https://github.com/sakebook/flutter_native_ads
Show AdMob Native Ads use PlatformView
https://github.com/sakebook/flutter_native_ads
admob android flutter flutter-plugin ios native-ads platform-view
Last synced: 6 months ago
JSON representation
Show AdMob Native Ads use PlatformView
- Host: GitHub
- URL: https://github.com/sakebook/flutter_native_ads
- Owner: sakebook
- License: apache-2.0
- Created: 2019-08-27T09:09:48.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2020-09-07T11:10:54.000Z (about 5 years ago)
- Last Synced: 2025-04-17T04:19:09.284Z (6 months ago)
- Topics: admob, android, flutter, flutter-plugin, ios, native-ads, platform-view
- Language: Dart
- Homepage: https://pub.dev/packages/native_ads
- Size: 10.4 MB
- Stars: 66
- Watchers: 6
- Forks: 32
- Open Issues: 19
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# flutter_native_ads
[](https://pub.dartlang.org/packages/native_ads)
Flutter plugin for AdMob Native Ads. Compatible with Android and iOS using PlatformView.
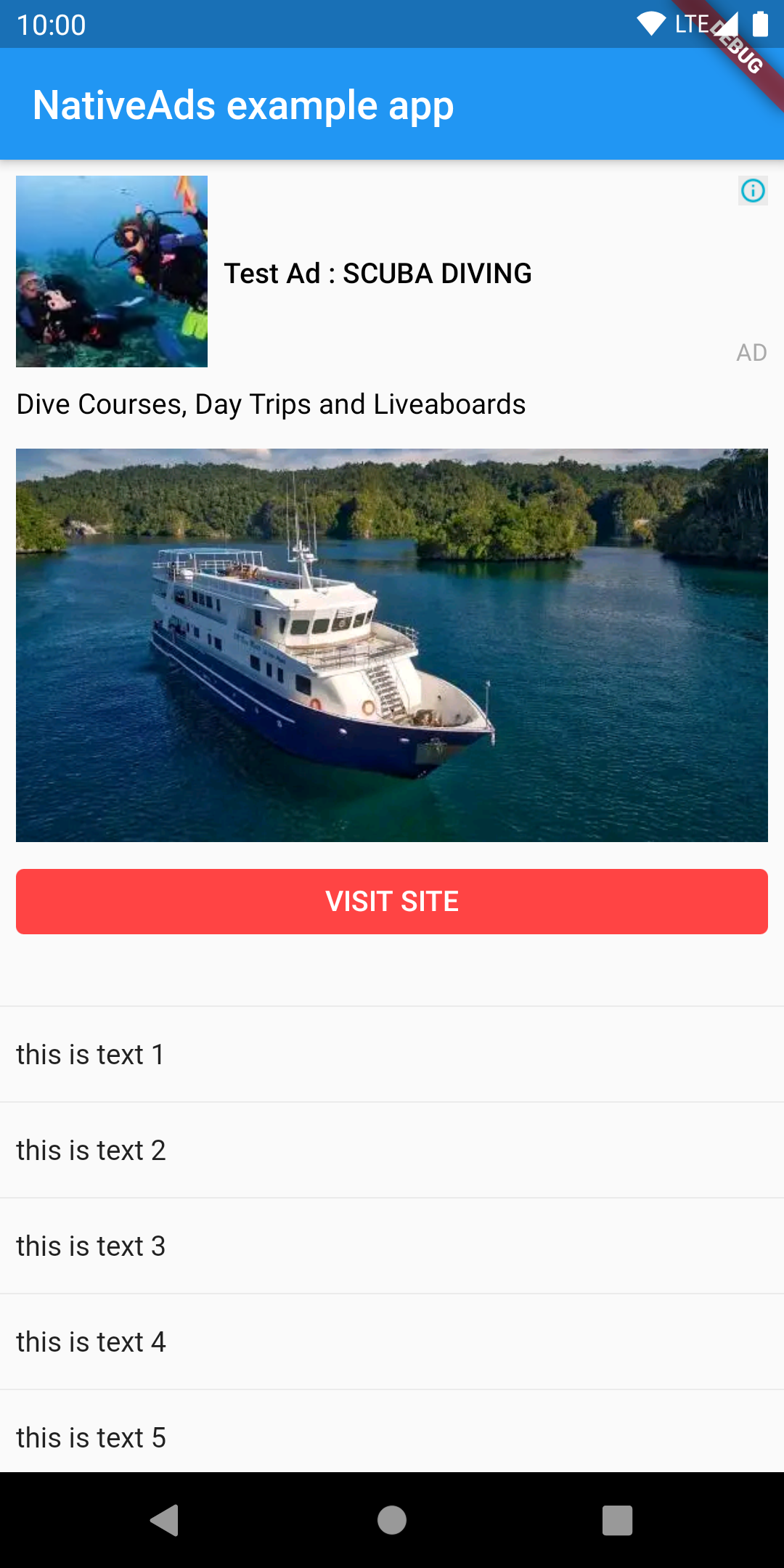
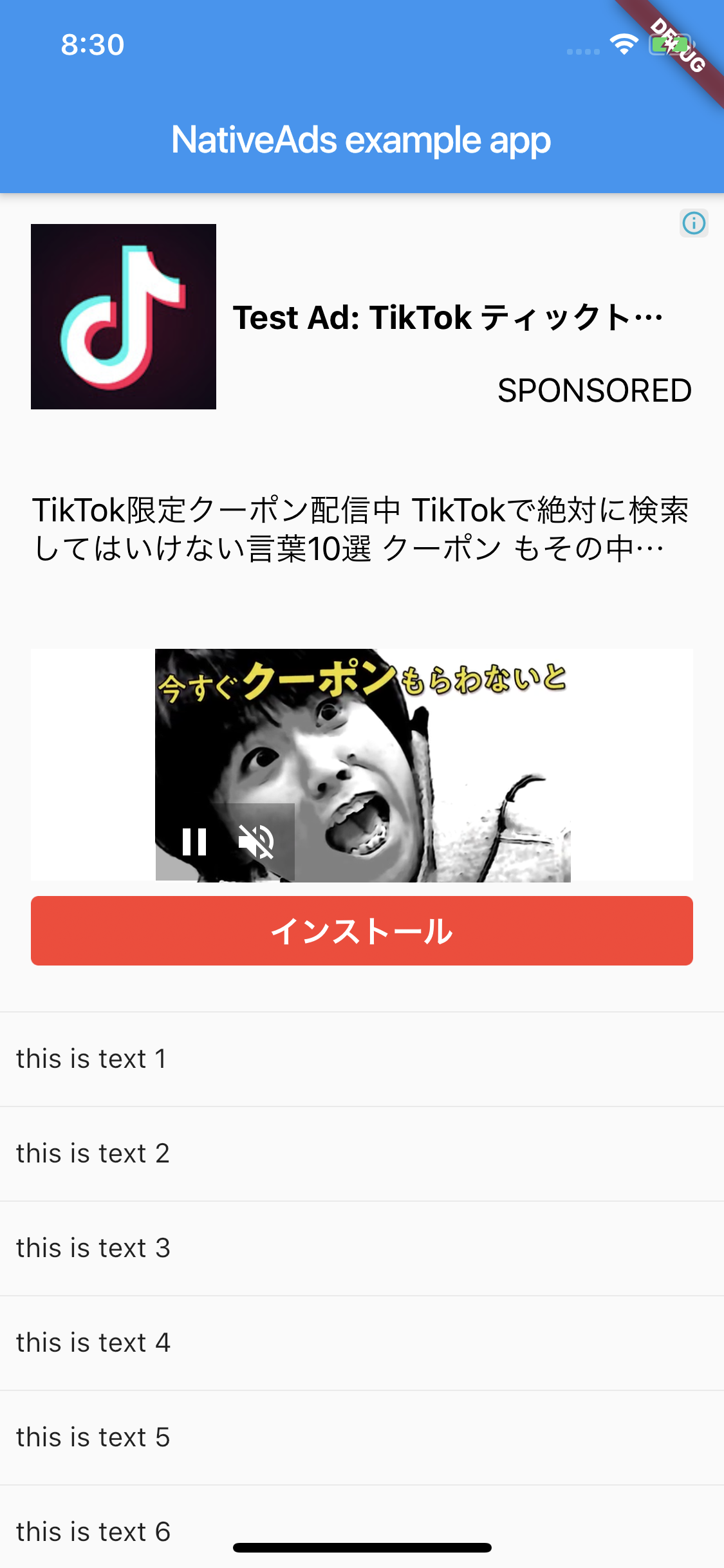
|Android|iOS|
|:---:|:---:|
|||
## Getting Started
### Android
- [AndroidManifest changes](https://developers.google.com/admob/android/quick-start#update_your_androidmanifestxml)
AdMob 17 requires the App ID to be included in the `AndroidManifest.xml`. Failure
to do so will result in a crash on launch of your app. The line should look like:
```xml
```
where `[ADMOB_APP_ID]` is your App ID. You must pass the same value when you
initialize the plugin in your Dart code.
### iOS
- [Info.plist changes](https://developers.google.com/admob/ios/quick-start#update_your_infoplist)
Admob 7.42.0 requires the App ID to be included in `Info.plist`. Failure to do so will result in a crash on launch of your app. The lines should look like:
```xml
GADApplicationIdentifier
[ADMOB_APP_ID]
```
where `[ADMOB_APP_ID]` is your App ID. You must pass the same value when you initialize the plugin in your Dart code.
