https://github.com/saicaca/hexo-theme-vivia
A clean and minimalist theme for Hexo.
https://github.com/saicaca/hexo-theme-vivia
blog dark-theme hexo hexo-theme minimalist theme
Last synced: 3 days ago
JSON representation
A clean and minimalist theme for Hexo.
- Host: GitHub
- URL: https://github.com/saicaca/hexo-theme-vivia
- Owner: saicaca
- License: mit
- Created: 2023-01-07T17:38:41.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2024-06-30T11:45:27.000Z (over 1 year ago)
- Last Synced: 2025-10-10T12:45:57.107Z (3 days ago)
- Topics: blog, dark-theme, hexo, hexo-theme, minimalist, theme
- Language: Stylus
- Homepage: https://saicaca.github.io/vivia-preview/
- Size: 16.5 MB
- Stars: 470
- Watchers: 5
- Forks: 49
- Open Issues: 30
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
> [!NOTE]
> This project is no longer actively maintained. If you are interested in this theme, it is recommended to use [the new Astro version](https://github.com/saicaca/fuwari).
>
> 本项目已不再活跃维护,若对本主题感兴趣,建议使用[新的 Astro 版本](https://github.com/saicaca/fuwari)

💻Live Demo
|
🌏中文
|
✨Astro Version (NEW)
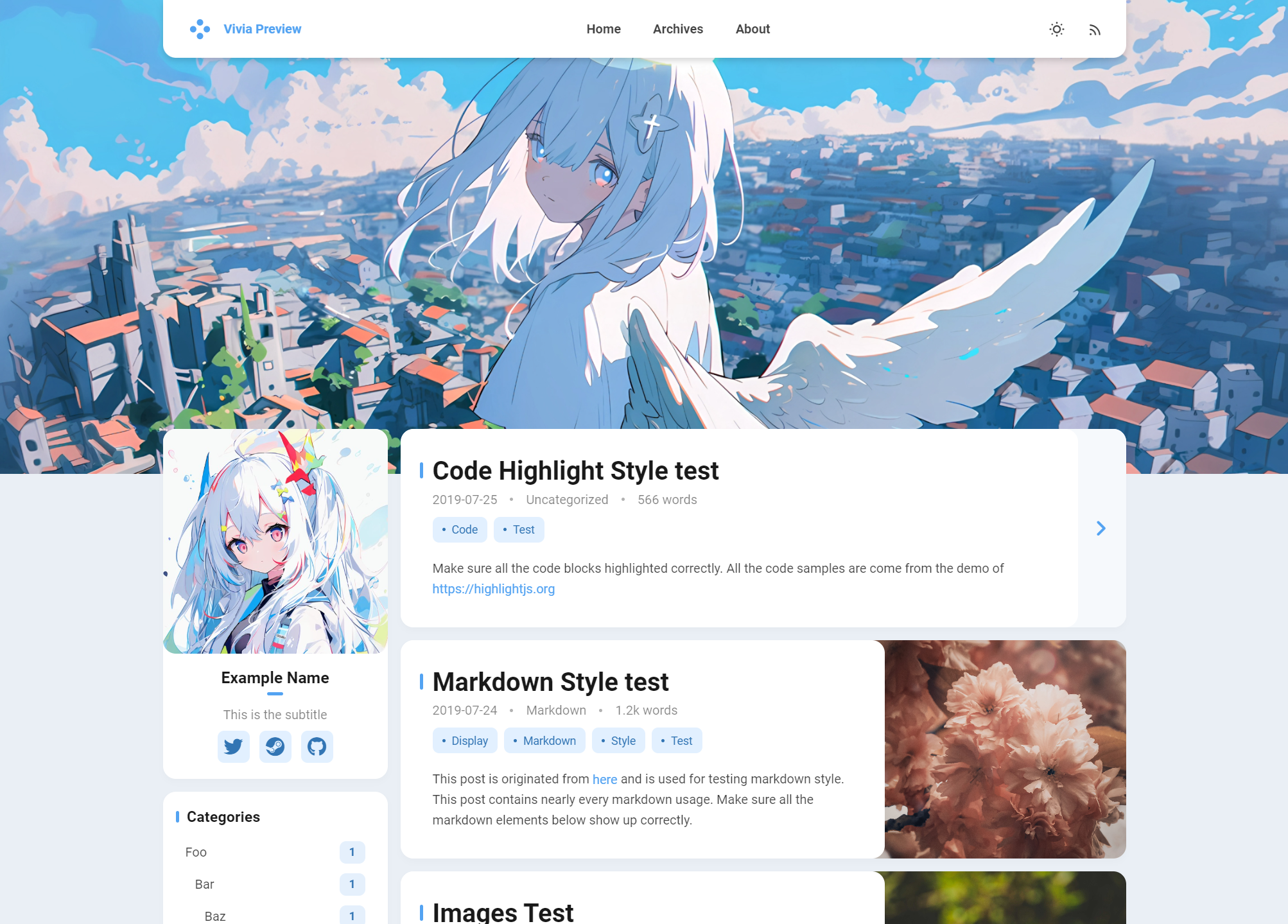
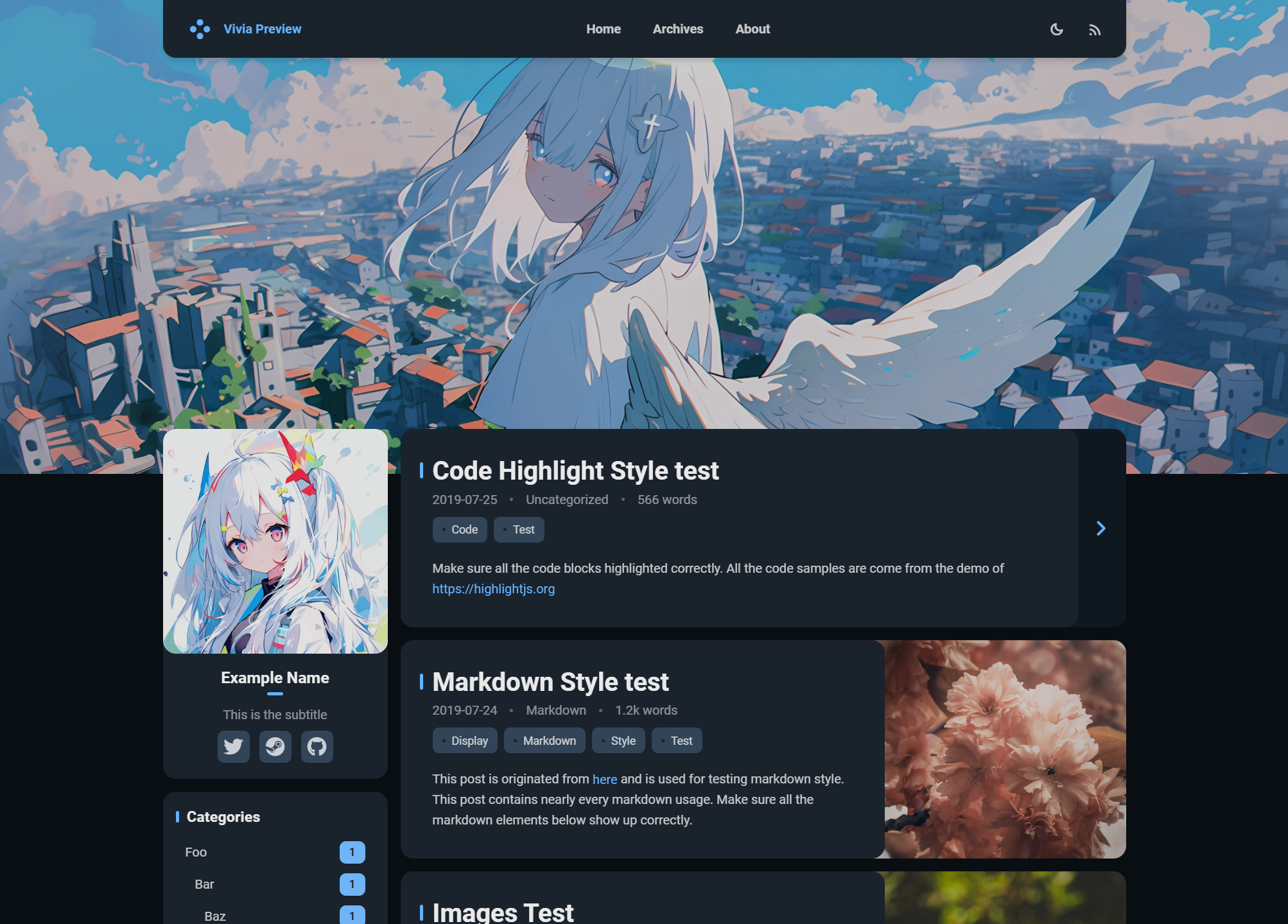
A theme for Hexo, modified from Landscape. (Work in progress)


