https://github.com/sainnhe/gruvbox-material
Gruvbox with Material Palette
https://github.com/sainnhe/gruvbox-material
airline color color-schemes lightline theme themes vim
Last synced: 5 months ago
JSON representation
Gruvbox with Material Palette
- Host: GitHub
- URL: https://github.com/sainnhe/gruvbox-material
- Owner: sainnhe
- License: mit
- Created: 2019-07-20T22:26:04.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2025-04-16T19:25:19.000Z (6 months ago)
- Last Synced: 2025-05-13T14:04:03.653Z (5 months ago)
- Topics: airline, color, color-schemes, lightline, theme, themes, vim
- Language: Vim Script
- Homepage:
- Size: 784 KB
- Stars: 2,202
- Watchers: 11
- Forks: 173
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
- awesome-neovim - sainnhe/gruvbox-material - Gruvbox modification with softer contrast and Tree-sitter support. (Colorscheme / Tree-sitter Supported Colorscheme)
- awesome-neovim-sorted - sainnhe/gruvbox-material
- awesome-neovim-sorted - sainnhe/gruvbox-material
README
## Introduction
Gruvbox Material is a modified version of [Gruvbox](https://github.com/morhetz/gruvbox), the contrast is adjusted to be softer in order to protect developers' eyes.
There are 3 palettes available in this color scheme:
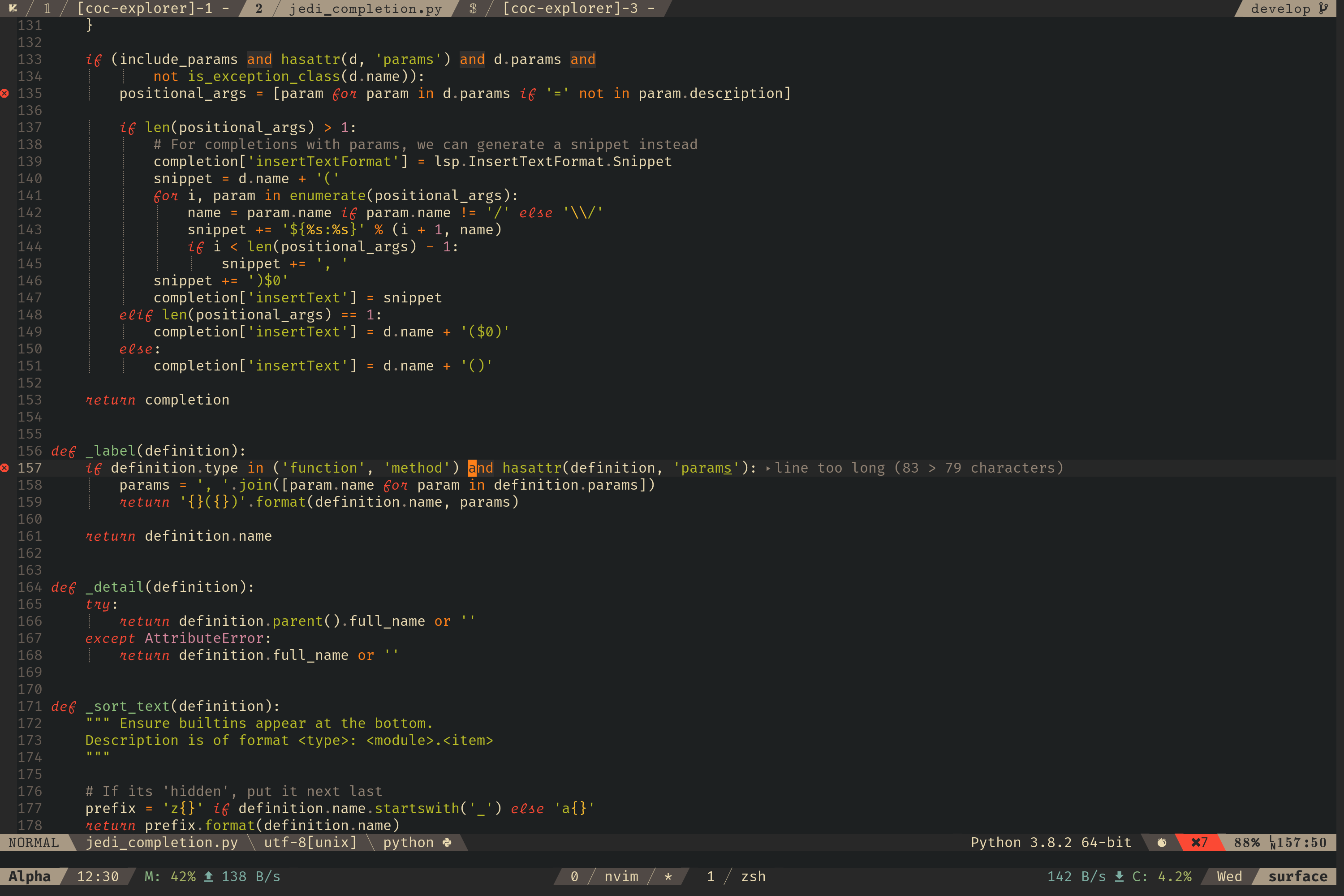
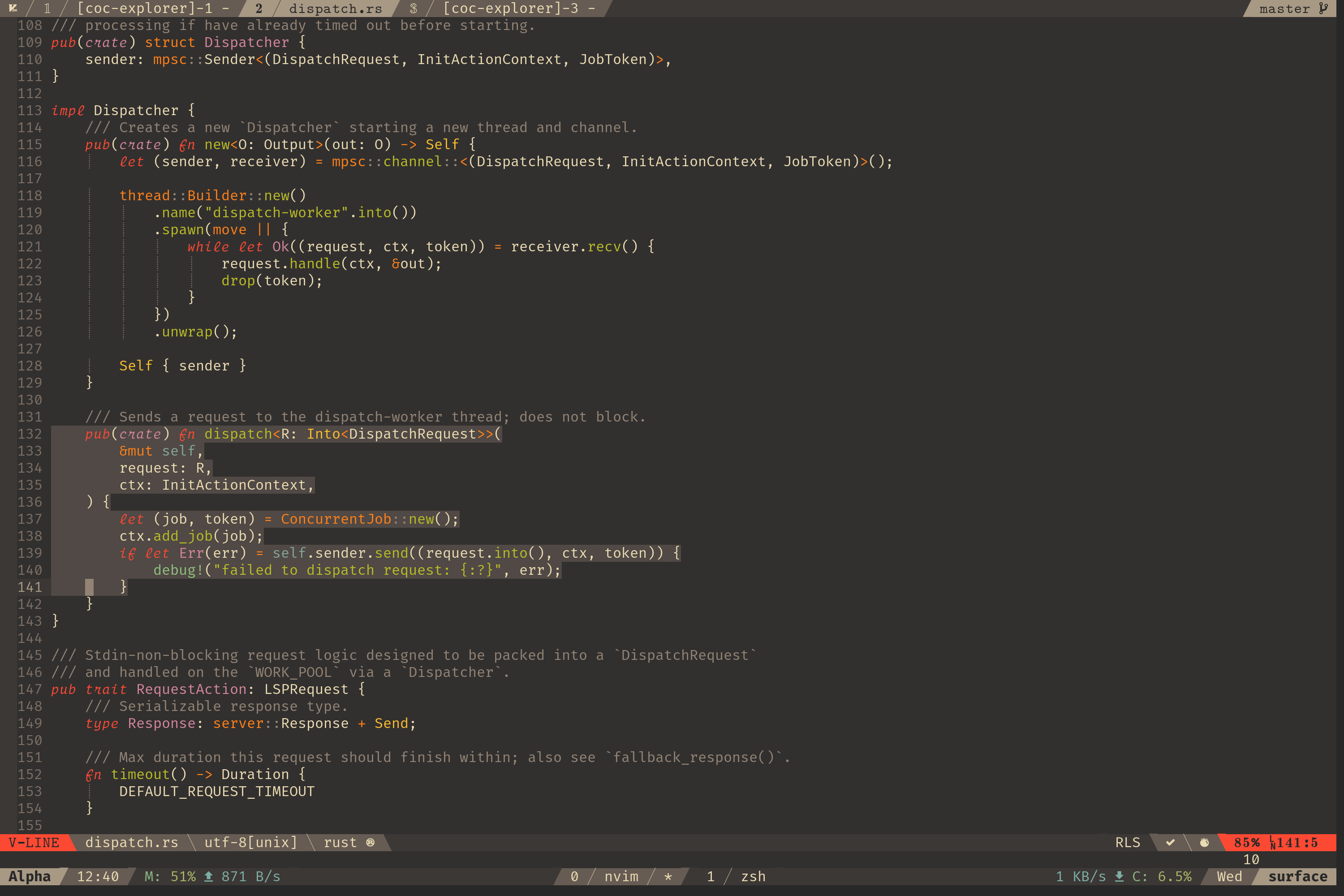
Full color previews are included for your convenience
