https://github.com/sagiavinash/eslint-plugin-organize-imports
eslint plugin to enforce order, grouping of imports and comments if needed
https://github.com/sagiavinash/eslint-plugin-organize-imports
code-quality developer-tools es2015 es6 eslint import javascript linting linting-rules
Last synced: 3 months ago
JSON representation
eslint plugin to enforce order, grouping of imports and comments if needed
- Host: GitHub
- URL: https://github.com/sagiavinash/eslint-plugin-organize-imports
- Owner: sagiavinash
- License: mit
- Created: 2018-02-06T09:43:33.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2019-01-14T06:21:57.000Z (over 6 years ago)
- Last Synced: 2025-03-29T12:18:42.048Z (4 months ago)
- Topics: code-quality, developer-tools, es2015, es6, eslint, import, javascript, linting, linting-rules
- Language: JavaScript
- Homepage:
- Size: 262 KB
- Stars: 12
- Watchers: 1
- Forks: 2
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# eslint-plugin-organize-imports:
An eslint plugin to enforce grouping of similar modules together with an associated comment & order of these groups.
## Problem:
when lot of imports are present on top of a file, its difficult to recognize if a file is imported already and leads to duplicate imports.
To prevent this, one can use this lint rule to organize imports
## Usage:
```
npm install --save-dev eslint-plugin-organize-imports
```
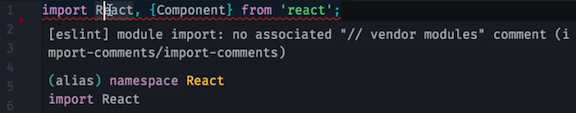
## Plugin in action - vscode

## Config/Options Schema:
- `orderRules` - **_(required)_** Array of configs for each import-groups
- `moduleType` - **_(required)_** String to denote a module-group in error messages. `nodeModule` is a predefined value to denote external dependencies
whitespace.
- `include` - **_(required)_** array of paths(glob patterns supported) that categorize matching modules into the import group
- `exclude` - **_(optional)_** array of paths(glob patterns supported) that avoid categorizing the matching modules into the import group
- `comment` - **_(optional)_** string that is the comment body. rule checks for equality after comment body's trimming
- `pathAliases` - **_(optional)_** to support use cases like `babel-plugin-module-alias` and any other other webpack plugins which preprocess shorthand prefixes in import paths to an actual path
- `prefix` - string to denote the shorthand prefix that gets preprocessed to get the final file path (*ex: `expose` in `babel-plugin-module-alias`*)
- `resolvesTo` - the string that replaces the path prefix by the preprocessing tool (*ex: `src` in `babel-plugin-module-alias`*)
## Example:
`.eslintrc`
```js
{
"rules": {
"organize-imports/organize-imports": ["error", {
"orderRules": [{
"moduleType": "nodeModule",
"comment": "vendor modules"
}, {
"moduleType": "testModule",
"comment": "test modules",
"include": ["src/test/"],
"exclude": ["src/test/utils"]
}, {
"moduleType": "utilityModule",
"comment": "utility modules",
"include": [
"src/shared/constants",
"src/+(shared|server|test)/utils",
"src/server/mock-data"
]
}],
"pathAliases": [{
"prefix": "",
"resolvesTo": "./src/shared"
}]
}]
}
}
```
## Valid code samples
### valid code
**sourceFileLocation:** `/src/test/sample1.js`
```js
// vendor modules
import React, {Component} from 'react';
import PropTypes from 'prop-types';
import _ from 'lodash';
// utility modules
import sampleUtils from '/utils/sample-utils';
```
## Invalid code samples
### invalid code - (missing comments)
**sourceFileLocation:** `/src/test/sample1.js`
```js
// vendor modules
import React, {Component} from 'react';
import PropTypes from 'prop-types';
import _ from 'lodash';
import sampleUtils from '/utils/sample-utils'; /* [eslint] no associated "// utility modules" comment */
```
### invalid code - (wrong order of import-groups)
**sourceFileLocation:** `/src/test/sample1.js`
```js
// utility modules /* [eslint] "utilityModule" modules need to be after "nodeModule" modules */
import sampleUtils from '/utils/sample-utils';
// vendor modules
import React, {Component} from 'react';
import PropTypes from 'prop-types';
import _ from 'lodash';
```