https://github.com/saleor/saleor
Saleor Core: the high performance, composable, headless commerce API.
https://github.com/saleor/saleor
cart checkout commerce composable e-commerce ecommerce graphql headless headless-commerce multichannel oms order-management payments pim python shop shopping-cart store
Last synced: 7 months ago
JSON representation
Saleor Core: the high performance, composable, headless commerce API.
- Host: GitHub
- URL: https://github.com/saleor/saleor
- Owner: saleor
- License: bsd-3-clause
- Created: 2013-02-12T16:46:39.000Z (almost 13 years ago)
- Default Branch: main
- Last Pushed: 2025-05-12T05:08:20.000Z (7 months ago)
- Last Synced: 2025-05-12T05:14:56.485Z (7 months ago)
- Topics: cart, checkout, commerce, composable, e-commerce, ecommerce, graphql, headless, headless-commerce, multichannel, oms, order-management, payments, pim, python, shop, shopping-cart, store
- Language: Python
- Homepage: https://saleor.io
- Size: 256 MB
- Stars: 21,539
- Watchers: 373
- Forks: 5,684
- Open Issues: 224
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Codeowners: .github/CODEOWNERS
- Security: SECURITY.md
Awesome Lists containing this project
- awesome-repositories - saleor/saleor - Saleor Core: the high performance, composable, headless commerce API. (Python)
- StarryDivineSky - saleor/saleor
- awesome-django - saleor - GraphQL-based Django E-Commerce Platform. (Third-Party Packages / ECommerce)
- awesome-github-repos - saleor/saleor - Saleor Core: the high performance, composable, headless commerce API. (Python)
- stars - saleor/saleor - Saleor Core: the high performance, composable, headless commerce API. (Python)
- awesome-starred - saleor/saleor - Saleor Core: the high performance, composable, headless commerce API. (graphql)
- best-of-web-python - GitHub - 5% open · ⏱️ 06.11.2025): (Others)
- awesome-platforms - Python | TypeScript
- awesome-ecommerce - Saleor - An open-source API-Commerce platform built with Python, Django, and React. (Core Software / Commerce Platform)
README

Commerce that works with your language and stack
GraphQL native, API-only platform for scalable composable commerce.
[](https://saleor.io/discord)
## Table of Contents
- [What makes Saleor special?](#what-makes-saleor-special)
- [Why API-only Architecture?](#why-api-only-architecture)
- [Features](#features)
- [Installation](#installation)
- [Documentation](#documentation)
- [Saleor Platform](#saleor-platform)
- [Storefront](#storefront)
- [Dashboard](#dashboard)
- [Contributing](#contributing)
- [License](#license)
## What makes Saleor special?
- **Technology-agnostic** - no monolithic plugin architecture or technology lock-in.
- **GraphQL only** - Not afterthought API design or fragmentation across different styles of API.
- **Headless and API only** - APIs are the only way to interact, configure, or extend the backend.
- **Open source** - a single version of Saleor without feature fragmentation or commercial limitations.
- **Cloud native** - battle tested on global brands.
- **Native-multichannel** - Per [channel](https://docs.saleor.io/developer/channels/overview) control of pricing, currencies, stock, product, and more.
## Why API-only Architecture?
Saleor's API-first extensibility provides powerful tools for developers to extend backend using [webhooks](https://docs.saleor.io/developer/extending/webhooks/overview), attributes, [metadata](https://docs.saleor.io/api-usage/metadata), [apps](https://docs.saleor.io/developer/extending/apps/overview), [subscription queries](https://docs.saleor.io/developer/extending/webhooks/subscription-webhook-payloads), [API extensions](https://docs.saleor.io/developer/extending/webhooks/synchronous-events/overview), [dashboard iframes](https://docs.saleor.io/developer/extending/apps/overview).
Compared to traditional plugin architectures (monoliths) it provides the following benefits:
- There is less downtime as apps are deployed independently.
- Reliability and performance - custom logic is separated from the core.
- Simplified upgrade paths - eliminates incompatibility conflicts between extensions.
- Technology-agnostic - works with any technology, stack, or language.
- Parallel development - easier to collaborate than with a monolithic core.
- Simplified debugging - easier to narrow down bugs in independent services.
