https://github.com/rwema3/Space_Empires
Space_Emnpires
https://github.com/rwema3/Space_Empires
Last synced: 7 months ago
JSON representation
Space_Emnpires
- Host: GitHub
- URL: https://github.com/rwema3/Space_Empires
- Owner: rwema3
- License: mit
- Created: 2022-04-18T06:24:38.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2022-08-03T09:41:11.000Z (over 3 years ago)
- Last Synced: 2024-08-03T17:19:52.033Z (over 1 year ago)
- Language: Dart
- Size: 11.3 MB
- Stars: 35
- Watchers: 2
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- fucking-open-source-ios-apps - Space Empires
README
 [](https://flutter.dev/)
[](https://github.com/Solido/awesome-flutter) [](https://pub.dev/packages/lint)
# Space Empires 🛸

### Introduction 🚀
> Space Empires
A 4X Space themed Strategy Game made with Flutter
### Developer 🙏
>Bagirishya Rwema Dominique
- [Rwema](https://twitter.com/R_w_e_m_a)
### Usage 🎨
To clone and run this application, you'll need [git](https://git-scm.com) and [flutter](https://flutter.dev/docs/get-started/install) installed on your computer. From your command line:
```bash
# Clone this repository
$ git clone https://github.com/rwema3/Space_Empires
# Go into the repository
$ cd space_empires
# Install dependencies
$ flutter packages get
# Run the app
$ flutter run
```
## Features ⚡
- Cross Platform
- Web (Tested)
- Android (Tested)
- Ios (Not Tested)
- Responsive (Works in both Orientations)
- Adaptive (Works Beautifully in almost all screen sizes)
- A basic custom Computer AI
## Current Progress ✔️
- All the Essential Screens/Views are done
- All the required actions for Player and Computer are defined and working
- All the Buildings/Stats/Upgrades/Ships have the desired effect
- The game follows all the defined rules
- Computer AI can take all the actions, just like a regular player
- Null-Safe and follows Lint Guidlines
## Things that need attention 🔧
- A better budget allocation strategy for computer AI
- The AI can be too aggressive sometimes
- A better chat and relations strategy for Computer AI
- A more balanced Stats allocation and reward system
- Audio Effects
- Refactoring and Optimization
- Your health and happiness :)
Most of these can be fixed by just tweaking the constant values and numbers. (services>game.dart)
Associated TODO tags can be found over the Project, so feel free to play around with the values.
The Project will remain open-source and any contribution or feedback will be highly appreciated
### Packages 📦
These are the packages used in this Project
Package | Description
---|---
[after_layout](https://pub.dev/packages/after_layout) | Helps execute code after the first layout of a widget has been performed
[animated_text_kit](https://pub.dev/packages/animated_text_kit) | Provides Cool and Beautiful Text Animations
[carousel_slider](https://pub.dev/packages/carousel_slider) | For Slidable Cards
[flutter_animated_dialog](https://pub.dev/packages/flutter_animated_dialog) | For Animated Dialogs
[flutter_staggered_grid_view](https://pub.dev/packages/flutter_staggered_grid_view) | For Planets Alignment
[flutter_svg](https://pub.dev/packages/flutter_svg) | To render SVG
[provider](https://pub.flutter-io.cn/packages/provider) | Provider State Management
[lottie](https://pub.dev/packages/lottie) | For Lottie Animations
[sizer](https://pub.dev/packages/sizer) | Helps with Responsiveness
[rive](https://pub.dev/packages/rive) | For Rive Animations
[shared_preferences](https://pub.dev/packages/shared_preferences) | For Data Persistance
[lint](https://pub.flutter-io.cn/packages/lint) | Rules handler for Dart
### Directory Structure 🏢
The project directory structure is as follows:
```
├── android
├── asset
├── build
├── ios
├── lib
├── analysis_options.yaml
├── pubspec.lock
├── pubspec.yaml
```

