https://github.com/said7388/github-portfolio
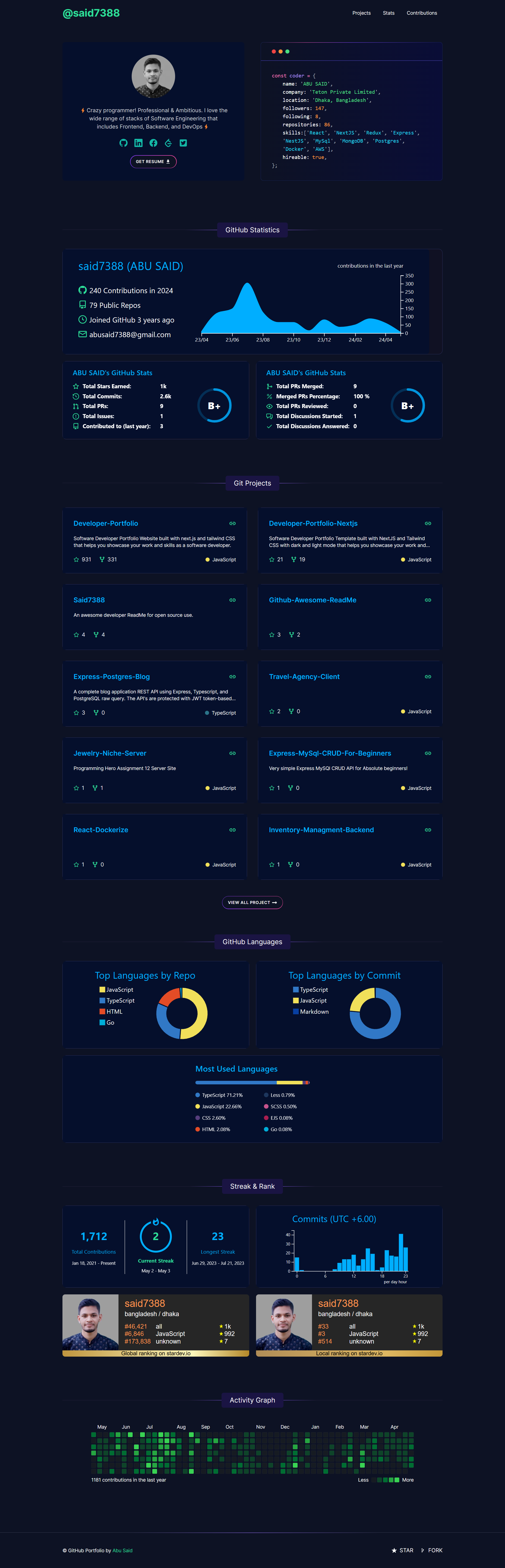
Create a Portfolio Website using your GitHub username. This website template is constructed with next.js and tailwind CSS, allowing you to display your work and skills as a software developer.
https://github.com/said7388/github-portfolio
developer-portfolio gitfolio github github-pages github-portfolio github-profile portfolio portfolio-website
Last synced: 10 months ago
JSON representation
Create a Portfolio Website using your GitHub username. This website template is constructed with next.js and tailwind CSS, allowing you to display your work and skills as a software developer.
- Host: GitHub
- URL: https://github.com/said7388/github-portfolio
- Owner: said7388
- Created: 2024-04-30T09:42:29.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-07-27T18:32:16.000Z (over 1 year ago)
- Last Synced: 2025-03-30T05:09:43.020Z (10 months ago)
- Topics: developer-portfolio, gitfolio, github, github-pages, github-portfolio, github-profile, portfolio, portfolio-website
- Language: JavaScript
- Homepage: https://github.abusaid.me/
- Size: 13.3 MB
- Stars: 272
- Watchers: 4
- Forks: 101
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# GitHub Portfolio
### If you're struggling to create a portfolio website that looks professional, you don't have to search any further. You can use this GitHub Portfolio template to create your very own personalized portfolio using just your GitHub username! The website is designed to be user-friendly and easily customizable, which makes it an ideal solution for developers and freelancers alike.
---
# Demo :movie_camera:

## View live preview [here](https://my-github-portfolio.netlify.app/)
---
# Installation :arrow_down:
### You will need to download Git and Node to run this project
- [Git](https://git-scm.com/downloads)
- [Node](https://nodejs.org/en/download/)
#### Make sure you have the latest version of both Git and Node on your computer.
```
node --version
git --version
```
##
# Getting Started :dart:
### Fork and Clone the repo
To Fork the repo click on the fork button at the top right of the page. Once the repo is forked open your terminal and perform the following commands
```
git clone https://github.com//github-portfolio.git
cd github-portfolio
```
### Install packages from the root directory
```bash
npm install
# or
yarn install
```
Then, run the development server:
```bash
npm run dev
# or
yarn dev
```
Open [http://localhost:3000](http://localhost:3000) with your browser to see the result.
---
# Usage :joystick:
If you want to use Google Analytics, Please create a new `.env` file from `.env.example` file and provide the value.
Eg:
```env
NEXT_PUBLIC_GTM = ""
```
### Now, you have to customize user data in the `data` [folder](https://github.com/said7388/developer-portfolio/tree/main/data).
Eg:
```javascript
export const userData = {
githubUser: "said7388",
devUsername: "said7388",
github: "https://github.com/said7388",
facebook: "https://www.facebook.com/abusaid.riyaz/",
linkedIn: "https://www.linkedin.com/in/abu-said-bd/",
twitter: "https://twitter.com/said7388",
stackOverflow: "https://stackoverflow.com/users/16840768/abu-said",
leetcode: "https://leetcode.com/said3812/",
resume:
"https://drive.google.com/file/d/1eyutpKFFhJ9X-qpQGKhUNnVRkB5Wer00/view?usp=sharing",
skills: [
"React",
"NextJS",
"Redux",
"Express",
"NestJS",
"MySql",
"MongoDB",
"Postgres",
"Docker",
"AWS",
],
timezone: "+6",
};
```
---
---
# Packages Used :package:
| Used Package List |
| :-------------------: |
| next |
| @next/third-parties |
| axios |
| react-icons |
| react-github-calendar |
| sass |
| tailwindcss |
---
## Disclaimer
In this repository, I have used some open source APIs. All credits go to the owners of those repositories.