And PlatformView
```xml
io.flutter.embedded_views_preview
```
## Layout
This plugin supported custom layout. You need to create a layout file.
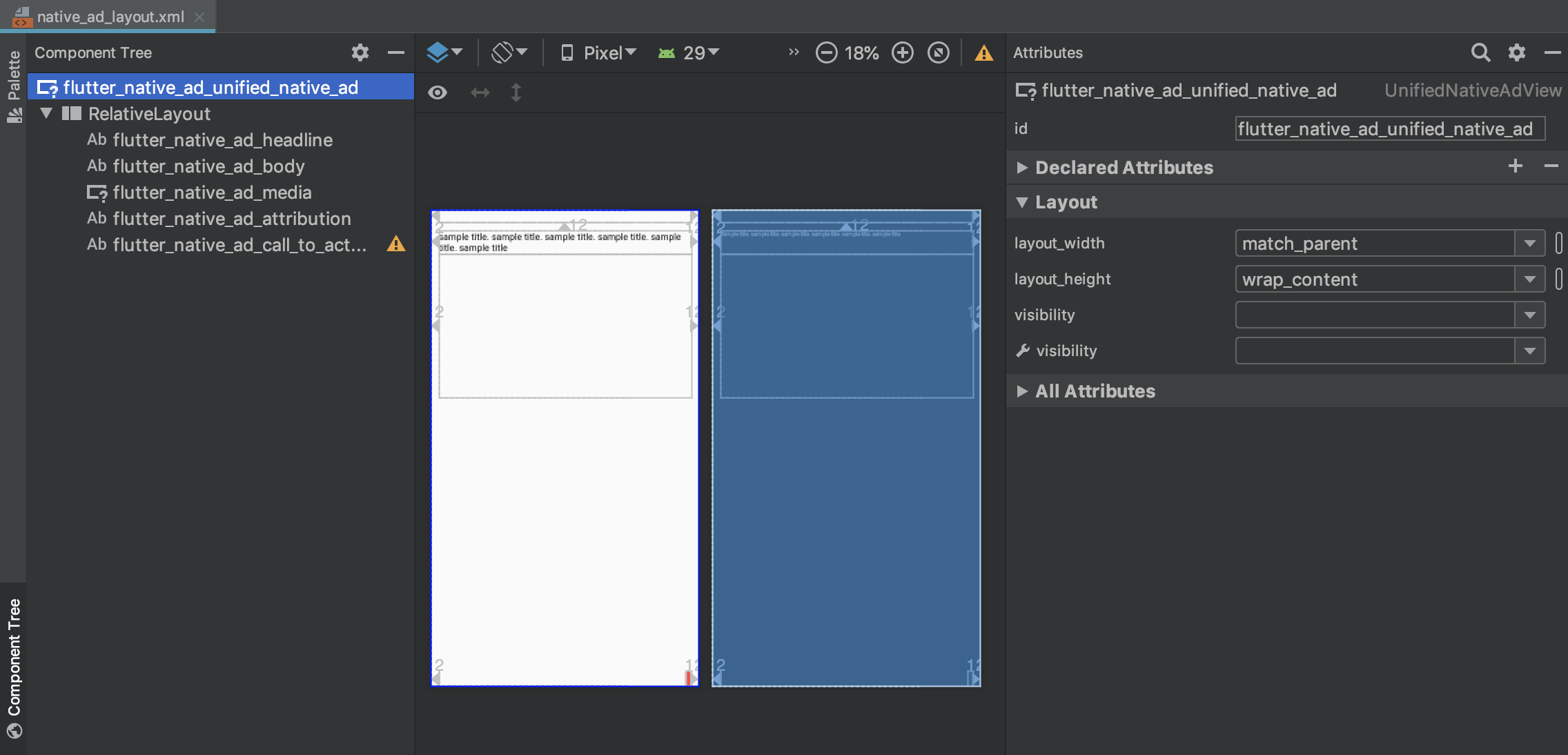
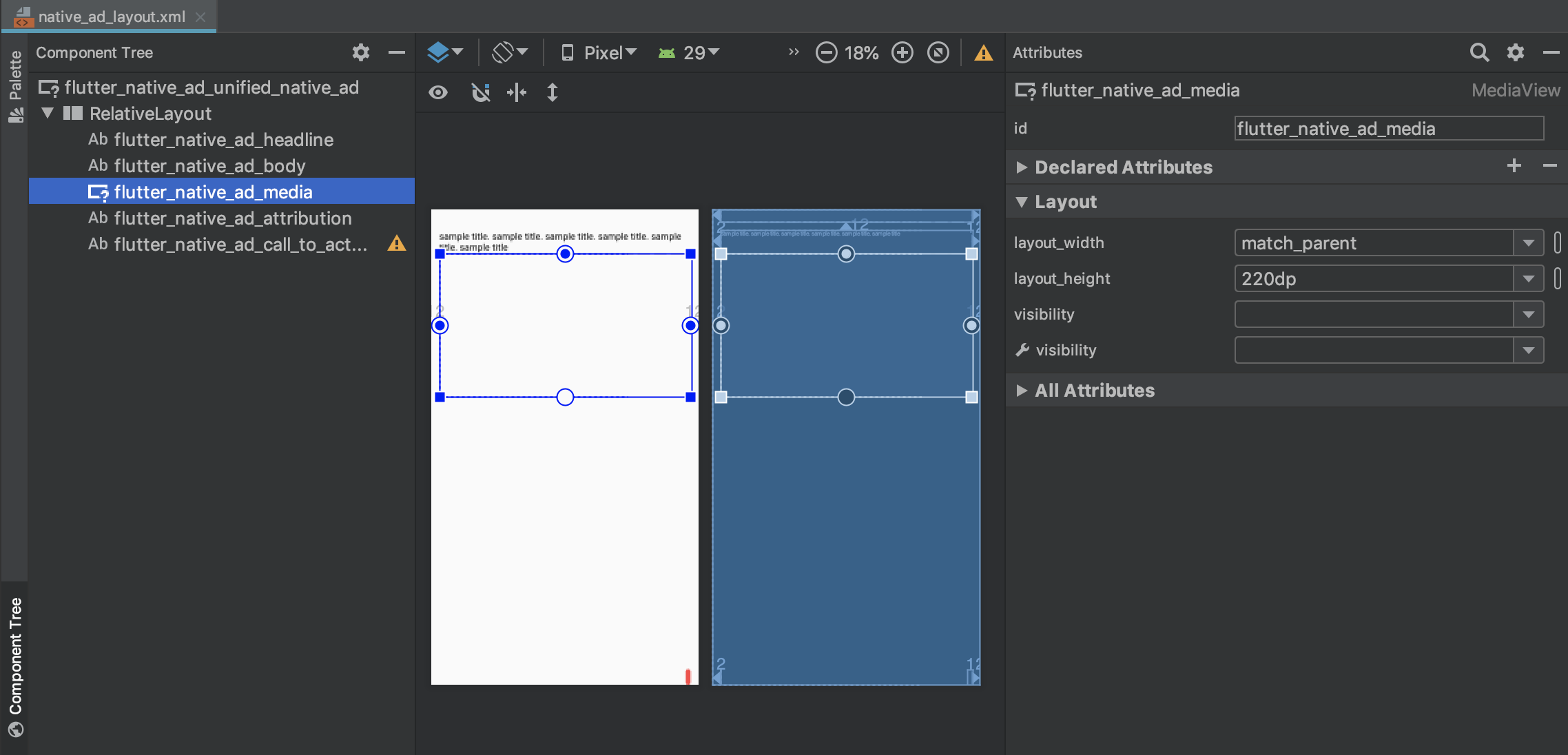
### Android
You can use anything if the parent is a ViewGroup.
The example uses ConstraintLayout.
Use [`com.google.android.gms.ads.formats.UnifiedNativeAdView`](https://developers.google.com/android/reference/com/google/android/gms/ads/formats/UnifiedNativeAdView) for the parent.

Use [`com.google.android.gms.ads.formats.MediaView`](https://developers.google.com/android/reference/com/google/android/gms/ads/formats/MediaView) for MediaView.

- xml
```xml
...
print("onAdImpression!!!"),
onAdClicked: () => print("onAdClicked!!!"),
onAdFailedToLoad: (Map error) => print("onAdFailedToLoad!!! $error"),
),
),
);
} else {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Text(
"this is text $index",
style: Theme.of(context).textTheme.body1,
),
);
}
},
itemCount: 50,
separatorBuilder: (context, _) => const Divider(),
),
),
),
);
}
}
```
## Supported native ads fields
- Headline(Required)
- Body(Required)
- Call To Action(Required)
- Ad Attribution(Required)
- Media
- Icon
- Star rating
- Store
- Price
- Advertiser
## Event callback
Receive callbacks for some events by passing to the NativeAdView constructor
- onAdImpression
- onAdClicked
- onAdFailedToLoad
- onAdLeftApplication
- onAdLoaded
## Reference
- Mobile Ads SDK Release Notes
- [Android](https://developers.google.com/admob/android/rel-notes)
- [iOS](https://developers.google.com/admob/ios/rel-notes)
## Limitations
This is just an initial version of the plugin. There are still some
limitations:
- No support [Mediation Ads](https://developers.google.com/admob/android/mediate).