Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/s00d/intro.ts
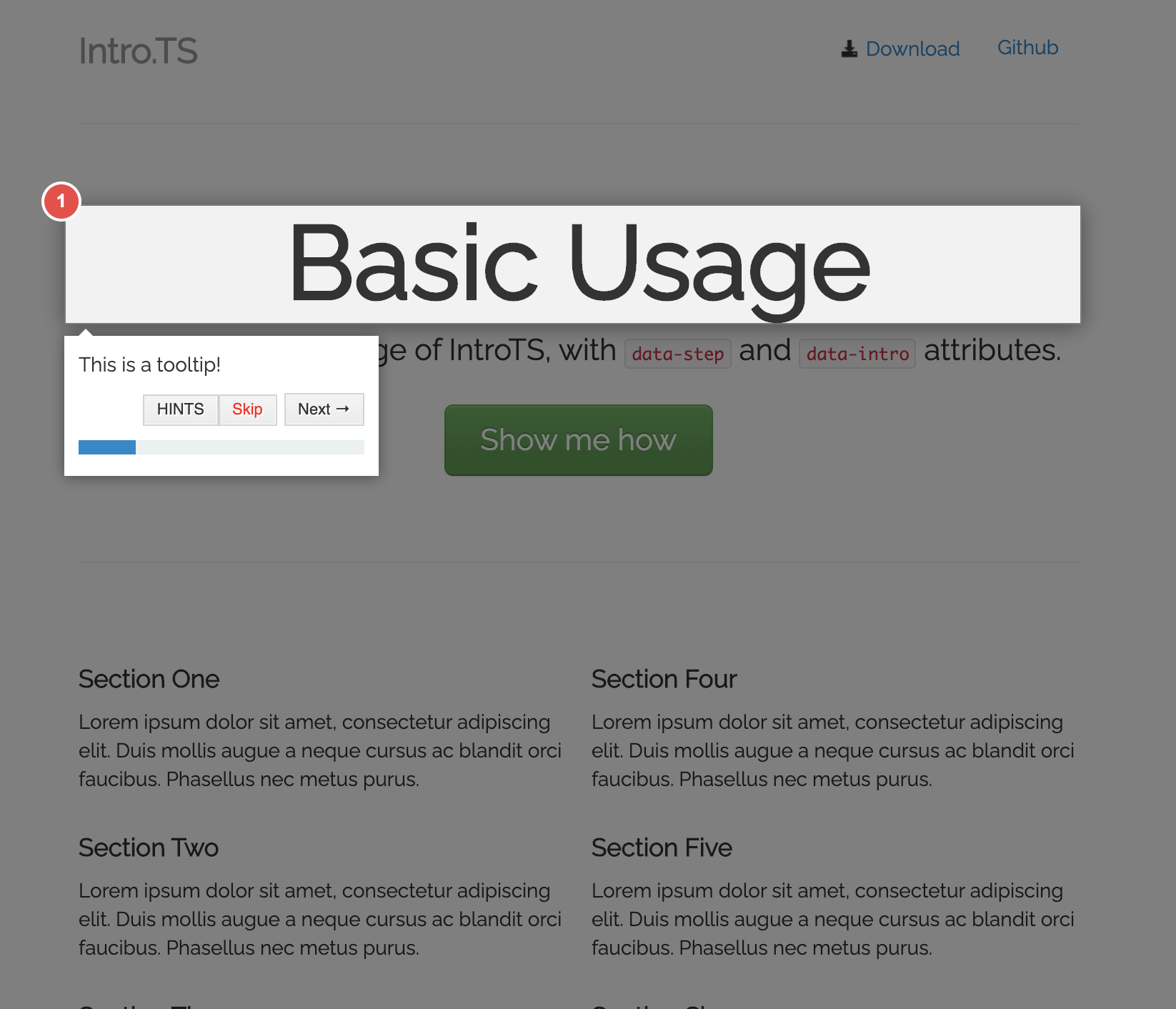
Step-by-step guide and feature introduction
https://github.com/s00d/intro.ts
guide intro javascript js step-by-step ts typescript
Last synced: about 1 month ago
JSON representation
Step-by-step guide and feature introduction
- Host: GitHub
- URL: https://github.com/s00d/intro.ts
- Owner: s00d
- License: apache-2.0
- Created: 2020-09-16T06:52:44.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2023-03-02T12:07:05.000Z (almost 2 years ago)
- Last Synced: 2023-12-25T16:29:44.190Z (about 1 year ago)
- Topics: guide, intro, javascript, js, step-by-step, ts, typescript
- Language: JavaScript
- Homepage:
- Size: 870 KB
- Stars: 2
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
[](https://badge.fury.io/js/intro-ts)
# Intro.TS
Step-by-step guide and feature introduction

## Advantages
Fast, Easy, Typescript, not use virtual dom, Events
Works easier and faster than the original, completely written in ts
# Examples
## Installation
Require this package in your `package.json` or install it by running:
```
npm install intro-ts
```
data
```
```js
require('intro-ts/lib/style.scss') // or require('intro-ts/lib/style.min.css'); or you can add other styles
const { IntroTS } = require('intro-ts');
const intro = new IntroTS();
intro.setOptions({
additionalButtons: {
name: 'test', label: 'test', className: 'introts-button', callback: function () {
intro.stop()
}
},
});
intro.addEventListener('start', (data) => {
console.log('start');
})
intro.addEventListener('next', (data) => {
console.log(data);
})
intro.start();
```
### intro attributes
| Name | Required | Default | Description |
|------------------|-----------|---------|-------------|
| data-intro | yes | | The tooltip text of step |
| data-step | no | | Optionally define the number (priority) of step |
| data-position | no | right | Optionally define the position of tooltip, top, left, right, bottom, bottom-left-aligned (same as bottom), bottom-middle-aligned, bottom-right-aligned or auto (to detect the position of element and assign the correct position automatically). Default is bottom |
| data-interaction | no | no | Optionally To disable interactions with elements inside the highlighted box, yes or no. |
| data-scroll-to | no | | Optionally define the element to scroll to querySelector. |