👏 𝑵𝒐𝒕𝒆: 𝒄𝒍𝒊𝒄𝒌 𝒐𝒏 𝒕𝒉𝒆 𝒇𝒐𝒍𝒍𝒐𝒘𝒊𝒏𝒈 𝒍𝒊𝒏𝒆𝒔 𝒕𝒐 𝒑𝒓𝒆𝒗𝒊𝒆𝒘
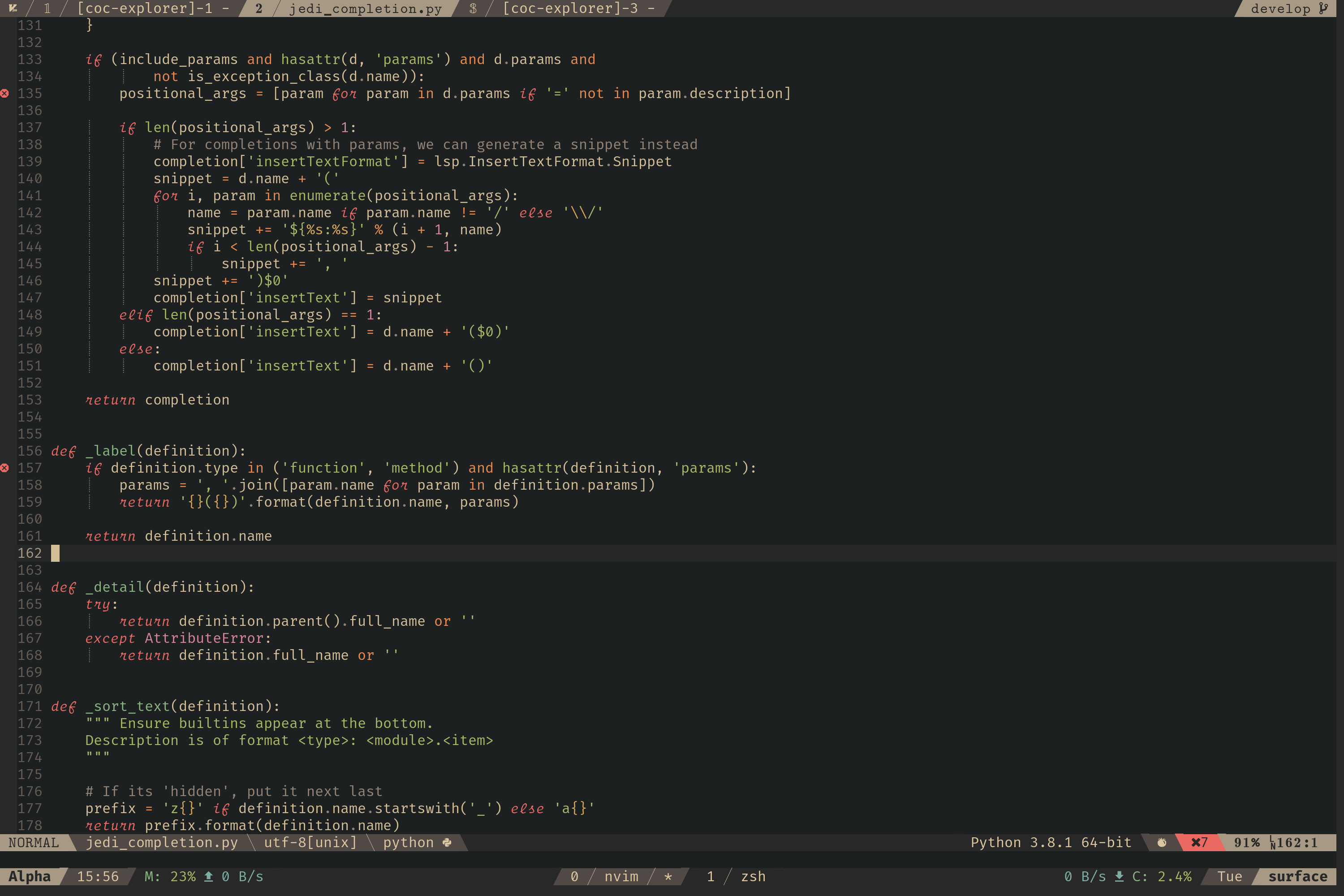
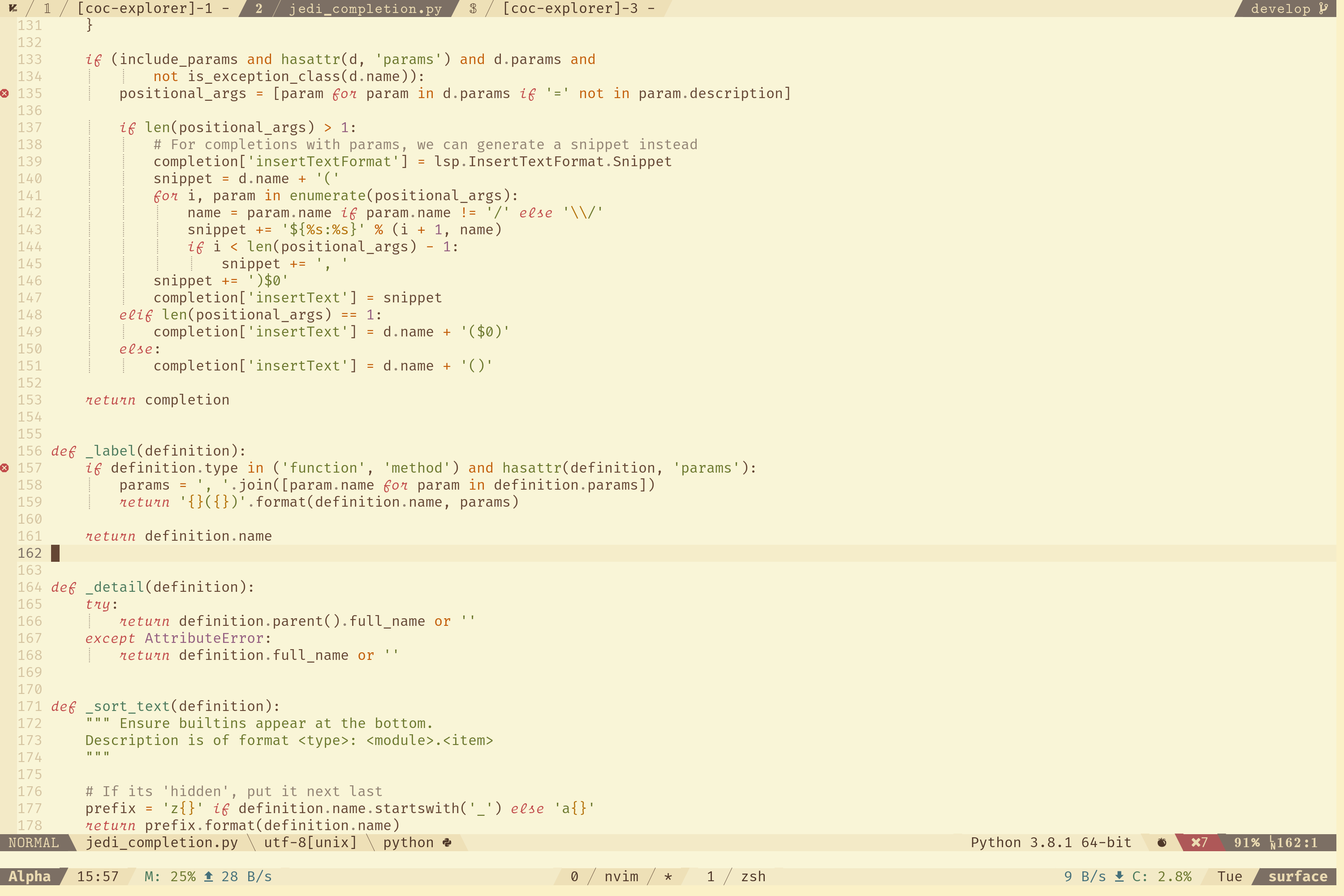
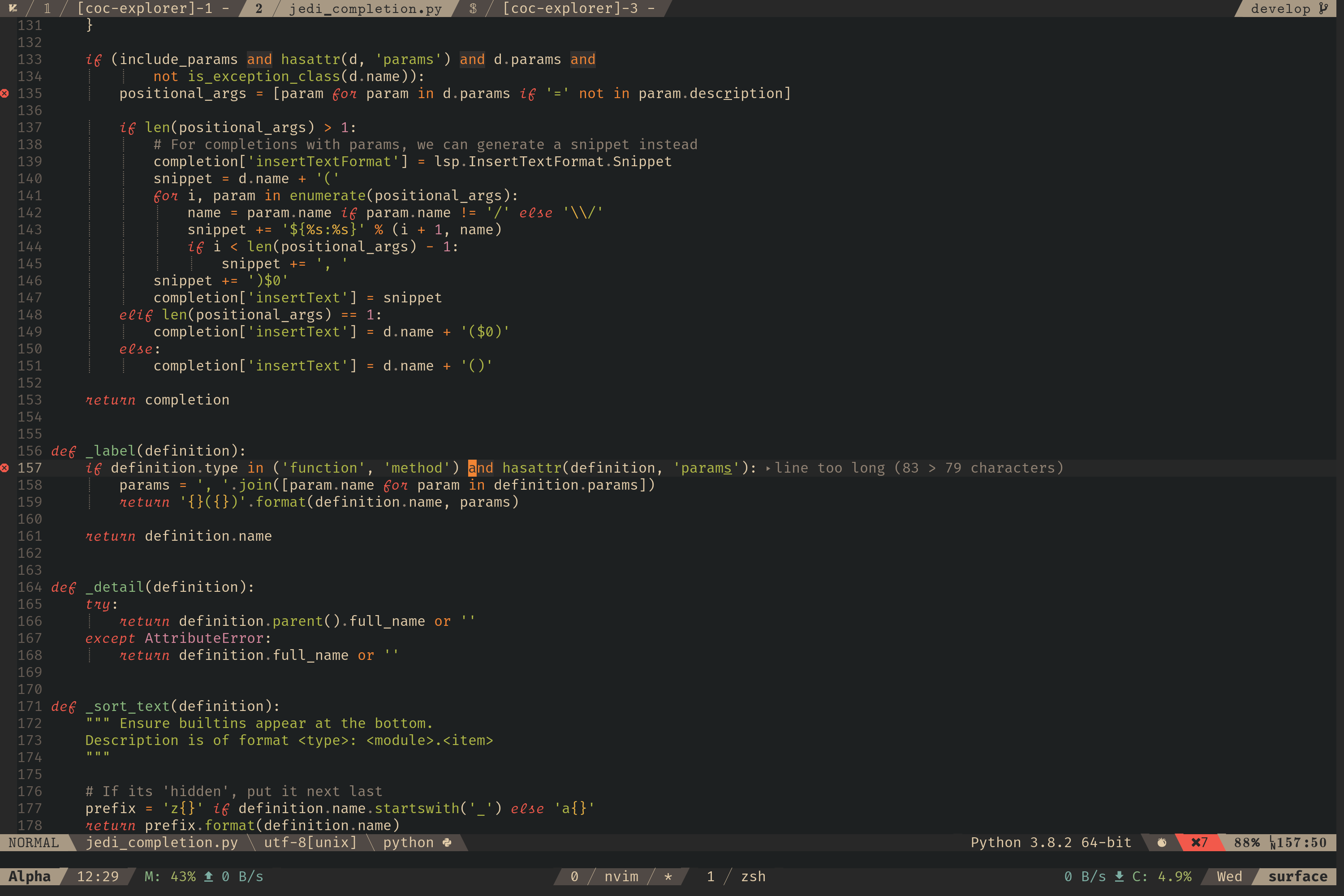
material: Carefully designed to have a soft contrast
| | 𝐃𝐚𝐫𝐤 | 𝐋𝐢𝐠𝐡𝐭 |
| :----: | :---------------------------------------------------------------------------------------------------------------------------: | :----------------------------------------------------------------------------------------------------------------------------: |
| 𝐇𝐚𝐫𝐝 |   |   |
| 𝐌𝐞𝐝𝐢𝐮𝐦 |   |   |
| 𝐒𝐨𝐟𝐭 |   |   |
mix: Color palette obtained by calculating the mean of the other two
| | 𝐃𝐚𝐫𝐤 | 𝐋𝐢𝐠𝐡𝐭 |
