Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/saadq/proposals.es
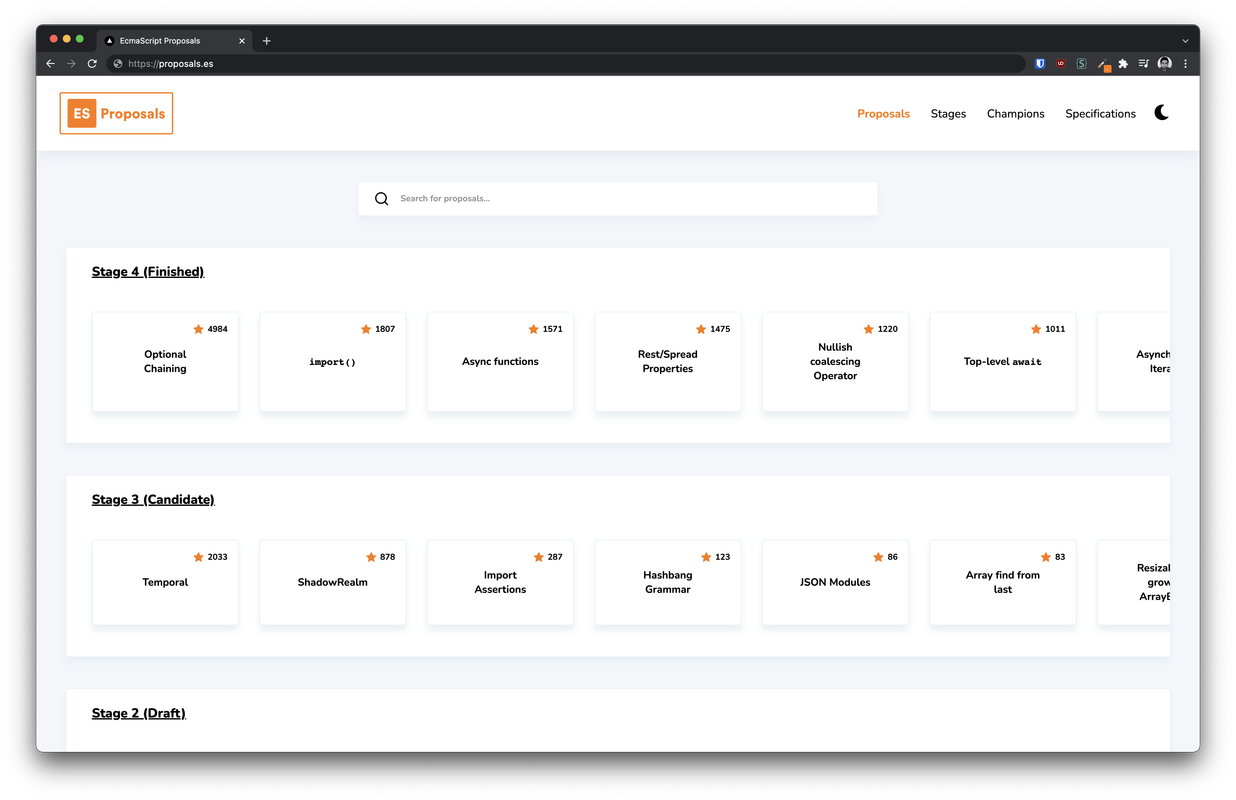
📚 A website for exploring ECMAScript proposals/champions/specs and more.
https://github.com/saadq/proposals.es
ecmascript javascript nextjs proposals
Last synced: about 1 month ago
JSON representation
📚 A website for exploring ECMAScript proposals/champions/specs and more.
- Host: GitHub
- URL: https://github.com/saadq/proposals.es
- Owner: saadq
- Created: 2021-11-15T08:50:18.000Z (about 3 years ago)
- Default Branch: main
- Last Pushed: 2021-11-26T12:03:26.000Z (about 3 years ago)
- Last Synced: 2024-05-17T20:20:18.861Z (7 months ago)
- Topics: ecmascript, javascript, nextjs, proposals
- Language: TypeScript
- Homepage: https://proposals.es
- Size: 863 KB
- Stars: 182
- Watchers: 6
- Forks: 3
- Open Issues: 15
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
Awesome Lists containing this project
README
# [proposals.es](https://proposals.es)
> A website for keeping up to date with ECMAScript proposals.

Created with React, TypeScript, and Next.js.
## Developing
### Setup
1. Clone this repo
1. Create a `.env` file in the root folder
1. Inside the `.env` file, add your GitHub personal access to an entry like:
```
GITHUB_TOKEN=ghp_someRandomText123
```
You can look at the [GitHub docs](https://docs.github.com/en/authentication/keeping-your-account-and-data-secure/creating-a-personal-access-token) on how to create a personal access token if you don't have one.
### Running
You can start the dev server by running:
```
npm run dev
```
### Debugging
You can debug the server code by starting your server with a different command:
```
npm run debug
```
Once you have the server started, you can open your browser and open the inspect tab. As an example, you can open Chrome by going to [chrome://inspect](chrome://inspect) in your browser and then click the **inspect** link near the bottom.
## License
MIT
## Disclaimer
This site is not affiliated with TC39 or Ecma International.