https://github.com/sakitam-fdd/maptalks.plot
:art: | maptalks plot
https://github.com/sakitam-fdd/maptalks.plot
geometry maptalks plot
Last synced: about 1 month ago
JSON representation
:art: | maptalks plot
- Host: GitHub
- URL: https://github.com/sakitam-fdd/maptalks.plot
- Owner: sakitam-fdd
- License: mit
- Created: 2017-12-10T12:23:41.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2018-02-26T14:46:37.000Z (over 7 years ago)
- Last Synced: 2025-08-15T07:32:45.393Z (3 months ago)
- Topics: geometry, maptalks, plot
- Language: JavaScript
- Homepage:
- Size: 358 KB
- Stars: 22
- Watchers: 3
- Forks: 3
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
README
# maptalks.plot
> 对 `maptalks` 扩展的 `plot symbol` 的自定义绘制插件
[](https://www.travis-ci.org/sakitam-fdd/maptalks.plot)
[](https://codecov.io/gh/sakitam-fdd/maptalks.plot)
[](https://npmjs.org/package/maptalks.plot)

[](https://www.npmjs.org/package/maptalks.plot)
[](https://github.com/sakitam-fdd/maptalks.plot/stargazers)
[](https://raw.githubusercontent.com/sakitam-fdd/maptalks.plot/master/LICENSE)
## 下载
```bash
git clone https://github.com/sakitam-fdd/maptalks.plot.git
npm install
npm run dev
npm run build
```
### 安装
#### npm安装
```bash
npm install maptalks.plot --save
import maptalksPlot from 'maptalks.plot'
```
#### cdn
目前可通过 [unpkg.com](https://unpkg.com/maptalks.plot/dist/maptalks.plot.js) 获取最新版本的资源。
```bash
https://unpkg.com/maptalks.plot/dist/maptalks.plot.js
https://unpkg.com/maptalks.plot/dist/maptalks.plot.min.js
```
#### [示例](//sakitam-fdd.github.io/maptalks.plot/)
##### maptalks demo
``` html
var map = new maptalks.Map('map', {
center: [108.93, 34.27],
zoom: 5,
baseLayer: new maptalks.TileLayer('base', {
urlTemplate: 'https://webst01.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}'
})
});
var layer = new maptalks.VectorLayer('vector', {
enableSimplify : false
}).addTo(map);
var drawTool = new MaptalksPlot.PlotDraw({
mode: 'Curve'
}).addTo(map).disable();
drawTool.on('drawend', function (param) {
console.log(param.geometry);
if (param.geometry.getPlotType() === 'PlotPoint') {
param.geometry.setSymbol({
'markerFile': './static/images/5.png',
'markerWidth': 28,
'markerHeight': 40,
'markerDx': 0,
'markerDy': 0,
'markerOpacity': 1
})
}
layer.addGeometry(param.geometry);
});
var itemsRight = ['Polygon',
'CurveFlag', 'TriangleFlag', 'RectFlag',
'RectAngle', 'Circle', 'Ellipse'].map(function (value) {
return {
item: value,
click: function () {
drawTool.setMode(value).enable();
}
};
});
// right
new maptalks.control.Toolbar({
position : 'top-right',
items: [
{
item: 'Shape',
children: itemsRight
},
{
item: 'Disable',
click: function () {
drawTool.disable();
}
},
{
item: 'Clear',
click: function () {
layer.clear();
}
}
]
}).addTo(map);
```
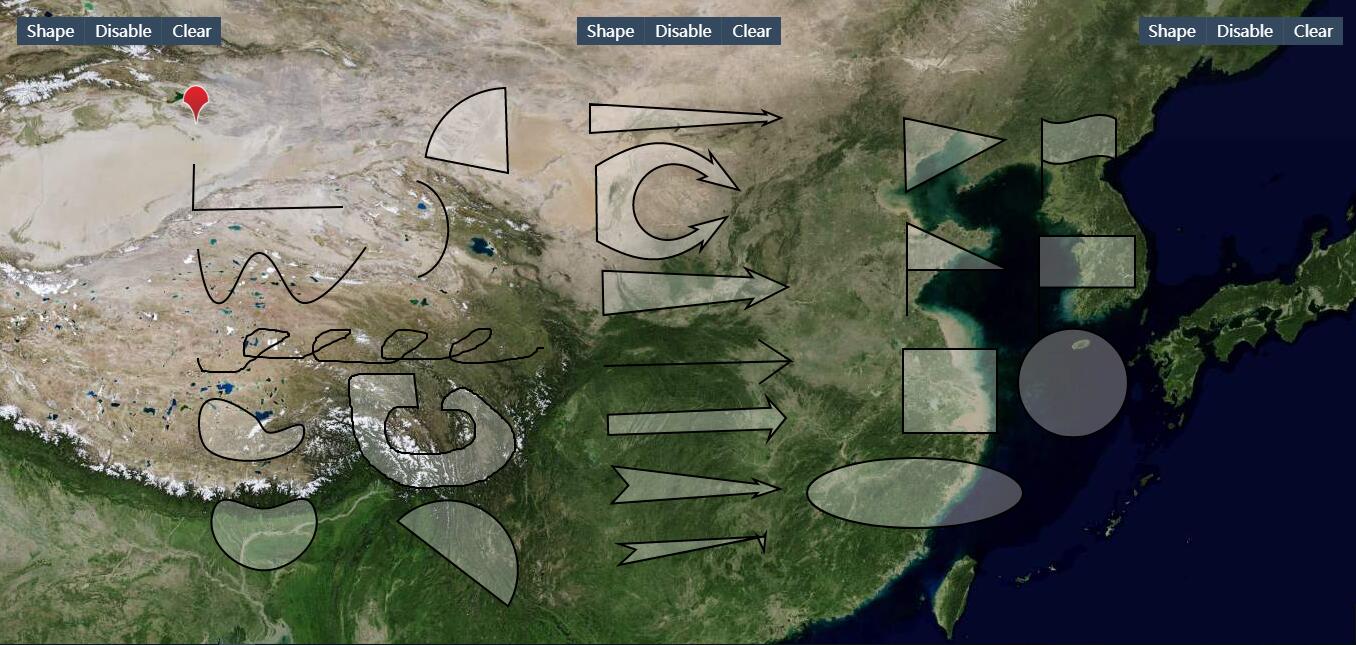
## 截图示例
[](https://codepen.io/sakitam-fdd/pen/wpXxNW)
## Resources
> [maptalks](https://github.com/maptalks/maptalks.js)