- Scalability - extensions and apps can be scaled independently.
### What are the tradeoffs?
If you are a single developer working with a small business that doesn't have high traffic or a critical need for 24/7 availability, using a service-oriented approach might feel more complex compared to the traditional WordPress or Magento approach that provides a language-specific framework, runtime, database schema, aspect-oriented programming, and other tools to a quick start.
However, if you deploy on a daily basis, reliability and uptime is critical,
you need to collaborate with other developers, or you have non-trivial requirements you might be in the right place.
## Features
- **Enterprise ready**: Secure, scalable, and stable. Battle-tested by big brands
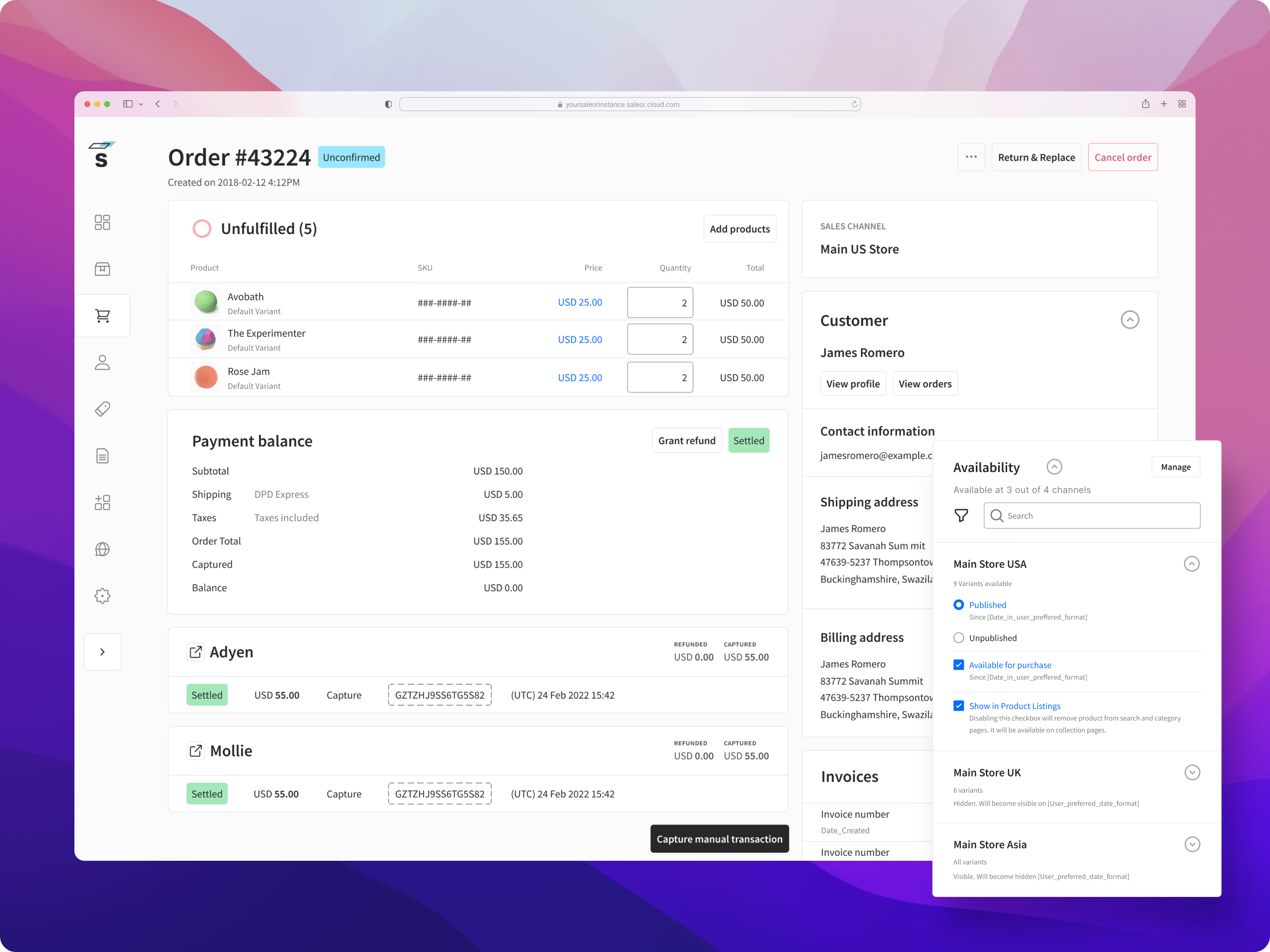
- **Dashboard**: User-friendly, fast, and productive. (Decoupled project [repo](https://github.com/saleor/saleor-dashboard) )
- **Global by design** Multi-currency, multi-language, multi-warehouse, tutti multi!