# Preview
**[💻Live Demo](https://saicaca.github.io/vivia-preview/)**


# Install
> [!NOTE]
> All the following commands should be executed in the root directory of your Hexo blog
### 1. Install the Theme
Via npm (Recommended)
```bash
npm install hexo-theme-vivia
```
Via Git
```bash
# Clone the theme into the /themes/vivia directory
git clone https://github.com/saicaca/hexo-theme-vivia.git themes/vivia
# Install the required dependencies
npm install colorjs.io stylus hexo-symbols-count-time
```
### 2. Create the Theme Configuration File
Copy the example configuration file to your Hexo blog's root directory:
- If you installed the theme via npm, the file is located at `node_modules/hexo-theme-vivia/example_config.vivia.yml`.
- If you installed via Git, the file is in `themes/vivia/example_config.vivia.yml`.
After copying, rename this file to `_config.vivia.yml`.
### 3. Customize the Theme
Edit `_config.vivia.yml` and make any desired customizations.
### 4. Set `vivia` as the Theme
```bash
hexo config theme vivia
```
### 5. Create the `about` Page
```bash
hexo new page about
```
### 6. Disable the Pagination of Archive Page
Edit `_config.yml` and add the following lines:
```yaml
archive_generator:
per_page: 0
```
Without this configuration, the archive page will only show up to ten articles at most.
# To-do list
- [x] Light / dark mode
- [x] Custom theme color
- [x] Custom banner
- [x] Responsive design
- [x] Comments
- [x] Valine
- [x] Twikoo
- [ ] Others
- [ ] Search
- [ ] TOC widget
# Thanks
- [Hexo](https://hexo.io/zh-cn/index.html)
- [Landscape](https://github.com/hexojs/hexo-theme-landscape)
- [Color.js](https://colorjs.io/)
- [Font Awesome](https://github.com/FortAwesome/Font-Awesome)
- [Material Icons / Material Symbols](https://github.com/google/material-design-icons)