Directory | Description
---|---
models | Contains Model Class for Ships, Planets, Rulers
screens | Contains the UI class for all the Screens
services | Contains the Game Service, Player Service and all Core Logic
utility | Contains app-wide constants, common functions
widgets | Contains UI Blocks and Other Functional Elements
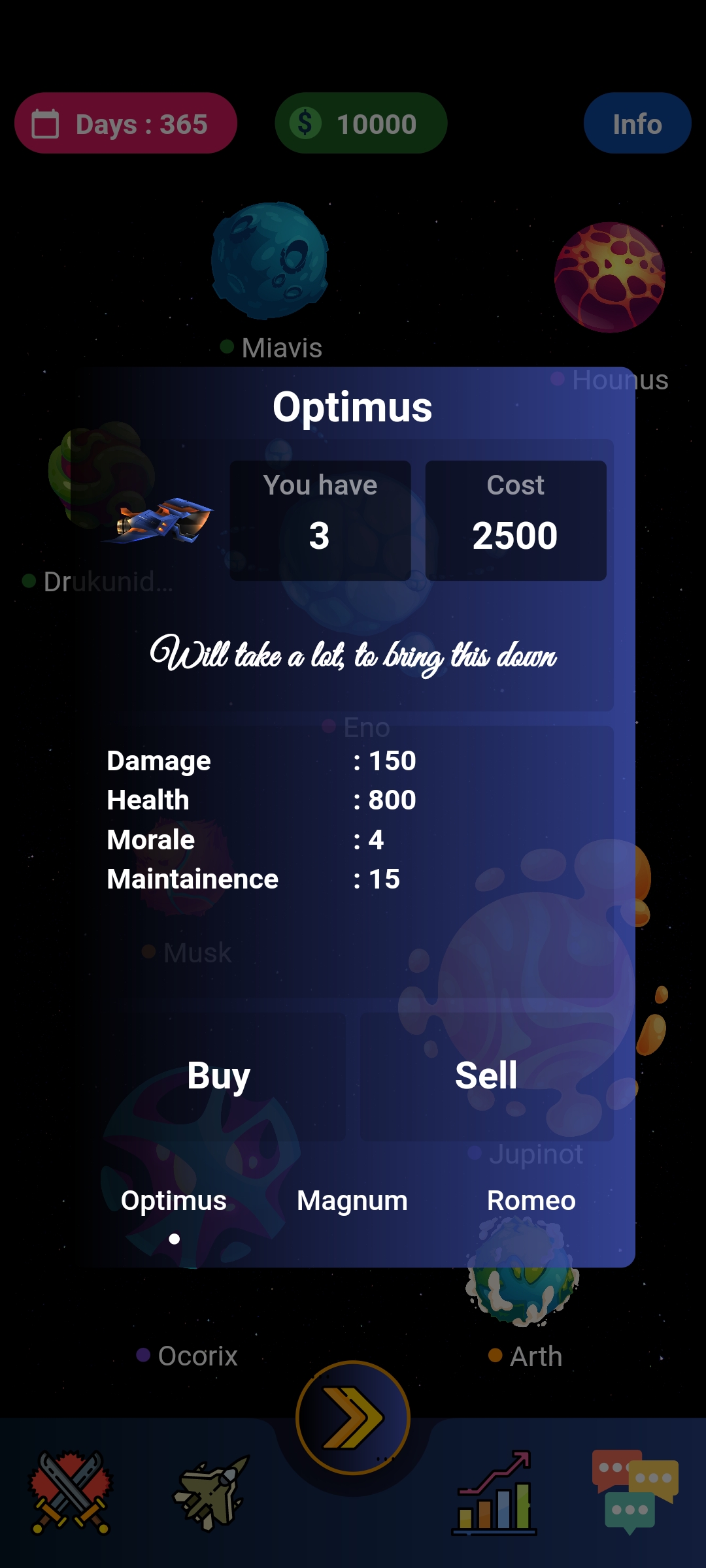
# Some shots from the Game (old)

## Game Screen



## Control Panels



## Planet Info
  
## God Bless You, Murakoze!