- **CMS**: Manage product or marketing content.
- **Product management**: A rich content model for large and complex catalogs.
- **Orders**: Flexible order model, split payments, multi-warehouse, returns, and more.
- **Customers**: Order history and preferences.
- **Promotion engine**: Sales, vouchers, cart rules, giftcards.
- **Payment orchestration**: multi-gateway, extensible payment API, flexible flows.
- **Cart**: Advanced payment and tax options, with full control over discounts and promotions.
- **Payments**: Flexible API architecture allows integration of any payment method.
- **Translations**: Fully translatable catalog.
- **SEO**: Unlimited SEO freedom with headless architecture.
- **Apps**: Extend dashboard via iframe with any web stack.

## Installation
[See the Saleor docs](https://docs.saleor.io/setup/docker-compose) for step-by-step installation and deployment instructions. For local development without Docker, follow our [Contributing Guide](./CONTRIBUTING.md).
Note:
The `main` branch is the development version of Saleor and it may be unstable. To use the latest stable version, download it from the [Releases](https://github.com/saleor/saleor/releases/) page or switch to a release tag.
The current production-ready version is 3.x and you should use this version for all three components:
- Saleor:
- Dashboard:
- Storefront:
### Saleor Cloud
The fastest way to develop with Saleor is by using developer accounts in [Saleor Cloud](https://cloud.saleor.io).
Register [here](https://cloud.saleor.io/register) or install our [CLI tool](https://github.com/saleor/saleor-cli):
`npm i -g @saleor/cli`
and run the following command:
`saleor register`
Bootstrap your first [storefront](https://github.com/saleor/react-storefront) with:
`saleor storefront create --url {your-saleor-graphql-endpoint}`
## Documentation
Saleor documentation is available here: [docs.saleor.io](https://docs.saleor.io)
To contribute, please see the [`saleor/saleor-docs` repository](https://github.com/saleor/saleor-docs/).
## Saleor Platform
The easiest way to run all components of Saleor (API, storefront, and dashboard) together on your local machine is to use the [saleor-platform](https://github.com/saleor/saleor-platform) project. Go to that repository for instructions on how to use it.
[View saleor-platform](https://github.com/saleor/saleor-platform)
## Storefront
An open-source storefront example built with Next.js App Router, React.js, TypeScript, GraphQL, and Tailwind CSS.
[React Storefront Repository](https://github.com/saleor/storefront)
[View Storefront Example](https://storefront.saleor.io/)
## Dashboard
For the dashboard, go to the [saleor-dashboard](https://github.com/saleor/saleor-dashboard) repository.
## Contributing
We love your contributions and do our best to provide you with mentorship and support. If you are looking for an issue to tackle, take a look at issues labeled [`Good first issue`](https://github.com/saleor/saleor/issues?q=is%3Aopen+is%3Aissue+label%3A%22good+first+issue%22+) and [`Help wanted`](https://github.com/saleor/saleor/issues?q=is%3Aopen+is%3Aissue+label%3A%22help+wanted%22).
If nothing grabs your attention, check [our roadmap](https://saleor.io/roadmap) or [start a Discord discussion](https://saleor.io/discord) about a feature you'd like to see. Make sure to read our [Contribution Guidelines](http://docs.saleor.io/developer/community/contributing) before opening a PR or issue.
Get more details (e.g., how to run Saleor on your local machine) in our [Contributing Guide](./CONTRIBUTING.md).
## License
Disclaimer: Everything you see here is open and free to use as long as you comply with the [license](https://github.com/saleor/saleor/blob/master/LICENSE). There are no hidden charges. We promise to do our best to fix bugs and improve the code.
#### Crafted with ❤️ by [Saleor Commerce](https://saleor.io)

