https://github.com/ryzyx/discordjs-button-pagination
A simple package for pagination using buttons introduced in discord.js v13.
https://github.com/ryzyx/discordjs-button-pagination
buttons discord discord-js paginator
Last synced: about 2 months ago
JSON representation
A simple package for pagination using buttons introduced in discord.js v13.
- Host: GitHub
- URL: https://github.com/ryzyx/discordjs-button-pagination
- Owner: ryzyx
- License: mit
- Created: 2021-06-24T13:24:20.000Z (over 4 years ago)
- Default Branch: interaction
- Last Pushed: 2023-07-18T03:57:35.000Z (about 2 years ago)
- Last Synced: 2025-08-10T08:17:00.958Z (about 2 months ago)
- Topics: buttons, discord, discord-js, paginator
- Language: JavaScript
- Homepage: https://www.npmjs.com/package/discordjs-button-pagination
- Size: 90.8 KB
- Stars: 50
- Watchers: 2
- Forks: 32
- Open Issues: 10
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
[](https://npmjs.com/package/discordjs-button-pagination)
# discordjs-button-pagination
A simple package to paginate discord embeds via discord buttons introduced in [discord.js v13](https://github.com/discordjs/discord.js/tree/master).
# Versions
## `discordjs-button-pagination@interaction` [Default]
for slash command interaction.
## `discordjs-button-pagination@msg`
for message command.
# Installation
For `message` event
* `npm install discordjs-button-pagination@msg`
For `interaction` event
* `npm install discordjs-button-pagination@interaction`
## Default command: `npm install discordjs-button-pagination` will install the **`interaction`** version
# Requirements
Node.js 16.6.1 or newer is required along with Discord.js 13.0.0 or newer.
# Usage for Interaction (Slash Command)
__Basic Bot Example__
```js
// Import the discordjs-button-pagination package
const paginationEmbed = require('discordjs-button-pagination');
// Use MessageEmbed to make pages
// Keep in mind that Embeds should't have their footers set since the pagination method sets page info there
const { MessageEmbed , MessageButton} = require('discord.js');
const embed1 = new MessageEmbed()
.setTitle('First Page')
.setDescription('This is the first page');
const embed2 = new MessageEmbed()
.setTitle('Second Page')
.setDescription('This is the second page');
const button1 = new MessageButton()
.setCustomId('previousbtn')
.setLabel('Previous')
.setStyle('DANGER');
const button2 = new MessageButton()
.setCustomId('nextbtn')
.setLabel('Next')
.setStyle('SUCCESS');
// Create an array of embeds
pages = [
embed1,
embed2,
//....
//embedN
];
//create an array of buttons
buttonList = [
button1,
button2
]
// Call the paginationEmbed method, first three arguments are required
// timeout is the time till the reaction collectors are active, after this you can't change pages (in ms), defaults to 120000
paginationEmbed(interaction, pages, buttonList, timeout);
// There you go, now you have paged embeds
```
# Note
This will not work with buttons whose style is set as 'LINK' as they do not trigger an interaction event. The buttons will auto disable once the the collector ends after the timeout.
## The collector timer resets after receiving a button interaction.
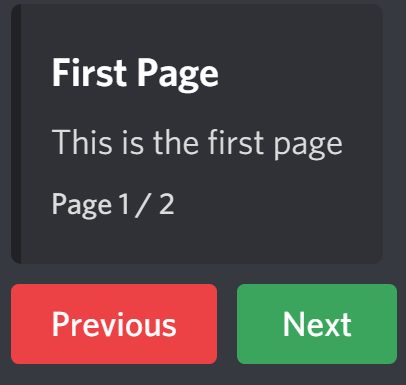
# Preview
First Page

Second Page

Disabled Buttons after collector end

### For any issues or suggestions, kindly open an issue/pull request on the [**GitHub Repository**](https://github.com/ryzyx/discordjs-button-pagination)