| :----: | :----------------------------------------------------------------------------------------------------------------------: | :-----------------------------------------------------------------------------------------------------------------------: |
| 𝐇𝐚𝐫𝐝 |   |   |
| 𝐌𝐞𝐝𝐢𝐮𝐦 |   |   |
| 𝐒𝐨𝐟𝐭 |   |   |
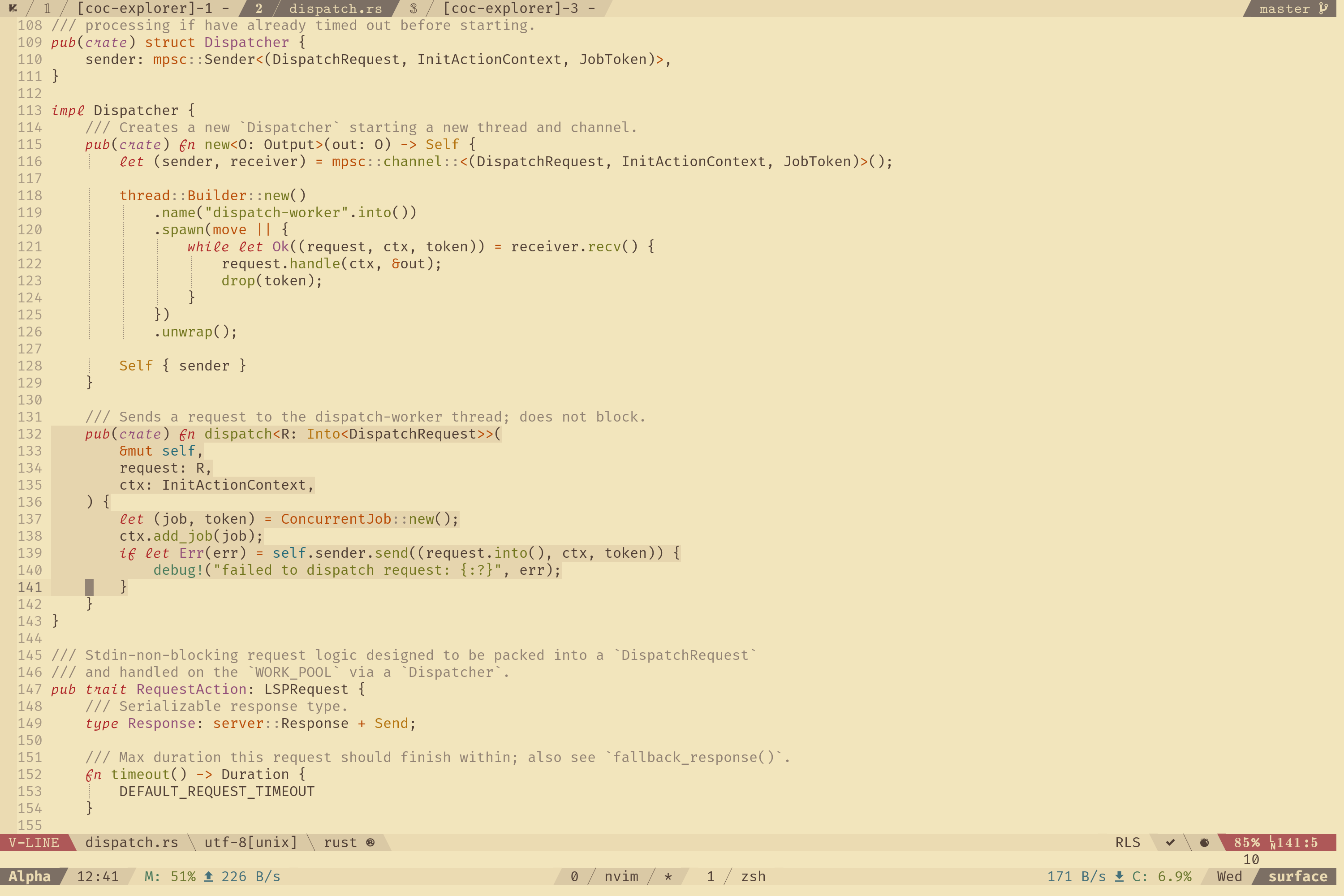
original: The color palette used in the original gruvbox
| | 𝐃𝐚𝐫𝐤 | 𝐋𝐢𝐠𝐡𝐭 |
| :----: | :---------------------------------------------------------------------------------------------------------------------------: | :----------------------------------------------------------------------------------------------------------------------------: |
| 𝐇𝐚𝐫𝐝 |   |   |
| 𝐌𝐞𝐝𝐢𝐮𝐦 |   |   |
| 𝐒𝐨𝐟𝐭 |   |   |