### how to use in the browser?
```html
function start() {
var intro = new window.IntroTS();
intro.start();
}
```
## CDN
```html
```
## Options
```js
/** Next button label in tooltip box */
nextLabel: string,
/** Previous button label in tooltip box */
prevLabel: string,
/** Skip button label in tooltip box */
skipLabel: string,
/** Done button label in tooltip box */
doneLabel: string|null,
/** Default tooltip box position */
tooltipPosition: 'bottom'|'top'|'floating',
/** Hide previous button in the first step? Otherwise, it will be disabled button. */
hidePrev: boolean,
/** Hide next button in the last step? Otherwise, it will be disabled button. */
hideNext: boolean,
/** CSS class that is added to the helperLayer */
highlight: boolean,
/** Close introduction when pressing Escape button? */
exitOnEsc: boolean,
/** Close introduction when clicking on overlay layer? */
exitOnOverlayClick: boolean,
/** Show step numbers in introduction? */
showStepNumbers: boolean,
/** Let user use keyboard to navigate the tour? */
keyboardNavigation: boolean,
/** Show tour control buttons? */
showButtons: boolean,
/** Show tour bullets? */
showBullets: boolean,
/** Show tour progress? */
showProgress: boolean,
/** Scroll to highlighted element? */
scrollToElement: boolean,
/** Set the overlay opacity */
overlayOpacity: number,
/** Precedence of positions, when auto is enabled */
positionPrecedence: Array<"bottom"|"top"|"right"|"left">,
/** Set how much padding to be used around helper element */
helperElementPadding: number,
/** additional buttons, see examples */
additionalButtons: Array<{name: string, label: string, className: string, callback: () => void}>
```
## Events
| Name | Description |
|----------|--------------------------|
| init | Block with guide created |
| start | launch guide |
| finish | close guide |
| previous | previous step |
| next | next step |
| stop | stop click |
| event | all events |
```js
intro.addEventListener('start', (data) => {
console.log('start');
})
```
### Methods
all methods are described in ts
```ts
setOption(option: string, value: string) // set option
setOptions(options: Options) // set options, see Options type
refresh() // program refresh
start(step?:null|number) // show guide, you can pass a step to run
getStep() - get the current step number
addStep(element: HTMLElement|string, intro: string, step: number = 1, position = 'right') // add a step programmatically
addSteps(data: Array<{element: HTMLElement, intro: string, position:string}>) // add multiple steps programmatically
next(step?: number|null) // programmatically switch step
previous(step?: number|null) // programmatically switch step
stop() // programmatically stop guide
```
## HINTS
```html
```
```js
require('intro-ts/lib/style.scss') // or require('intro-ts/lib/style.min.css'); or you can add other styles
const { IntroTS } = require('intro-ts');
const { Hints } = require('intro-ts');
var intro = new IntroTS();
var hints = new Hints(); // or require('intro-ts/lib/hints.js'); or see https://s00d.github.io/intro.ts/example/hello-world/index.html
intro.setOptions({
additionalButtons: {
name: 'hints', label: 'HINTS', className: 'introts-button', callback: function () {
intro.stop()
hints.enableHints()
}
},
});
intro.addEventListener('start', (data) => {
hints.hideHints();
})
intro.addEventListener('next', (data) => {
console.log(data);
})
intro.start();
```
```ts
enableHints() - show hints
hideHints() - hide hints
hideHint(stepId: number) - hide hint by step number
```
## PLUGINS
### VUE
```html
...
window.onload = function () {
Vue.use(window.introPlugin);
// or Vue.use(introVuePlugin);
new Vue({
el: '#index',
methods: {
start() {
this.$intro.setOptions({
additionalButtons: {
name: 'hints', label: 'HINTS', className: 'introts-button', callback: function () {
this.$intro.stop()
this.$hints.enableHints()
}
},
});
this.$intro.addEventListener('start', (data) => {
this.$hints.hideHints();
})
this.$intro.start();
},
}
})
}
```
## Bugs
If you have any problems, please create Issues [here](https://github.com/s00d/intro.ts/issues)