Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/ryelle/wordcamp-style-import
Import the styles from another site on the WordCamp network
https://github.com/ryelle/wordcamp-style-import
Last synced: about 1 month ago
JSON representation
Import the styles from another site on the WordCamp network
- Host: GitHub
- URL: https://github.com/ryelle/wordcamp-style-import
- Owner: ryelle
- Created: 2014-11-04T20:07:43.000Z (about 10 years ago)
- Default Branch: master
- Last Pushed: 2015-07-08T22:41:40.000Z (over 9 years ago)
- Last Synced: 2024-10-09T23:22:27.554Z (3 months ago)
- Language: PHP
- Size: 235 KB
- Stars: 4
- Watchers: 4
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
WordCamp Style Import
=====================
Import the styles from another site on the WordCamp network. Assumes the WordCamp.org environment, which can be partially replicated with the [WordPress Meta Environment](https://github.com/iandunn/wordpress-meta-environment) vagrant.
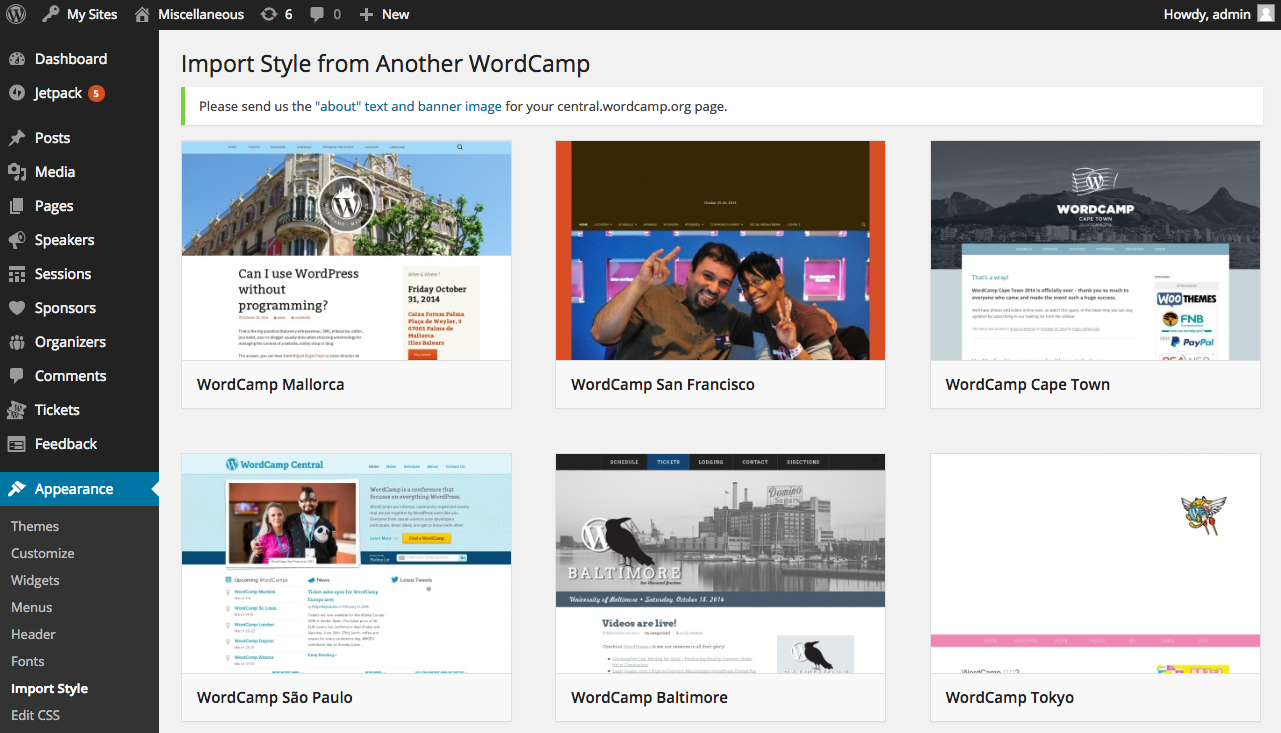
- Go to "Appearance > Import Style", and you're given a list of all the wordcamps on the network to import from.
- Technically, all WordCamps with wc posts on central.wc (the schedule) (this should be all WCs)
- Uses mshots to generate the WC preview image, but could maybe be another image attached to the central.wc post
- Currently no caching whatsoever, so it's a pretty slow page
- From here, you can click "Import" or "Live Preview"
- __If we click Live Preview__ on WC Chicago 2014, we'll get the customizer preview with Twenty Thirteen and the custom CSS from Chicago's site
- On save, we'll activate Twenty Thirteen and copy over the Custom CSS
- The preview will show our content: so if Chicago used a page on front and we have a post list, we'll still have a post list-- the preview might not immediately match 1:1
- Widgets are also not copied over
- Most images in Custom CSS are full URLs, so we shouldn't see any broken images, but it's possible.
- Not sure if anyone can/does use typekit for fonts, but is tied to that organizer's account, and could have a URL restriction
- __If we click Import__ we don't need to preview and we're using the same theme as the source, we can directly import the CSS from the other site
- This button should be disabled if the themes don't match.
- This does not apply automatically, it just loads the CSS into the CSS editor, and it's up to you to edit, preview, and save.