Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/safar1212/portfolio-2
https://github.com/safar1212/portfolio-2
Last synced: 24 days ago
JSON representation
- Host: GitHub
- URL: https://github.com/safar1212/portfolio-2
- Owner: safar1212
- Created: 2022-12-26T11:53:39.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2024-08-08T07:19:15.000Z (3 months ago)
- Last Synced: 2024-08-08T09:00:08.068Z (3 months ago)
- Language: HTML
- Size: 2.08 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# portfolio
> This is a portfolio website, in which I have organized all my projects regarding software development, and Web development. Moreover, I have add three sections in this website. In the projects section, you can our my portfolio, in the about section, you can get information about me, and through contact us form, you can share your ideas and recommandations with us!
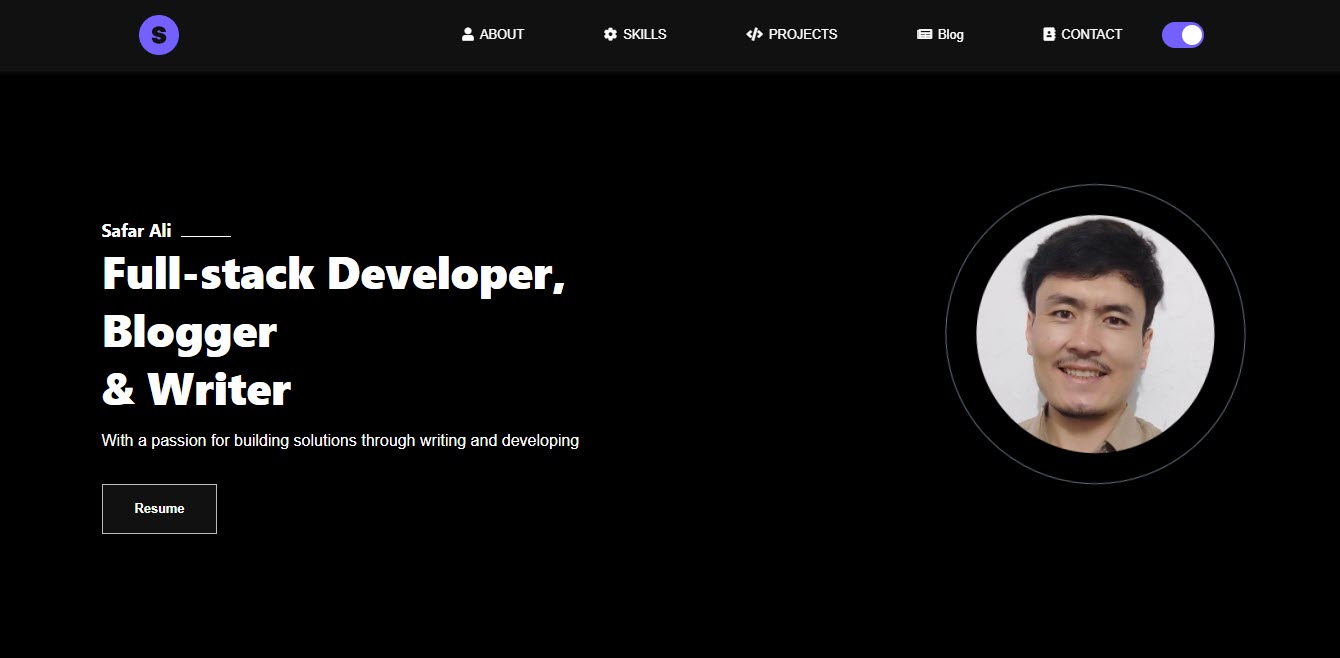
