https://github.com/saionaro/smart-css-autocomplete
Autocomplete CSS properties smarter - using an usage statistics instead of standard random
https://github.com/saionaro/smart-css-autocomplete
autocomplete css vscode vscode-extension
Last synced: 2 months ago
JSON representation
Autocomplete CSS properties smarter - using an usage statistics instead of standard random
- Host: GitHub
- URL: https://github.com/saionaro/smart-css-autocomplete
- Owner: saionaro
- License: mit
- Created: 2020-08-27T06:48:09.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2021-09-05T19:17:32.000Z (almost 4 years ago)
- Last Synced: 2025-03-31T13:03:46.778Z (4 months ago)
- Topics: autocomplete, css, vscode, vscode-extension
- Language: TypeScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=saionaro.smart-css-autocomplete
- Size: 1.27 MB
- Stars: 10
- Watchers: 1
- Forks: 0
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Smart CSS Autocomplete 
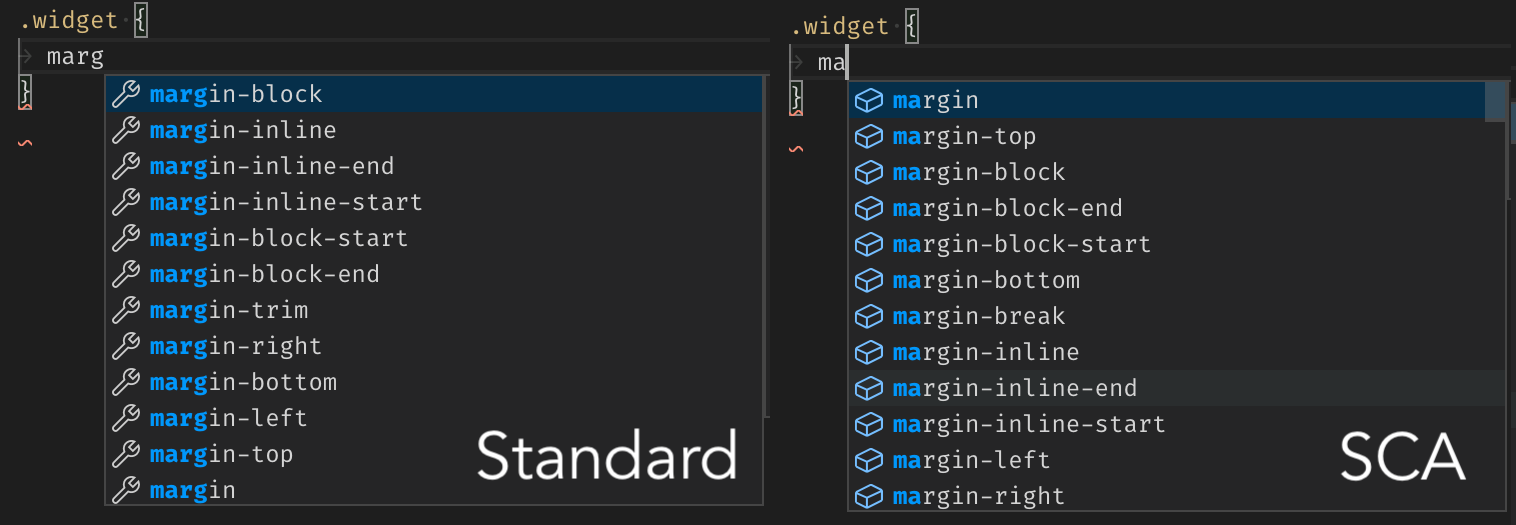
Autocomplete CSS properties smarter. SCA collects local CSS properties usage statistic to provide smart sorted hints. In case of not enough individual static it uses [global usage statistic](https://www.chromestatus.com/metrics/css/popularity) to suggest you best options.

## Hints
For better experience we strongly suggest to switch VS Code parameter `Text Editor` - `Suggest Selection` to `first` option.
In that case SCA will preselect the most used CSS property automatically.
You also can try to disable standard props autocomplete
```
"[css]": {"editor.suggest.showProperties": false},
"[less]": {"editor.suggest.showProperties": false},
"[sass]": {"editor.suggest.showProperties": false},
"[scss]": {"editor.suggest.showProperties": false},
```
## Installation
Install through VS Code extensions. Search for `smart-css-autocomplete`
[Visual Studio Code Market Place: Smart CSS Autocomplete](https://marketplace.visualstudio.com/items?itemName=saionaro.smart-css-autocomplete)
Can also be installed in VS Code: Launch VS Code Quick Open (Ctrl+P), paste the following command, and press enter.
```
ext install saionaro.smart-css-autocomplete
```
## Running the Development Mode
- Run `npm install` in this folder.
- Open VS Code on this folder.
- Press `Ctrl + Shift + B` to compile the extension.
- Switch to the Debug viewlet.
- Select `Launch Client` from the drop down.
- Run the launch config.
- In the [Extension Development Host] instance of VSCode, open a document in `CSS` language mode.