Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/ryelle/rmb-recipe-block
Gutenberg block for displaying recipes on your site 🥐🍲🥘🍪
https://github.com/ryelle/rmb-recipe-block
Last synced: about 2 months ago
JSON representation
Gutenberg block for displaying recipes on your site 🥐🍲🥘🍪
- Host: GitHub
- URL: https://github.com/ryelle/rmb-recipe-block
- Owner: ryelle
- Created: 2019-01-05T17:26:48.000Z (almost 6 years ago)
- Default Branch: main
- Last Pushed: 2024-10-30T15:25:35.000Z (about 2 months ago)
- Last Synced: 2024-10-30T16:32:01.278Z (about 2 months ago)
- Language: JavaScript
- Size: 11.6 MB
- Stars: 22
- Watchers: 2
- Forks: 2
- Open Issues: 11
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Recipe Block
A block for displaying recipes on your WordPress site 🥐 🍲 🥘 🍪

-------------
## Installation
1. For **a ready-to-use version**, download the zip on the [release tab](#).
2. Upload that to your WP site by going to Plugins > Add New, then click Upload Plugin in the header to reveal the file upload.
3. Activate the plugin 🎉
4. You can skip to the Usage section.
Alternately, if you want to hack on the plugin (feel free!), you'll want to clone this repo, install dependencies, and build the files. You will need [node & npm](https://nodejs.org/en/) installed.
```
$ git clone [email protected]:ryelle/rmb-recipe-block.git
$ cd rmb-recipe-block
$ npm install
$ npm run build
```
Now you can activate the plugin 🎉
## Usage
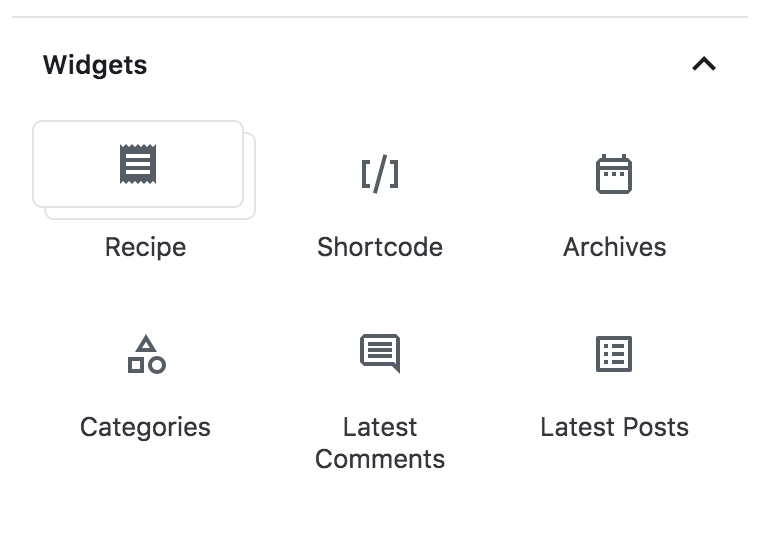
You now have "Recipe" block in the block inserter.

Adding this will insert a template with an image, heading, recipe information (serving size, time, duration), and a section for ingredients and directions. You can add and remove blocks from this container.
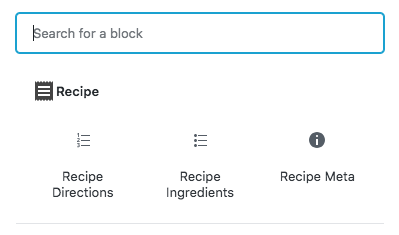
When in the recipe block, you'll be able to add extra Recipe Ingredients, Recipe Directions, and Recipe Meta blocks.

_Note:_ This block doesn't add schema or structured content to your site (the magic used by google to format recipes in search results and for voice assistants). That's probably not in scope for me as this is a side-project and fulfills my use case, but PRs are welcome 😁
-------------
## Development
There are other npm scripts that will come in handy:
- `npm run start` – Run the build process, and keep watching for any file changes.
- `npm run lint` – Run the JS linter to make sure all code is following code standards. This will also be run on each PR automatically, so it might save a step to run it yourself before making a PR.