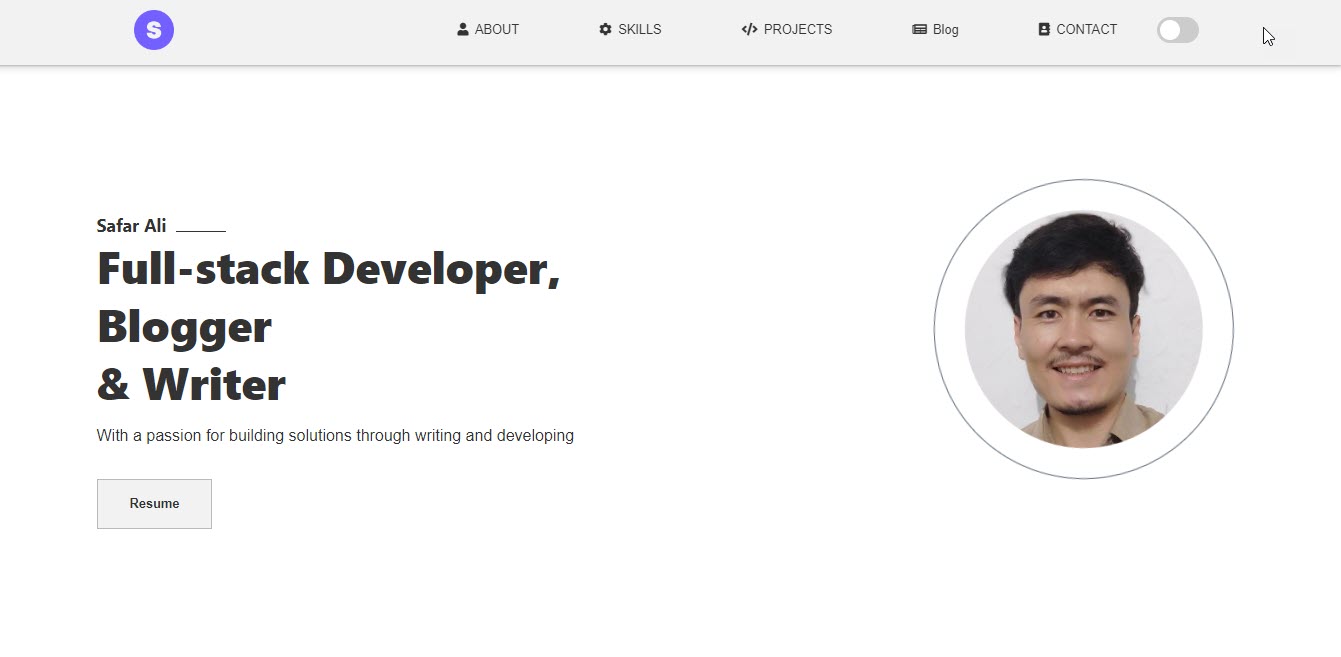
## Desktop Version:


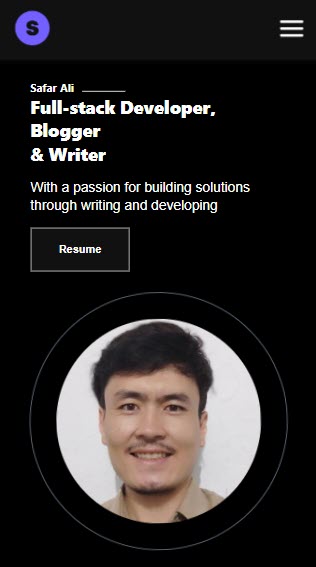
## Mobile Version:

## Live Version
-This site was built using [GitHub Pages](https://safar1212.github.io/portfolio-2/).
## Built With
- HTML, CSS and Javascript
## Getting Started
### Create a desktop and mobile version website
### Create a beautiful header
### Create a work section
### Create an about us page
### Create a footer
## Authors
👤 **Safar Ali**
- GitHub: [@githubhandle](https://github.com/safar1212)
- Twitter: [@twitterhandle](https://twitter.com/safarali999)
- LinkedIn: [LinkedIn](https://linkedin.com/in/safar9)
## 🤝 Contributing
Contributions, issues, and feature requests are welcome!
Feel free to check the [issues page](../../issues/).
## Show your support
Give a ⭐️ if you like this project!
## Acknowledgments
- Once you start getting stuck. Know that you are at the right path
## 📝 License
This project is owned my Safar Ali