This color scheme uses the `material` palette by default, you can use a global variable to switch to another palette.
### Features
- Carefully designed color palette for eye protection.
- Switch back to the original color palette whenever you like.
- Highly customizable.
- Rich support for common file types and plugins.
- Tree-sitter support.
- Semantic highlighting support.
- [Italic support](https://aka.sainnhe.dev/fonts) 🎉
## Documentation
See [`:help gruvbox-material.txt`](https://github.com/sainnhe/gruvbox-material/blob/master/doc/gruvbox-material.txt)
## Related Projects
See this [wiki page](https://github.com/sainnhe/gruvbox-material/wiki/Related-Projects).
## Contributing
See this [post](https://www.sainnhe.dev/post/contributing-guide/).
## More Color Schemes
- [Everforest](https://github.com/sainnhe/everforest)
- [Edge](https://github.com/sainnhe/edge)
- [Sonokai](https://github.com/sainnhe/sonokai)
## Credits
- The color palette is based on [gruvbox](https://github.com/morhetz/gruvbox) by [@morhetz](https://github.com/morhetz)
- The color palette is adjusted by [@sainnhe](https://github.com/sainnhe)
## Inspirations
- [morhetz/gruvbox](https://github.com/morhetz/gruvbox): original gruvbox
- [atom.io](https://atom.io): the `white` color in the dark variant
- [zefei/cake16](https://github.com/zefei/cake16): the `black` color in the light variant
- [Google Material Design](https://www.material.io)
## Maintainers
| [](https://github.com/sainnhe) | [](https://github.com/zxYin) | [](https://github.com/antoineco) |
| ---------------------------------------------------------------------------------------------------------------------------------------------------- | ----------------------------------------------------------------------------------------------------------------------------------------------- | ----------------------------------------------------------------------------------------------------------- |
| [Sainnhe Park](https://github.com/sainnhe) | [Zixin Yin](https://github.com/zxYin) | [Antoine Cotten](https://github.com/antoineco) |
## License
[MIT](./LICENSE) © sainnhe