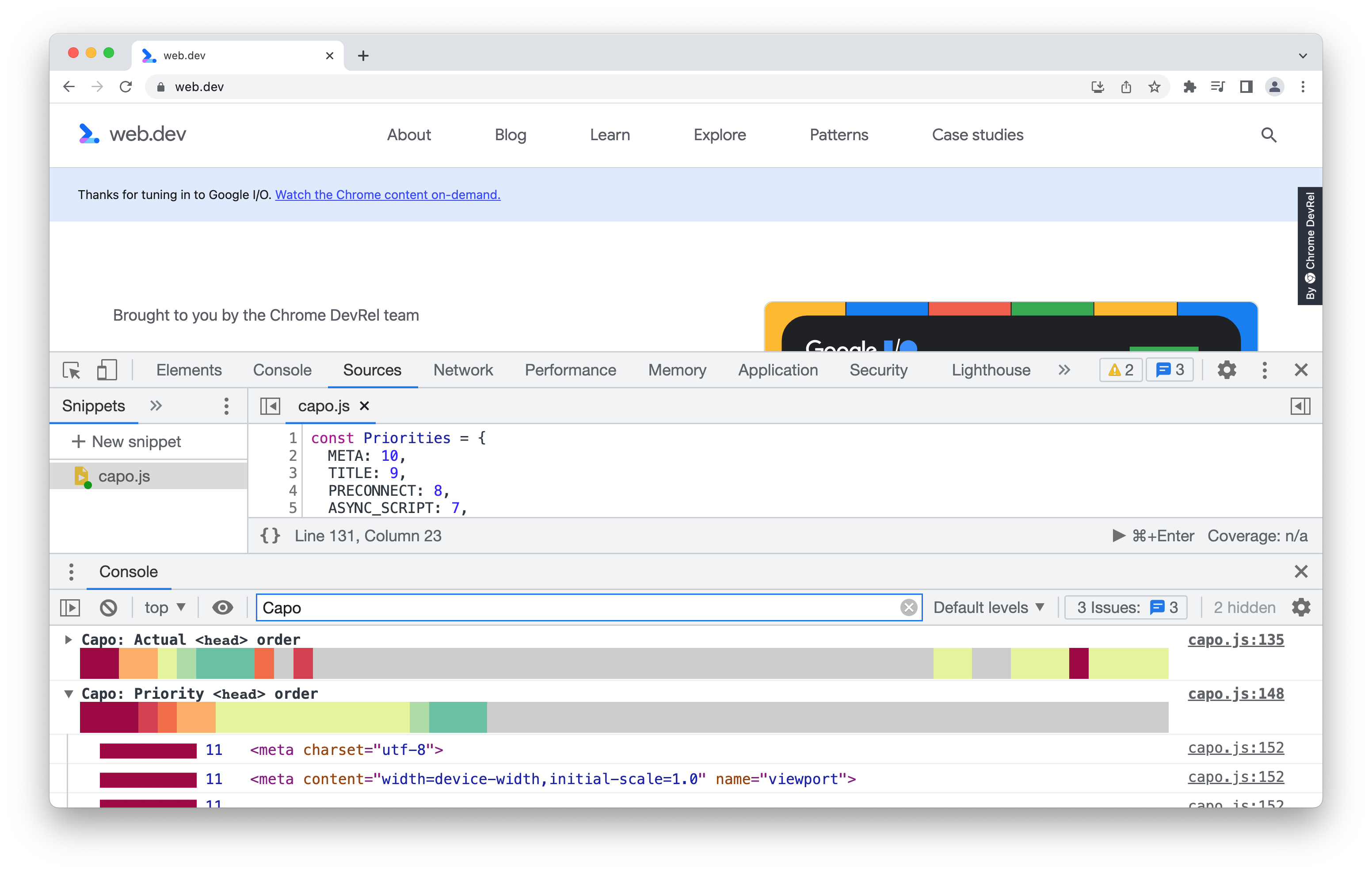
The script logs two info groups to the console: the actual order of the ``, and the optimal order. In this collapsed view, you can see at a glance whether there are any high impact elements out of order.
Each "weight" has a corresponding color, with red being the highest and blue/grey being the lowest. See [capo.js](https://github.com/rviscomi/capo.js/blob/main/capo.js#L1-L13) for the exact mapping.
Here are a few examples.
### www.nytimes.com

### docs.github.io

### web.dev

## stackoverflow.com

## Detailed view
Expanding the actual or sorted views reveals the detailed view. This includes an itemized list of each `` element and its weight as well as a reference to the actual or sorted `` element.
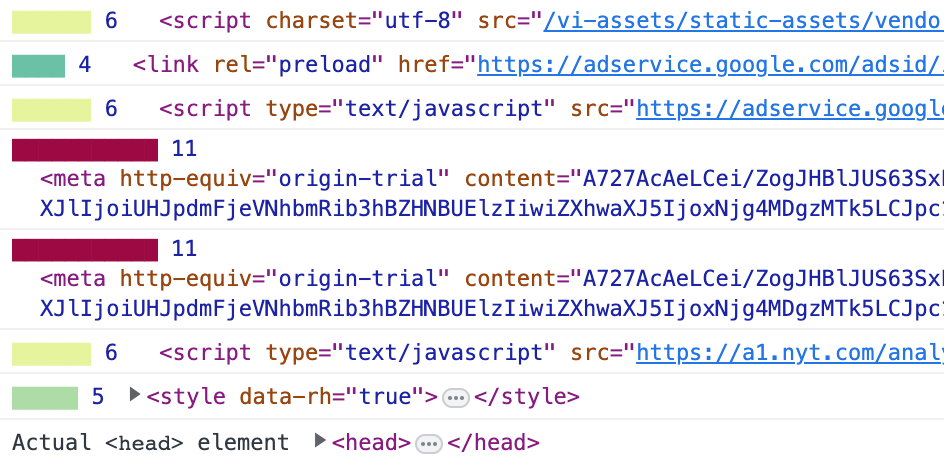
### www.nytimes.com
Here you can see a drilled-down view of the end of the `` for the NYT site, where high impact origin trial meta elements are set too late.